react
1.[경고문] useEffect의 dependancy배열.. - dispatch ??

React Hook useEffect has a missing dependency: 'dispatch' and 'getLocalStorageItem',. Either include it or remove the dependency array. 웨??.... > 오류의 원인은 작성한 ' useEffect내부에서 실행된 함수 ' 에서 사용되는 변수를 us...
2.Router - useNavigate( )와 Link 태그

Router의 re Rendering을 잡기 위해선?? 요약 > useNavigate Hook을 사용하기 보단, Link 태그를 사용하는건 어떠쇼 Link와 useNavigate 기초지식 1. Link 클릭시 원하는 Route path경로로 이동됨 내부적으로 a 태그를 통해 작동되고 사용법도 비슷하지만, 실제 동작은 일반적인 a 태그와 다르게 페이...
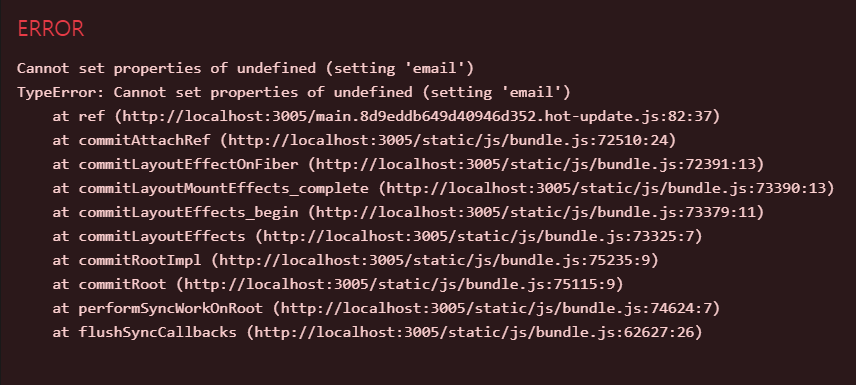
3.에러- Styled Component 에 Ref 전달해주기 -forwardRef

데이터를 받아와서 map으로 컴포넌트를 만들고 나의 칭구친구 콘솔을 확인하였는데 error 징짜... 딱 봐도 예전에 useRef 공부하면서 forwadRef를 배웠고, 개인 프로젝트 할 때 써야 할 상황이 있었는데, 마음이 급급해서 다른 방법으로 우회 했는데, 결국 맞닥드렸다.. > 교훈 맞닥드렸다가 회피하면 결국 다시 맞닥드린다. . . 물...
4.에러 - input Styled Component여러 개에 Ref 전달 해주기

Styled Component폴더에서 export 해서 하는 상황 아래 코드는 현재 쓰고 싶은 ref 요소들 그런데 여기서 useRef 사용시 current에 넣어야 하는데... 저번 개인프로젝트 때 current 에 넣지 않고 다른 key값을 형성해 넣어 사용 했던 기억이 떠올랐다. 그리하여 이 식으로 하니까 ref 의 key && val...
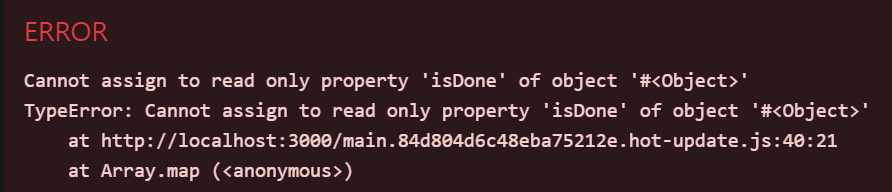
5.React-실험 : [Error] - draft,proxy : Cannot assign to read only property 'isDone' of object '#<Object>'

