FE
1.SPA

Single Page Application
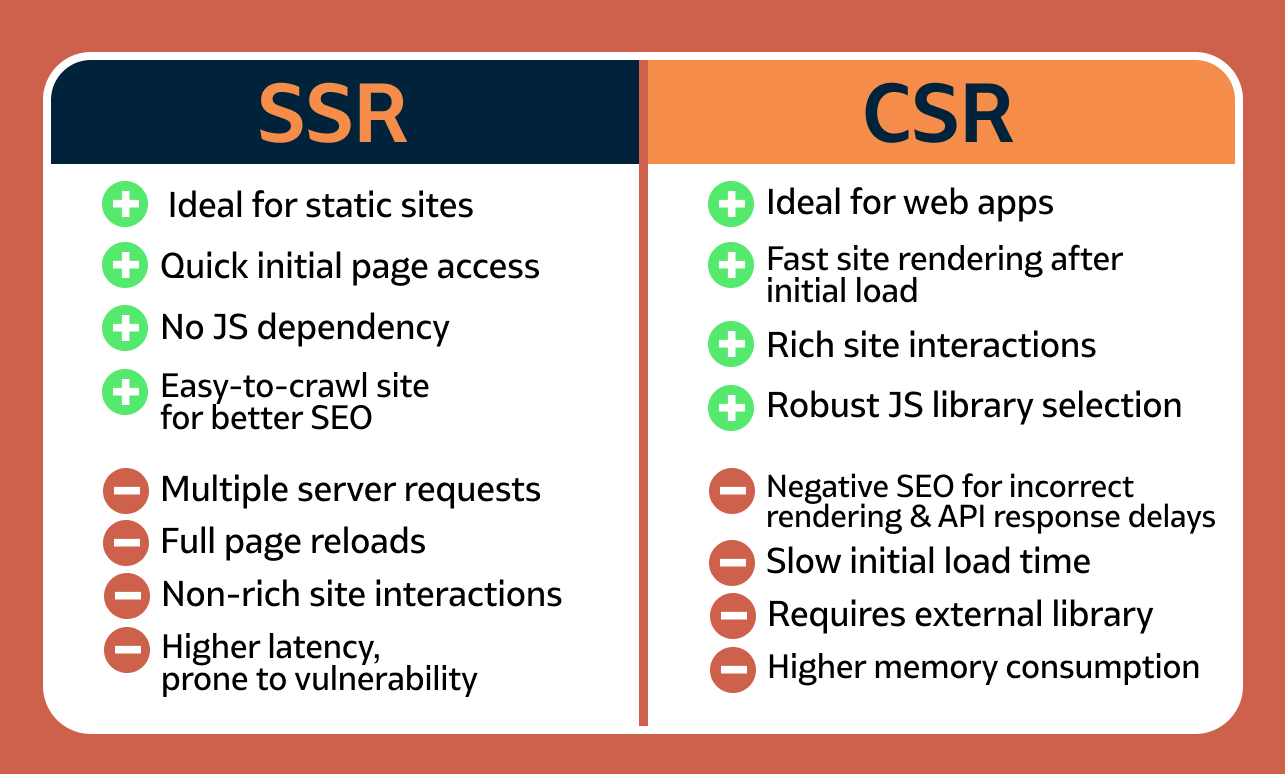
2.SSR vs CSR

SSR vs CSR
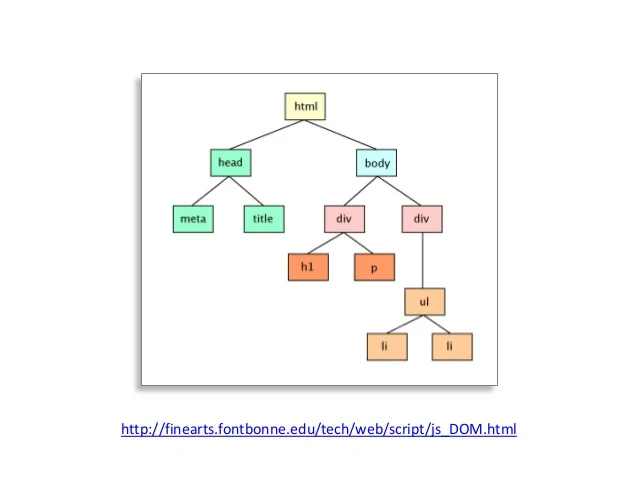
3.DOM

DOM (The Document Object Model)
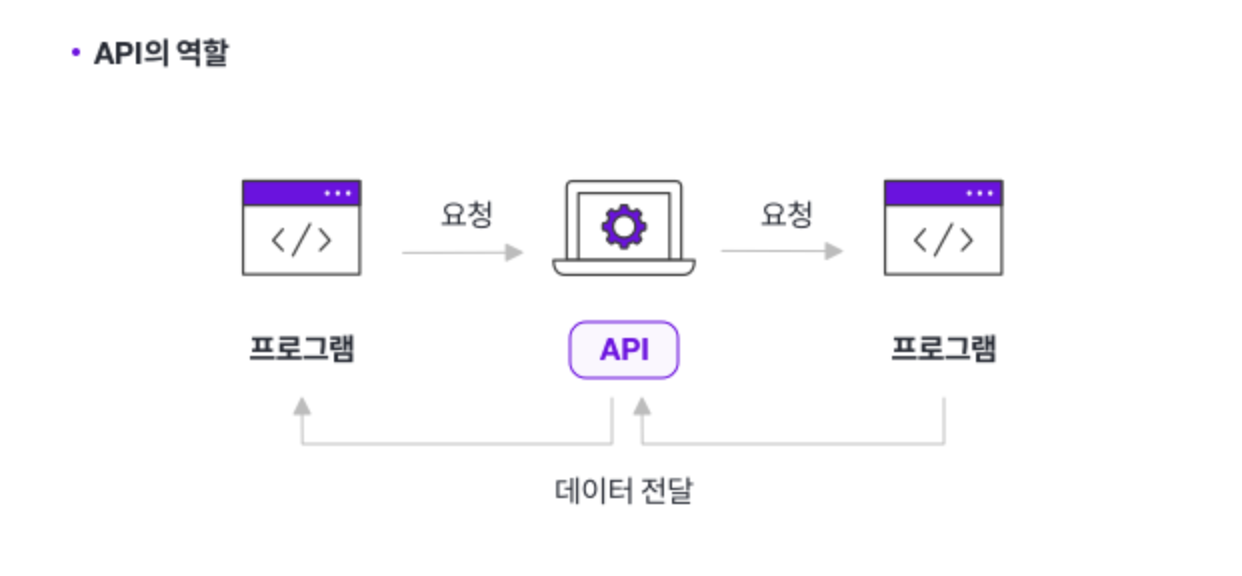
4.API

API
5.상태 / 상태관리

상태 / 상태관리
6.Event

이벤트(리액트)
7.ref

ref
8.Function vs Class Component

함수형 컴포넌트와 클래스형 컴포넌트
9.생명주기

리액트에서의 생명주기
10.컴포넌트 합성

리액트에서 사용되는 합성 방법
11.객체 지향 프로그래밍

1. 객체지향 프로그래밍 (Object-Oriented Programming)? >❗️ 프로그램을 수많은 객체 (Object)로 나누고,그 객체들간의 상호작용을 통하여 로직을 구성하는 것 이라고 정의되어 있는데 처음 봤을 때는 이해가 잘 안가서 몇번을 다시 봤는지 모
12.SEO

1. SEO? 그동안 Next js를 사용해 오며 SSR을 통한 SEO에 유리하다는 장점을 알고는 있었지만, 실질적으로 SEO라는 개념을 너무 추상적으로 이해하고 있는것 같아 정리하고자 작성하는 글이다. 먼저 SEO는 Serach Engine Optimization의
13.Blocking / Non-Blocking I/O

