
Ajax라는 단어는 그동안 프론트엔드를 공부하며 수도 없이 많이 들은 키워드이다.
단순하게 비동기통신때 이용하는 것이라고만 알고 넘어갔었는데, 본격적으로 공부를 시작했으니 해당 키워드에 대해 알아보도록하자.
Ajax?
Asynchronous Javascript and XML 의 약자이다. 한번 단어 그대로 해석해보자.
비동기적인 자바스크립트와 XML. 뭔가 자바스크립트와 xml을 비동기적으로 사용하게 해주는 것 같다. 조금 더 자세히 알아보도록 하자.
만약 브라우저에서 클라이언트와 서버가 동기적으로 통신한다고 가정해보자.
기본적으로 html form 태그를 사용하여 서버와 동기적으로 통신할 수 있다.
<form action="test.com" method="POST" name="test">
.
.
.
</form>우리가 페이지의 아주 작은 부분만 바꾸기 위해 요청을 해도 서버에서 해당 페이지의 전체를 응답하기 때문에 전체 페이지의 리렌더링이 일어난다.
설상가상으로 동시에 요청이 몰려 응답시간이 늦어진다면 응답을 받기 전에는 어떠한 작업도 실시할수 없는 상황이 벌어진다...
이 방식은 ux측면에서 매우 불편하고 비효율적이다.
따라서, 클라이언트-서버 간 비동기적인 통신을 실시해 필요한 부분만 바뀔수 있도록, 요청이 오기 전에도 사용자가 다른 작업을 할수 있도록 웹 어플리케이션을 제작할 필요가 있다.
이것을 구현해 주는것이 바로 자바스크립트 통신 라이브러리인 Ajax이다.
function reqTest(e) {
console.log(e.currentTarget.response);
}
let oReq = new XMLHttpRequest();
oReq.addEventListner("load", reqTest);
oReq.open("GET", "./test");
oReq.send();(사실 자바스크립트로 ajax를 사용하는 것보다는 jquery를 사용하는 것이 더 직관적이고 단순하게 작성이 가능하다.)
동작
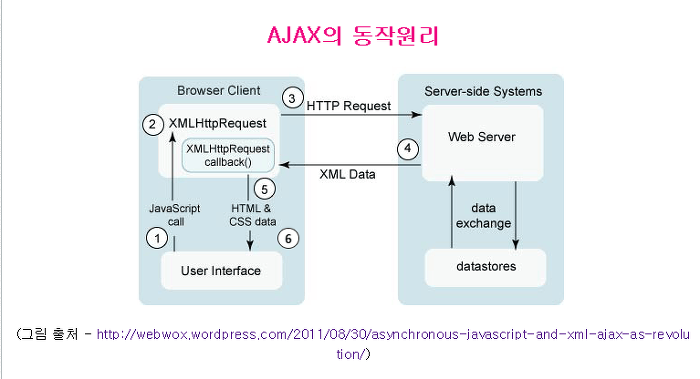
그럼 이제 Ajax가 어떤식으로 동작하는지 한번 알아보자.

-
사용자가 먼저 요청을 수행한다.
-
요청이 발생하면 이벤트 핸들러로 인하여 자바스크립트가 호출되어 XMLHttpRequest 객체를 사용해 서버로 요청을 보낸다.
-
서버에서 요청받은 XMLHttpRequest객체를 처리하고 html, xml, json 형태로 클라이언트에 응답을 보낸다.
xml이란 Extensible Markup Language의 약자로 마크업언어를 정의하기 위한 언어이다.
사용자 임의로 만들수 있으며 임의의 태그로 데이터를 표현함으로써 데이터의 형태를 제공한다.<random> <javascript>xml</javascript> </random> -
클라이언트는 응답받은 데이터로 자바스크립트를 호출하여 필요했던 부분을 리렌더링한다.
비동기적 통신을 실시하기 때문에 클라이언트에서 요청을 보낸후 응답이 오지 않아도 다른 작업을 수행할 수 있다.
정리
위에서 언급한것처럼 우리는 Ajax를 사용함으로써 요청 이후 다른작업이 가능하다는 장점을 가져올수 있다.
또한 데이터만 응답을 받기 때문에 기존 ajax를 사용하지 않던 방식보다 처리속도가 빠르고 응답받는 데이터 양도 적다.
하지만 ajax에서 사용하는 XMLHttpRequest는 사용자에게 진행정보를 알려주지 않는다.
쉽게말해 XMLHttpRequest는 "현재 보낸 요청에 대한 응답까지 ~~정도 완료되었다" 의 정보를 주지 않아 응답이 오지 않았음에도 페이지를 이탈하거나 다른 작업을 수행하여 기능의 오작동을 일으킬 우려 또한 존재한다.
- 추가적으로 ajax같은 비동기 통신 라이브러리는 익히 알고있는
axios와fetch가 있는데 이 두 라이브러리에 대해서는 추후 따로 포스팅해서 다뤄보려고한다.
