callback 함수
callback 이란?
-
다른 함수가 실행을 끝낸 뒤 실행 되는 함수를 말한다.
-
함수를 등록해놓은 후 어떤 이벤트가 발생했거나 특정 시점에 도달 했을 때 시스템에서 호출하는 함수를 말한다.
-
파라미터로 함수를 전달받아, 함수의 내부에서 실행된다.
콜백함수를 사용하는 이유
-
javascript에서 비동기적 프로그래밍을 할 수 있기 때문이다.
-
작업이 순차적으로 실행되어야 하는 경우 함수가 원치않는 순서로 실행되어 결과가 뒤발뀔 수 있다.
콜백 함수 사용 유형
-
익명 함수 사용
- 콜백함수는 이름 없는 '익명의 함수'를 사용한다. 함수의 내부에서 실행되기 때문에 이름을 붙이지 않아도 된다.
-
함수의 이름 넘기기
- javascript는 null과 undefined 타입을 제외하고 모든 것을 개체로 다룬다. 함수를 콜백함수로 사용할 경우, 함수의 이름만 넘겨주면 된다.
-
전역변수, 지역변수를 콜백함수의 파라미터로 전달 가능
- 전역변수 : 함수 외부에서 선언된 변수
- 지역변수 : 함수 내부에서 선언된 변수
콜백 함수 주의할점
-
this를 사용한 콜백함수
-
콜백지옥...
-
콜백 지옥은 콜백 함수를 익명 함수로 전달하는 과정이 반복되어 코드의 들여쓰기 수준이 감당하기 힘들정도로 깊어지는 현상이다.
-
가독성이 떨어지면서 코드를 수정하기 어려워 진다.
-
Promise
Promise 란?
-
javascript 는 비동기 처리를 위한 하나의 패턴으로 콜백 함수를 사용한다.
-
원래는 전통적인 콜백 패턴을 사용했지만, 콜백 지옥으로 인해 가독성이 나쁘고 비동기 처리 중 발생한 에러의 처리가 곤란하며 여려 개의 비동기 처리를 한번에 처리하는데 한계가 있어 promise 라는 객체가 나왔다.
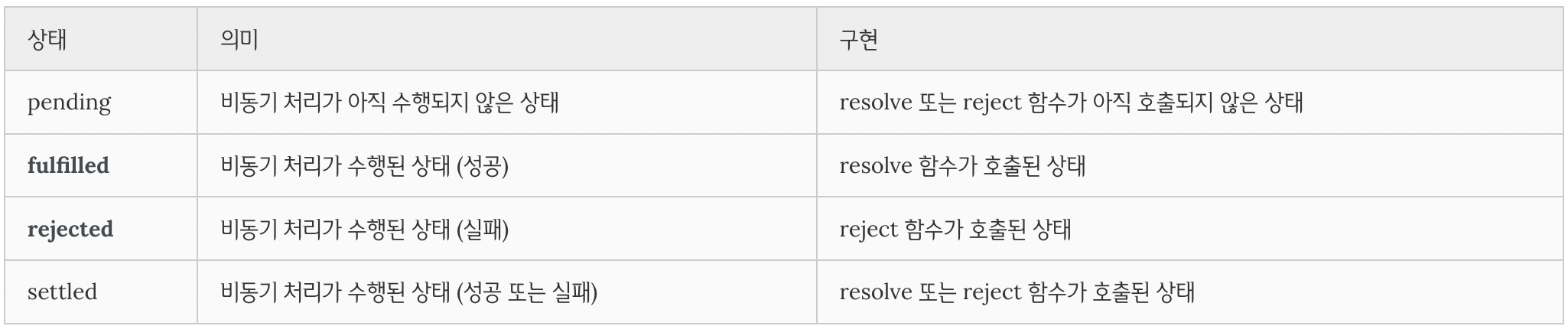
Promise 상태

Pulfilled 상태 예시 (요청 성공)
const promisTest = function () {
return nes Promis((resolver, reject) => {
resolver(100)
}
console.log(promisTest()) // "fulfilled", result = 100Rejected 상태 예시 (요청 실패)
const promisTest = function () {
return nes Promis((resolver, reject) => {
reject("error")
}
console.log(promisTest()) // "rejected", result = errorPending 상태 예시 (아직 수행되지 않은 상태)
const promisTest = function () {
return nes Promis((resolver, reject) => {
setTimeout(() => {
resolver(100)
},2000);
})
}
console.log(promisTest()) // "pending", result = ing...then & catch
then()
- 생성한 프로미스 객체에서 인수로 전달한 resolve 가 호출되면 실행된다.
catch()
- then에서 수행하던 중 에러가 발생할 경우 에러를 잡아준다.