Input/Output으로 입/출력을 의미한다.I/O에서 발생하는 시간은 CPU를 사용하지 못하고 대기하는 시간이다.따라서, 입출력이 완료될때까지 CPU는 대기하고, 어플리케이션 실행속도 또한 느려지게 되는 비효율적인 현상이 생긴다.이때, 입출력이 완료되기 전 CPU가
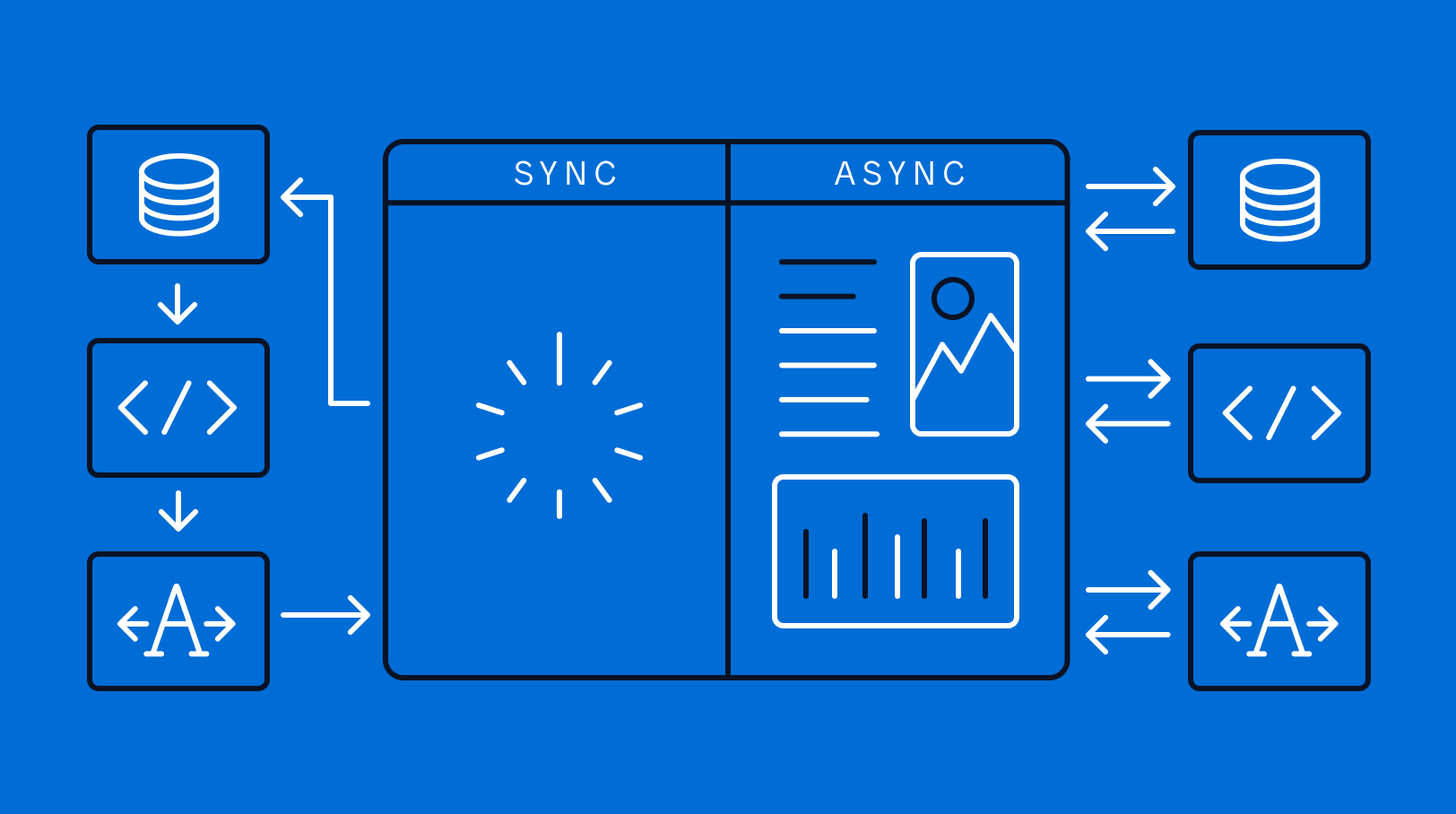
14.sync / async

sync/async 그리고 blocking / Non - blocking과의 차이점
15.Vite js

vite js란 무엇인가?
16.Nginx

nginx란
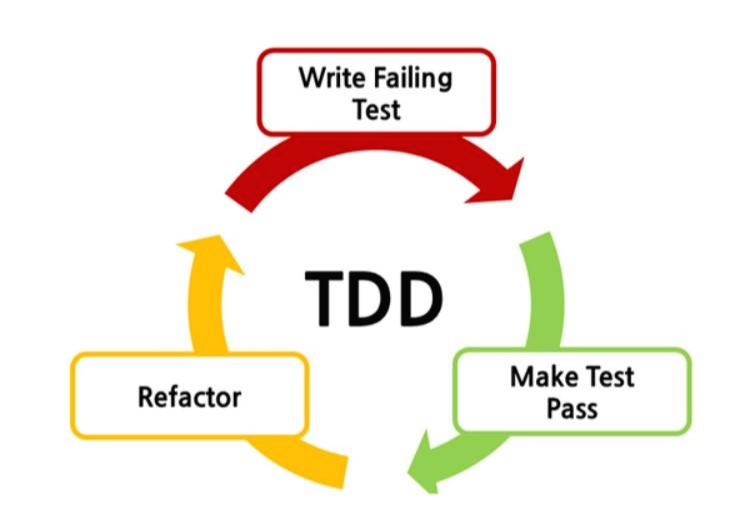
17.TDD

TDD란 무엇일까
18.예외처리

예외처리에 대하여
19.Next js v.13

Next js 13 주요 변경점 요약
20.Websocket

웹소켓
21.웹팩(Webpack)

