Typescript
1.[ Typescript ] - 환경 설정

Typescript를 시작하게 되었는데, typescript로 두근두근 하고 싶다면 환경설정 부터 시작해보자 1. Node.js 최신버전, Vscode 설치 2. Vscode 에서 terminal에서 타입스크립트를 전역으로 설치해주자 글로벌 설치 아니면 local 설치 > React 프로젝트에서 Typescript 사용할 경우 이미...
2.[ Typescript ] - Compiler & tsconfig 설정

Typescript 컴파일시 세부설정 (tsconfig.json) > tsconfig 파일 생성 Compiler란 > 컴파일러는 특정 프로그래밍 언어가 정적 언어로서의 정체성을 유지할 수 있게 하는 도구, 쉽게 말하자면 프로그래밍 언어로 작성된 소스 코드 → 다른 프로그래밍 언어로 변환 타입스크립트에서는.. tsc = TypeScript 컴파일러...
3.[ Typescript ] - 기본타입을 정리

변수 만들 때 타입정하기 타입스크립트는 변수 만들 때 변수의 타입을 지정가능함 변수명 : type 이렇게 하면 변수의 타입을 정한것이다. > 타입의 여러가지 이모저모 primitive types string은 대문자 아니다 소문자임 Array || Object 자료 여러 자료를 한 곳에 몰아 넣고 싶을 때 Array || object 자료형을...
4.[ Typescript ] - 타입을 미리 정하기 애매할 때 ( union , any, unknown)

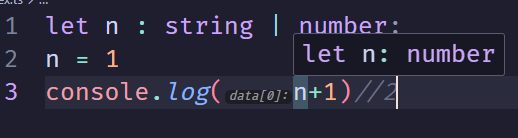
그런데 변수에 들어올 타입이 string 일지 객체일지 배열일지 애매하고 예측 못하는 상황에서는 우짤까...? 방법이야 많지만 가장 많이 사용되는 몇 가지가 있다. 가장 좋은 union type - " | " 애매한 상황에서 string || number 둘 중 하나가 들어 올수 있다라고 타입 정의를 하면 되지 않을까?? 이렇게 string 또...
5.[ Typescript ] - 함수에 타입 지정하는 법 & void 타입

함수에 타입을 입혀보자 함수는 특징이 있는데,... 함수는 파라미터로 인자 값을 가진다. 함수는 return 값을 가진다. 따라서 함수에 타입지정하려면 2곳이 가능하다. 함수로 들어오는 자료 (파라미터) 함수에서 나가는 자료 (return) 함수로 들오는 파라미터 타입지정은 파라미터 옆에 적으면 된다. 함수가 실행된 후 남는 값 ( retur...
6.[ Typescript ] - 타입추론 & 타입 확정시켜버리는 Narrowing 과 Assertion

타입 추론( Type Inference ) 타입 추론은 컴파일러가 코드를 분석하여 변수나 매개변수의 타입을 자동으로 추론해 주는 방식이다. tsc 명령어를 통해 tsconfig 에서 설정된 방식으로 에디터가 컴파일을 시작한다. 타입 추론에 의해 좁혀진 타입을 활용하여 코드를 작성할 수 있다. 타입 추론은 narrowing 의 일종인 이유는 타입 추...
7.[ Typescript ] - 타입도 변수에 담기 (type alias) & readonly

Type Aliases (별칭) 타입을 나열하는 경우가 정말 많고 코드가 더러워보일 위험이 있다. 이럴 때 변수에 담아쓸 수가 있는데 type 이라는 키워드를 쓰면 된다. type 키워드를 쓰는 것을 type alias라고 한다. type 타입변수명 = 타입종류 이렇게 사용하면 된다. 관습적으로 타입얼라이어스를 할 때 관습적으로 변수명은 대문...
8.[ Typescript ] - literal Types로 만드는 const 변수 유사품