> Cannot assign to read only property 'isDone' of object # ReduxToolkit reduxToolkit을 사용 하여 todoList를 만들다가 이러한 에러가 발생하였다. 원인 reducer의 state 는 읽기만 해야지 직접적으로 바꾸는 값이 없어야 한다. reducer 함수 안에는 immerjs...
6.React-실험 : 비동기 통신과 state

react에서 비동기 함수를 호출 할 때 queue에 제쳐두고 나머지 함수들을 single thread 한다. 상황 늘 궁금했었는데, 요번에 console 파티 해봤다. 비동기 통신을 할 때 비동기 통신 함수안에 setState를 넣어 리렌더링을 시켜줄 때, 리렌더링이 몇번 일어나는지를... 그래서 요번에 무한스크롤 구현을 연습하면서 console ...
7.React-실험 : [Redux-Toolkit]-Error :serializableStateInvariantMiddleware.ts:234 A non-serializable value was detected in an action, in the path: `payload.name`. Value:

이러한 알람이 콘솔창에 뜨면 redux 공식홈페이지 가서 확인하라는 링크가 있는데 아래의 내용이 담겨져있다. Strings are serializable and easily self-descriptive, and so are a better choice. Note that it is okay to use Symbols, Promises, or other...
8.React - 숙련 : useState - 함수형 Update

useState useState는 가장 기본적인 hook이며, 함수 컴포넌트에서 가변적인 상태를 가지게해준다. reRendering을 일으키는 trigger 역할을 하며, 값이 변경 됬을 때 reRendering 을 해준다. 함수형 업데이트 Q . 함수형 업데이트란? A . seState를 일반적으로 사용하는 방식이 아닌 함수형, 즉 함수처럼 인...
9.React - 숙련 : 최적화를 위한 도구들 - 2. useCallback

React.memo는 컴포넌트를 메모이제이션하였다면, useCallback은 인자로 들어오는 함수 자체를 기억(메모이제이션) 한다. Q . 근데 함수를 메모이제이션 할 필요가 있을 까?? A . 컴포넌트가 호출 될 때마다 컴포넌트 안에 있는 함수도 다시 새로 그
10.React - 숙련 : 최적화를 위한 도구들 - 1. React.memo

최적화가 왜 필요할까?? 리액트에서 리렌더링 이 빈번하게 자주 일어난다는 것은 그렇게 좋은 일은 아니라는 것을 개발자? 라면 당연하다고 생각 할 것이라 생각한다. 이러한 비용(쓸모없는 리렌더링)을 최대한 줄여야 하는 작업을 해야 할텐데 그러한 비용을 줄이는 것을 최
11.React - 숙련 : 최적화를 위한 도구들 - 3. useMemo

useMemo란? 여기서 말하는 memo는 memoization을 뜻하며, 기억한다는 말이다. 무엇을 기억할까?? 동일한 값을 반환하는 함수를 께속 호출해야 하면 필요 없는 렌더링을 한다고 볼수 있는데, 맨 처음 해당 값을 반환 할 때 그 값을 특별한 곳(메모리)
12.React - 심화 : Thunk3 - 개인 프로젝트 적용

post를 get, post,delete,patch 하는 거였다. 서버는 json-server를 사용하였었다. reduxToolkit이랑 다른점은 를 안해준다
13.React : Redux Toolkit & Immer.js

Immer와 함께 Reducer 작성하기 변경 불가능한 업데이트 로직을 손으로 작성하는 것은 어렵고, 리듀서에서 실수로 상태를 변경하는 것은 Redux 사용자가 저지르는 가장 흔한 실수입니다. Redux Toolkit의 createReducer 및 createSlice는 자동으로 Immer를 내부적으로 사용하여 "변이" 구문을 사용하여 간단하게 불변 업데...
14.[Axios,ReduxThunk]-Error : react-dom.development.js:86 Warning: Cannot update a component (`Form`) while rendering a different component (`LetterList`). To locate the bad setState() call inside `LetterList`, follow the stack trace as described i

제목과 같이 이 에러는 A컴포넌트를 렌더링 하는데 그와중에 다른 컴포넌트를 렌더링 하지마라 라는 뜻이다. 내 바부같은 컴포넌트 구조는 이러하였다. 또한 깃허브에서 몇가지 규칙을 지켜야 한다는 얘기가 있었는데 렌더링하는 동안 setState를 사용하면 안 됩니다. 수업은 항상 이것에 대해 경고했습니다. 해당 함수 구성 요소 본문은 본질적으로 클래스 구...