웹팩이 무엇일까
22.Babel

babel이 무엇일까
23.React Hook

React Hook에 대해 알아보자
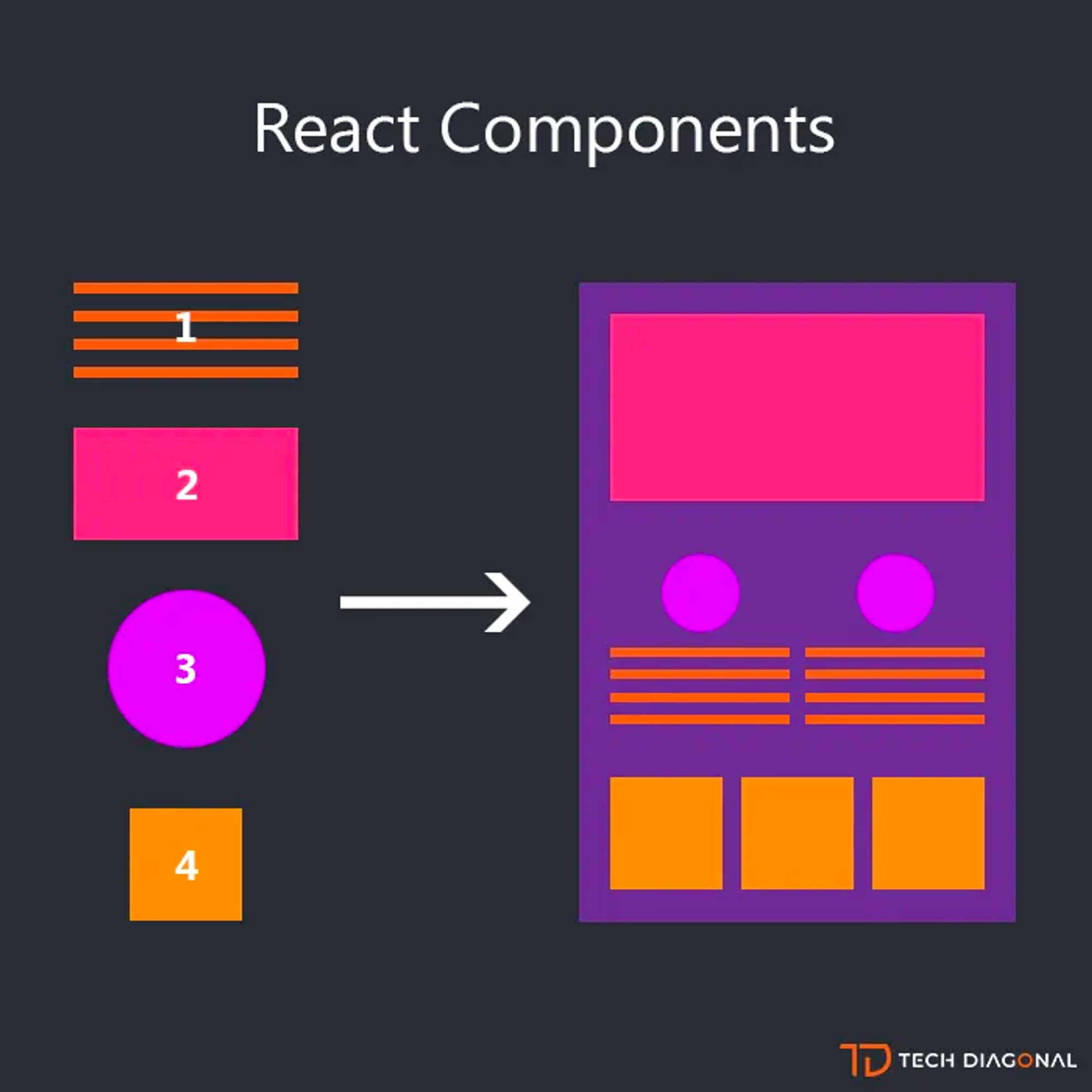
24.Component

컴포넌트란
25.Library, Framework

라이브러리와 프레임워크
26.Cookie, Web Storage

쿠키와 웹스토리지
27.JWT, Session