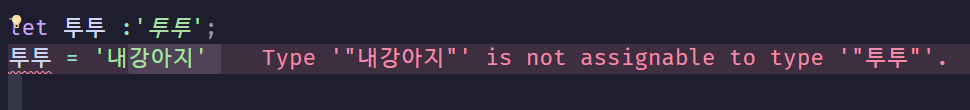
오브젝트의 value 값을 readonly로 const와 유사한 형식으로 keyword를 사용해 값을 선언 '후' 다른 값으로 변경 못하게 막아버리는데... 오브젝트만 너무 특별 취급 하는 것 아니냐 할 수 있다. Typescript v 4.1 이상부터 literal type 이라는 타입과 값을 확정 시켜버리는 문법이 있다. Literal Type ...
9.[ Typescript ] - HTML변경과 조작 & 연산자 !

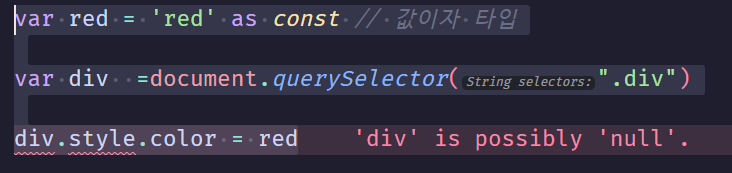
HTML 조작과 변경 typescript로 연습용 div를 만들어 style을 주려고 했는데... 원래 자바스크립트라면 정상적으로 작동 했을테지만... typescript라서 그런지... div 값이 null 될 수있으니 타입지정 똑디 하라고 친절하게 알려준다. div에 mousehover를 하니 div의 타입이 Element | null 이 ...
10.[ Typescript ] - 함수와 method에 type alias 지정해보기

Type Alias란 type 키워드를 쓰는 것을 type alias라고 한다. > function type 도 변수저장 가능하다. 변수 만 type alias로 저장할 수 있는 것이 아니라 함수도 type alias 가능하다. 저걸 어떻게 함수에 타입 지정 할 수 있을 까?? function 함수이름 : Func( ){ ... } 이런 식은 ...
11.[ Typescript ] - class 만들 때 타입지정 가능

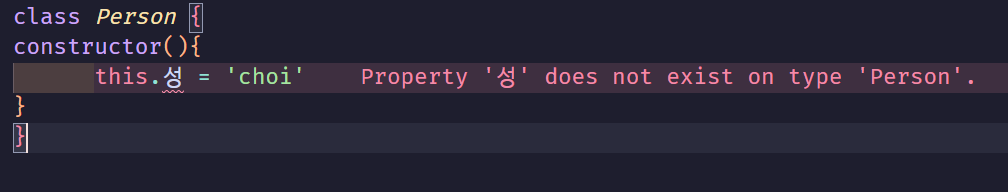
필드값 타입 지정 Javascript의 class에서는 class 내부에는 constructor 내부 말고 외부에서도 object들이 사용가능한 속성같은걸 만들 수 있다. class 중괄호 안에다가 변수처럼 만들면 되는데.. ( var let 키워드 그런거 안쓰는것이 특징! ) 그럼 class Person 으로부터 나온 isntance인 objec...
12.[ Typescript ] - interface : Object는 특별하니까

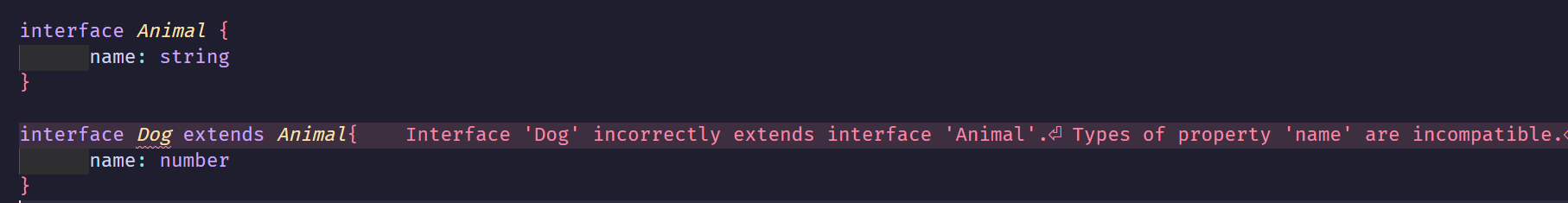
Object는 특별하니깐 😁 Object에 쓸 수 있는 interface 오브젝트는 type alias로 타입을 미리 선언 할수도 있고 interface 라는 keyword로 타입을 선언 할 수 있다 . interface는 object랑 비슷한 모습으로 작성하면 된다. 대문자로 작명하고 { ... } 안에 타입을 명시해주면 끄읕 (참고) 한 ...
13.[ Typescript ] - 함수 rest 파라미터, default파라미터 & destructuring 할 때 타입지정

