code lab에서 MotionLayout부분을 따라해본다.
이번거는 기초중의 기초다.
Convert ConstraintLayout to MotionLayout
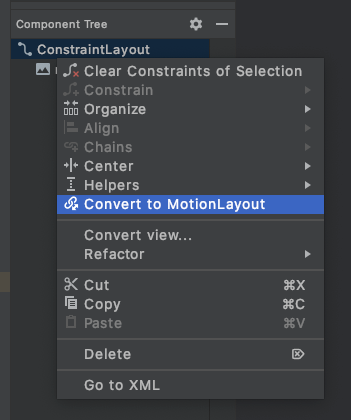
- ConstraintLayout을 MotionLayout으로 전환한다. 물론 xml을 직접 작성해도 되지만, 안드로이드 스튜디오 4.0 이상이면 다음과 같이 쉽게 전환할 수 있다.

위 사진의Convert to MotionLayout을 선택하면 MotionLayout으로 전환되고 MotionScene이 생성돼app:layoutDescription에 설정된다.
Define start and end constraints
모든 애니메이션은 시작하기 직전의 화면(start)과 끝났을 때의 화면(end)으로 정의될 수 있다.
MotionScene의 ConstraintSet에서 start와 end의 constraint를 ConstraintLayout처럼 정의해주면 된다.
참고로 layoutfile에 constraint를 적어놓아도 MotionScene의 constraint가 override한다.
또한 ConstraintSet에 지정가능한 attributes는 위치, 크기 등 제한적이다.
예를 들면 다음과 같이 만들 수 있다.
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/red_star"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
motion:layout_constraintTop_toTopOf="parent"
motion:layout_constraintStart_toStartOf="parent" />
</ConstraintSet>물론 코드로 ConstraintSet을 정해줘도 되지만 아래처럼 IDE를 사용할 수도 있다. (design 또는 split에서)

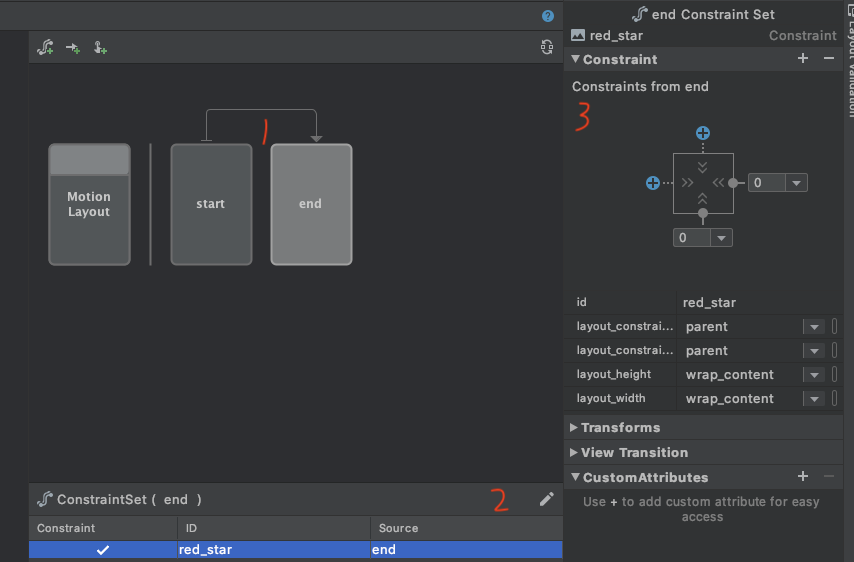
1. Overview 패널에서 설정할 ConstraintSet 선택
2. ConstraintSet에서 연필 아이콘을 클릭해 createConstraint선택
3. 오른쪽 Attribute 탭에서 Constraint를 설정
Define a transition
모든 MotionScene은 적어도 하나의 Transition이 있어야한다.
Transition은 start에서 end까지 모든 부분의 애니메이션을 정의한다.
Transition은 적어도 start와 end의 ConstraintSet을 지정해야한다.
그리고 Transition에서 애니메이션 길이, Transition을 trigger할 유저 input 등을 지정할 수 있다.
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@id/start"
motion:duration="1000">
<KeyFrameSet>
</KeyFrameSet>
</Transition>참고로 MotionScene에는 여러개의 Transition을 지정할 수 있다.
Preview animation in Motion Editor
Android Studio 4.0 이상에서 제공되는 Motion Editor를 사용하면 애니메이션을 미리 볼 수 있다.
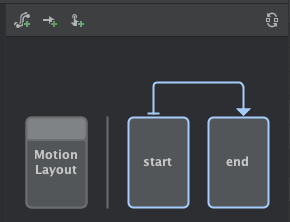
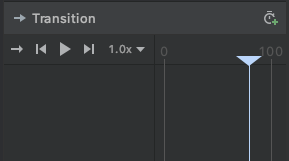
아래 그림과 같이 start에서 end로 향하는 화살표를 클릭하면 아까 ConstraintSet 자리에 Transition 탭이 생긴다.

Transition에서 재생버튼, 배속 버튼, 특정 시점 보기 등을 통해 애니메이션을 미리 확인할 수 있다.

Add an on click handler
Click 이벤트에 반응해서 애니메이션이 재생되도록 만들어보자.
아래와 같이 MotionScene xml파일을 수정해서 적용할 수 있다.
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@id/start"
motion:duration="1000">
<OnClick
motion:clickAction="toggle"
motion:targetId="@+id/red_star" />
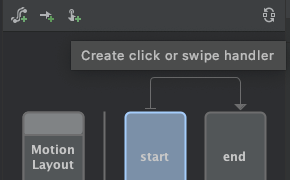
</Transition>아니면 우리의 Motion Editor를 아래와 같이 사용해서 클릭 이벤트에 반응하게 할 수 있다.

먼저 손가락 버튼을 눌러서 나오는 Click Handler를 택한다.(swipe는 다음에)

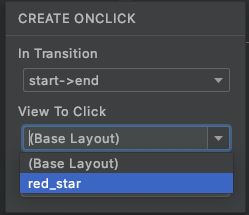
그리고 Transition이 어떤 방향으로 이뤄질지(start / end는 우리가 임의로 지은 이름이다.), 그리고 어떤 뷰를 클릭했을 때 발생할지 정한다.

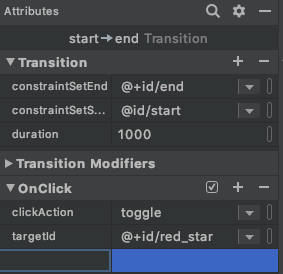
아까 프리뷰 확인할 때와 같이 화살표를 클릭하면 OnClick에 targetId가 생겼다.
clickAction에 toggle을 지정해주자. (jumpToStart/End, transitionToStart/End도 있다.)
Result