인증/인가방식 (session, token-jwt)
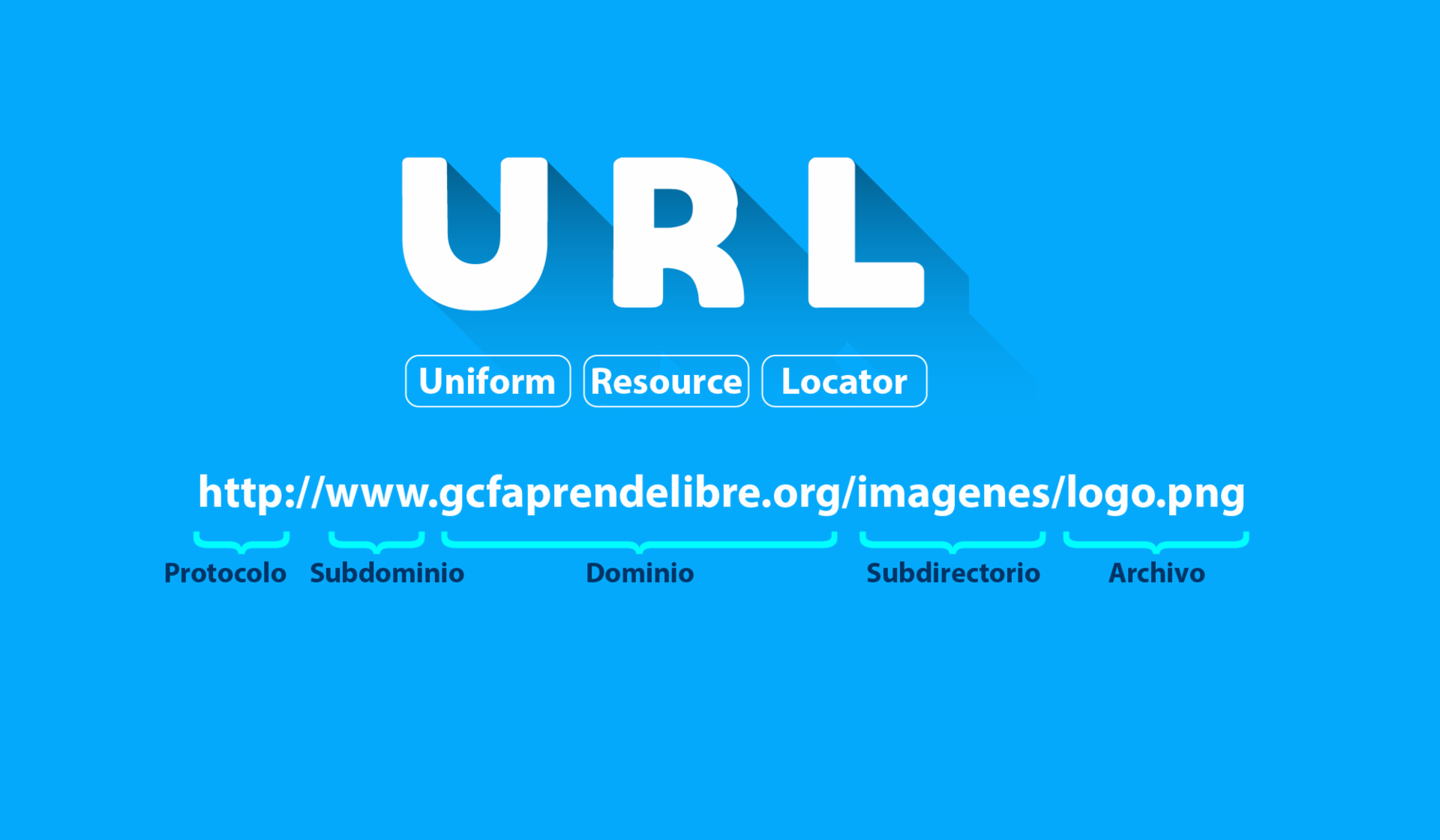
28.Uri, Url

url과 uri
29.Ajax

Ajax에 대해 알아보자
30.Context Api

context api
31.Redux 동작과정

리덕스는 어떻게 동작하는가
32.Docker

Docker에 대해 알아보자
33.CORS

cors에 대해 알아보자