최적화가 왜 필요할까??
리액트에서 리렌더링 이 빈번하게 자주 일어난다는 것은 그렇게 좋은 일은 아니라는 것을 개발자? 라면 당연하다고 생각 할 것이라 생각한다.
이러한 비용(쓸모없는 리렌더링)을 최대한 줄여야 하는 작업을 해야 할텐데 그러한 비용을 줄이는 것을 최적화 라고 부른다.
리액트에서 불필요한 렌더링이 발생하지 않도록 하는 여러가지 hook이 있는데
- memeo (React.memo) : 컴포넌트를 캐싱
- useCallback : 함수를 캐싱
- useMemo : 값을 캐싱
이다.
memo ( React.memo )
memo를 이용하여 컴포넌트의 리렌더링에 대응해보자
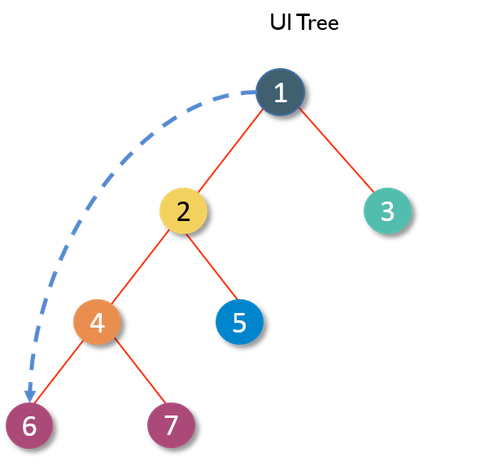
reRendering의 조건 중 부모 컴포넌트가 리렌더링 되면 자식컴포넌트 모두 리렌더링이 된다는 것을 아래 그림을 보면

-
1번 컴포넌트가 리렌더링 된 경우, 2~7번이 모두 리렌더링 된다.
-
4번 컴포넌트가 리렌더링 된 경우, 6, 7번이 모두 리렌더링 된다.
라는 의미와 같다 .
자식 컴포넌트 입장에서 내 상태는 변경된게 없는데 왜... 이럴 수가 있는데, 이러한 자식 컴포넌트의 상태가 변경이 안되었으면 리렌더링에 대하여 대응 할수 있는 도구가 React.memo 이하 memo 이다.
unction App() {
console.log("App 컴포넌트가 렌더링되었습니다!");
const [count, setCount] = useState(0);
// 1을 증가시키는 함수
const onPlusButtonClickHandler = () => {
setCount(count + 1);
};
return (
<>
<h3>카운트 예제입니다!</h3>
<p>현재 카운트 : {count}</p>
<button onClick={onPlusButtonClickHandler}>누르셈</button>
<div>
<Box1 />
<Box2 />
<Box3 />
</div>
</>
);
}
// Box1.jsx
console.log('box1렌더링됨')
export default Box1
// Box2.jsx
console.log('box2렌더링됨')
export default Box2
// Box3.jsx
console.log('box3렌더링됨')
export default Box3누르셈이라는 버튼을 눌러서 count 의 state값이 변경되면
App.jsx의 자식들인
Box1,2,3 컴포넌트들이 사이좋게 리렌더링이 일어나게 된다.
memo를 통해 해결해보기
React.memo 를 사용해서 컴포넌트를 메모리에 저장해두고 필요할 때 갖다 쓰게 된다. 이렇게 하면 부모 컴포넌트의 state 의 변경으로 인해 props가 변경이 일어나지 않는 한!!!
자식 컴포넌트는 리렌더링이 되지 않는다.
이것을 컴포넌트 memoization 이라고 한다.
export default React.memo(Box1);
export default React.memo(Box2);
export default React.memo(Box3);이렇게 memo로 감싸주면 부모 컴포넌트인 App.jsx가 렌더링이 다시 일어나도 자식 컴포넌트들은 리렌더링이 일어나지 않게 된다.