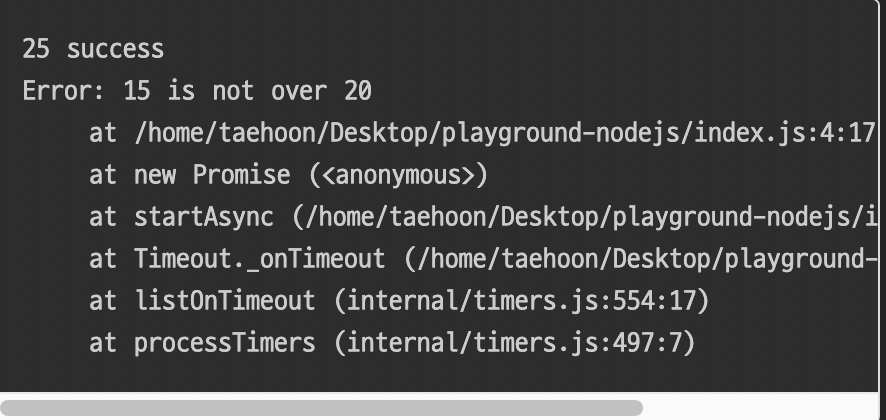
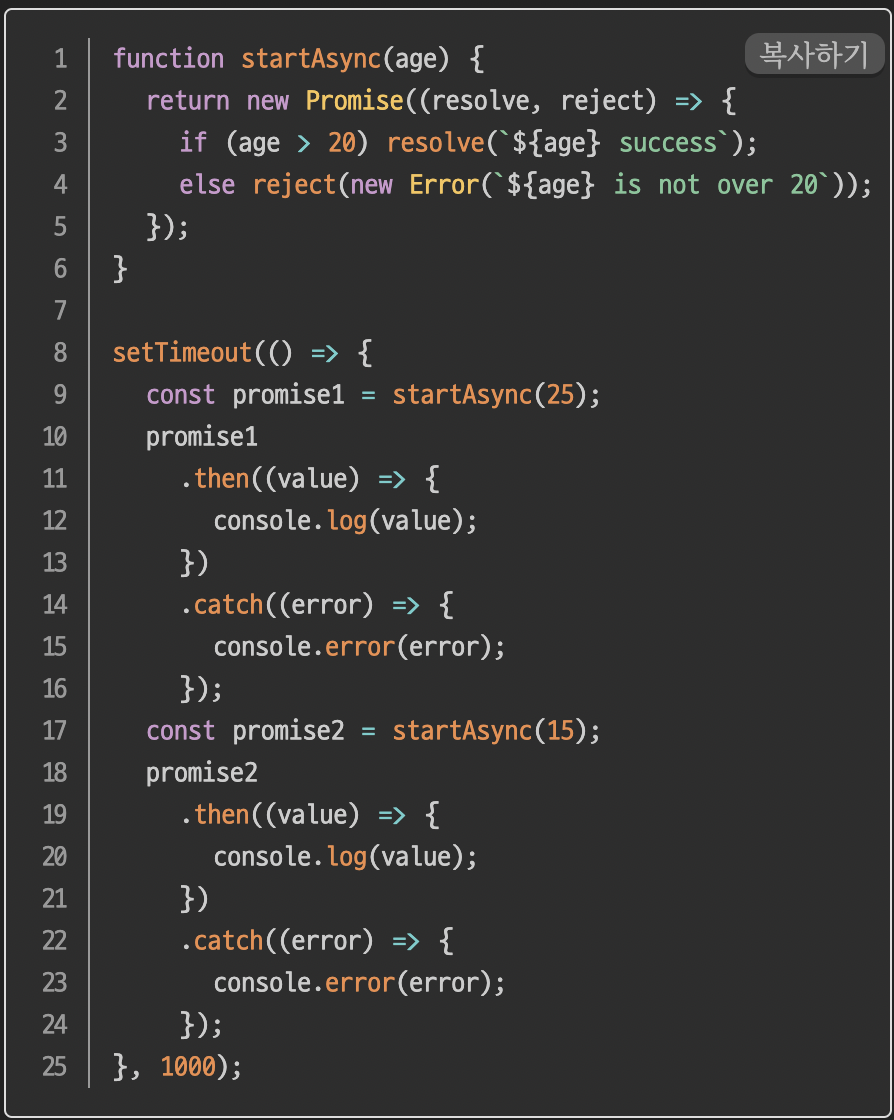
then & catch 예시

이것의 실행 결과는 다음과 같습니다.