Rest 파라미터 타입지정 rest 파라미터는 항상 [ ] 배열안에 담겨오기 때문에 타입지정을 [ ] 무슨무슨 배열로 지정해주자 default파라미터 default도 결국 내가 default 값을 넣어주기에 type에서 literal type으로 선언 해주면 되는 것 일 뿐 destructuring 문법도 함수 파라미터에 사용가능 그러므
14.[ Typescript ] - Narrowing 할 수 있는 방법 더 알아보기

null & undefined 체크하는 법 실제로 개발 할 때 어떤 변수나 함수파라미터에 null , undefined가 들어올 경우 if 문을 통해서 narrowing 해주면 된다 . 그런데.. && 스킬을 쓰면 if문 생략 가능 && 이런식으로 data 값이 null | undefined 일 경우 if 문에서 탈출 아니면 if문 안 조건문 ...
15.[ Typescript ] - class에서 사용하는 : public, private

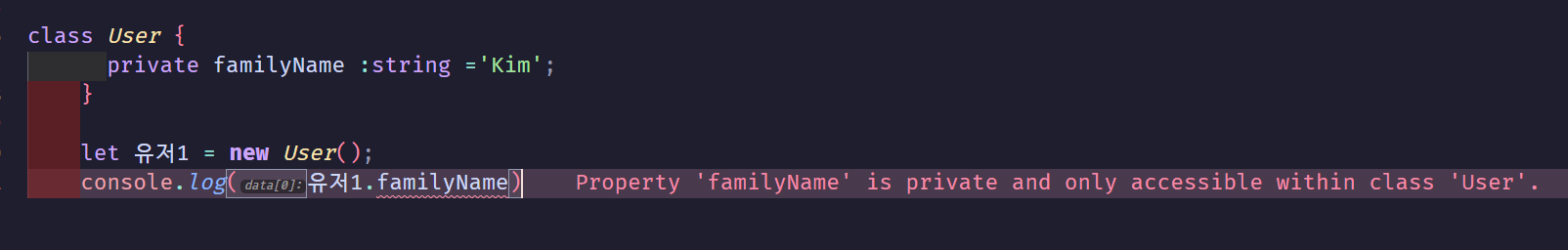
타입스크립트는 자바스크립트에 없는 문법도 사용가능하다. 객체지향 언어에서 제공하는 public , private , protected keyword 이다 . (static 은 자바스크립트에서도 사용가능) public, private 키워드로 제한하기 public은 default, 필드와 함수 둘다 keyword를 붙일 수 있다 . private은 값...
16.[ Typescript ] - class에서 사용가능한 protected, static 키워드

class안에서 쓰는 protected 키워드 private 이랑 비슷하지만 약간 느슨한 느낌이랄까 protected를 달아놓으면 private 이거랑 똑같은데 extends 된 class 안에서도 사용가능하다. User 라는 class의 x 속성은 protected 이다. 그럼 private 과 동일한 class 안에서만 사용이 가능해지며 U...
17.[ Typescript ] - namespace

참고 ) naemspace를 쓰기 아주 옛날 고대시적에는 module keyword를 사용했었다. 현재 import, export 기존 javascript를 사용하는 것처럼 하면 된다. ts 파일 확장자는 안붙인다. namespace 타입스크립트 1.5버전이하는 import / export 문법이 없기에 그냥 `` 를 사용하여 파일들을 첨했지만 겹치...
18.[ Typescript ] - Generic

