타입스크립트는 자바스크립트에 없는 문법도 사용가능하다.
객체지향 언어에서 제공하는 public , private , protected keyword 이다 . (static 은 자바스크립트에서도 사용가능)
public, private 키워드로 제한하기
- public은 default, 필드와 함수 둘다 keyword를 붙일 수 있다 .
- private은 값을 변경못하게함, 필드와 함수 둘다 keyword로 붙일 수 있다.
- private의 값은 class 내부에서만 수정,참조가 가능하다 . 외부에서 참조, 변경이 불가하다.
타입스크립트는 class 안에서 public 키워드를 사용가능 하다.
class User {
public name: string;
constructor(){
this.name = 'kim'
}
}
let user = new User();
user.name = 'park' // 변경 가능한 public키워드public이 붙은 속성은 자식 object들이 마음대로 사용하고 수정가능
사실 public을 붙이든 안붙이든, 필드값등에 만들면 public이 default라고 생각하면 된다.
private 키워드를 붙이면 수정이 불가능
class User {
public name :string;
// 오직 User 클래스 안에서만 사용,접근 가능
private familyName :string = 'kim';
constructor(){
this.name = 'kim';
//private이라도 class User 안에 있으므로 가능
let hello = this.familyName + '안뇽';
}
}
let 유저1 = new User();
유저1.name = 'park'; //가능
유저1.familyName = 456; //에러남private 키워드를 붙이면 변수의 값을 미리 선언해야 한다 .
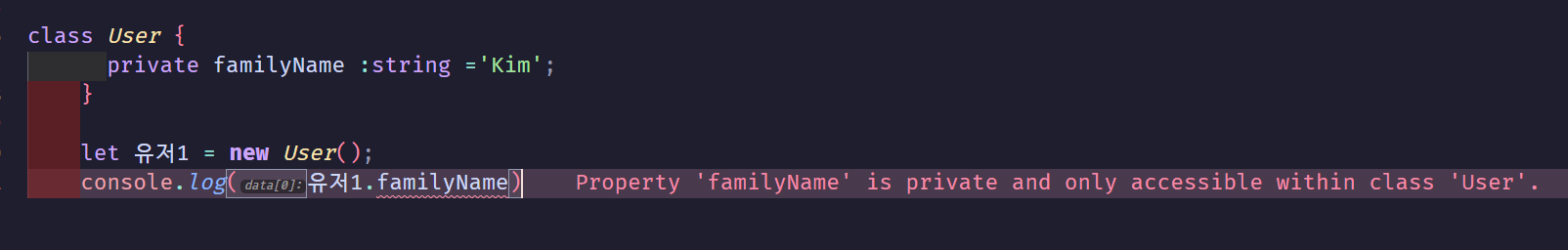
심지어는 object에서도 private 붙은건 사용불가능하다. -> 접근도 불가능함
cosole로 접근해보려 했지만 위와 같이 오직 User class에서만 접근 할 수 있어요 라고 친절히 에러문구 띄워준다.
private 부여된 속성을 class 밖에서 수정해야 할 경우
1. private 속성을 수정하는 함수를 class 안에 만들어서
2. 함수를 실행시키면 된다.
class User {
public name :string;
private familyName :string = 'choi';
constructor(){
this.name = 'kim';
let hello = this.familyName + '안뇽';
}
// private 부여된 속성을 User class 안에서 조작가능하므로
changeSecret(){
this.familyName = 'park';
}
}
let 유저1 = new User();
유저1.familyName = 'park'; //에러남
유저1.changeSecret() //가능 public, private 키워드 쓰면 이런 것도 가능
constructor 안에서 this.name = name 이런걸 생략할 수 있다.
class Person {
name;
// 일반 적인 타입과 value 값 지정
constructor ( name :string ){
this.name = name;
}
}
let 사람1 = new Person('john')
// constructor 파라미터 자리에 public 키워드를 사용하면
class Person {
constructor ( public name :string ){
}
}
let 사람1 = new Person('john')"constructor 파라미터에 public 붙이면 this.name = name 이거 생략가능하다" 라는걸 참고하자