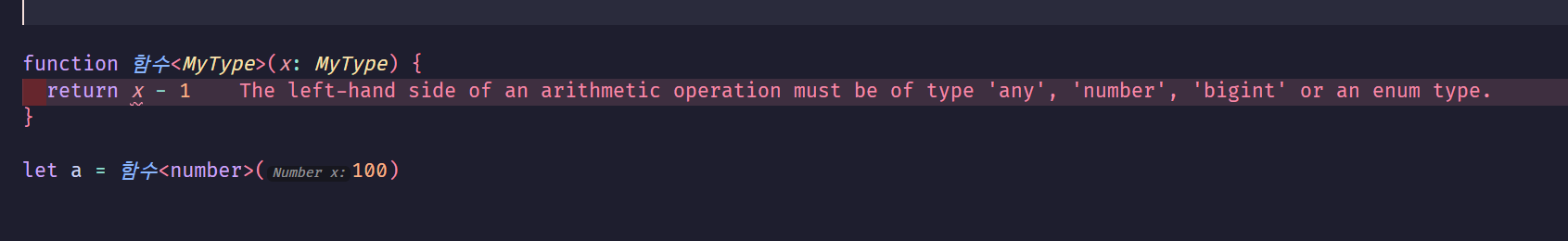
지금까지 타입스크립트를 사용하면서 타입스크립트도 결국에는 자바스크립트의 타입을 명시함으로서, 엄격한 검사 타입을 통해 에러를 최소화 하는 것이라고 느꼈다. 타입을 명시 할 때 interface 와 같이 객체 형태와 유사한 타입 지정 키워드가 있는데, 함수같은, 파라미터를 사용하여 조금더 유연하고, 동적인 타입 지정이 없을까? 라는 생각을 의문점을 가졌는데...
19.[ Typescript ] - array의 이모저모 타입지정

array 자료에 타입을 지정 할 때 string [ ] 과 같이 지정하는데 이보다 더 구체적이게 음 ... literal type 과 같이 지정할 수 가 있다 . Tuple Type tuple type은 array에 붙일 수 있는 타입이다. 자료의 위치와 타입까지 정확히 지정할 수 있는 타입이다. 아니면 literal type 처럼 ...
20.[ Typescript ] - d.ts 알아보기

typescript에서는 ts 파일끼리는 글로벌 모듈 (ambient module)로 import, export를 안해도 자동으로 가져다 쓸 수가 있다고 배웠다. 그러면 자동으로 local module로 지정되는 방법?,문법?이런게 있을까 하다가 d.ts라는 파일을 알게 되었다. d.ts 소개 definition의 약자인 d 이다. 자바스크립트로...
21.[ Typescript ] - object index signatures

object 자료에 타입을 미리 만들어 주고 싶은데 object자료에 어떤 속성들이 들어올 수 있는지 아직 모르거나 타입지정할 속성이 매우 많다면 index signatures를 사용해보자 - 말은 어려워보여도... 익숙해지자 index signatures Q . object 타입을 만들 때 key 값은 타입이 뭐다? A . string 이다. ...
22.[ Typescript ] - Object : keyof & Mapped Types (object 변환기)

keyof 연산자 위와 같이 object의 key값들을 가져오는 연산자가 있다. keyof keyof 연산자를 이용하면 union 타입을 만들어줌 mapping - 타입변환기 다른 방법을 이용해보자 위와 같이 타입을 매핑 ( A -> B로 변환) 해버리면 된다 . 근데 , 사실 쓰는 법이 정해져있다고 한다 . [작명 in keyof 타입파...
23.[ Typescript ] - 조건문으로 타입만들기 & infer

타입스크립트에서 객체 같은 interface도 있고, 함수와 같은 타입파라미터인 Generic도 있는데, 조건문이 없을까보냐 했는데 타입스크립트에서도 삼항연산자와 같은 문법이 존재한다 조건부로 타입만들어보기 이러면 A 쓰면 string이 남는다. ( 타입변수에도 타입파라미터 넣기가 가능하다요 ) 이걸 조건부로 " 타입파라미터 자리에 string 타...