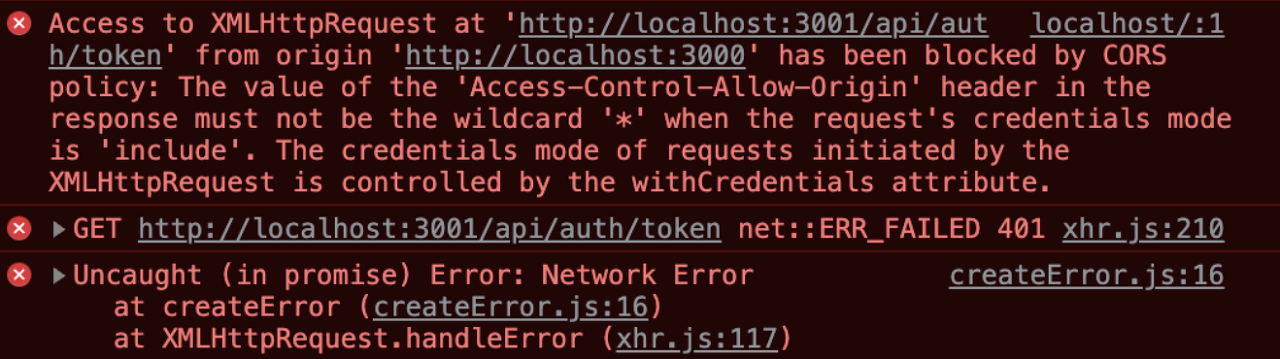
프로젝트를 제작하며 서버와 api 테스트를 할때 꼭 한번씩 생기는 오류인 cors에 대해 한번 알아보자.
CORS

CORS란 교차 출처 자원 공유 (Cross-Origin Resource Sharing) 라는 뜻이다.
조금 풀어서 얘기하자면, 한 자원의 출처에서 다른 자원의 출처로 접근할수 있도록 하는 것을 말한다.
여기서 말하는 출처란 Protocol, Host, Port를 합친 것이다.
즉, 위 3개의 항목이 같다면 출처가 같다고 한다.
http://test.com:80 과 http://test.com은 http의 기본포트 80이 생략되어 같은 출처라고 할수있다.

브라우저는 기본적으로 SOP를 따르고 있기 때문에 다른 출처에서 온 자원들의 접근을 차단한다.
SOP : Same Origin Policy
동일한 출처의 자원 접근만 허용하는 보안 정책
SOP를 지키지 않는다면 XSS, XSRF등의 공격을 받아 사용자의 개인정보가 도난 당할 우려가 있기 때문이다. 따라서 특정한 설정없이 다른 출처의 자원에 접근하려하면 오류를 발생시키는 것이다.
즉, 다른 출처의 자원에 접근을 해야 할때 사용되는 것이 바로 교차 출처 자원공유인 cors이다
이 cors가 동작하는 원리는 간단하게 살펴보자.
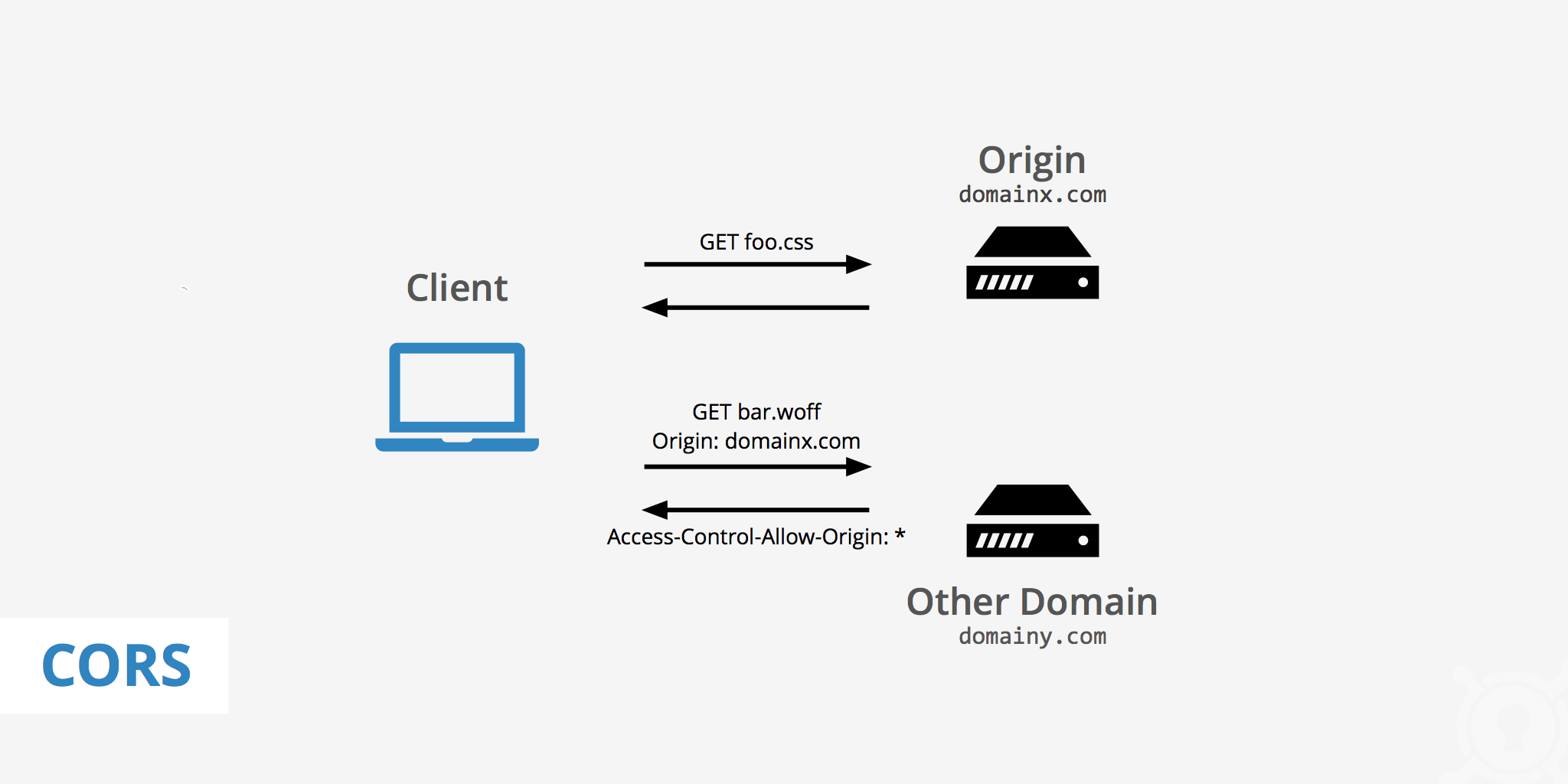
우리가 웹에서 다른 출처의 자원에 접근할때, http 헤더에 요청을 보낸다. 바로 이 요청 헤더의 Origin 필드에 요청을 보내는 출처를 작성해서 보낸다.
이후, 서버에서 응답의 Access-Control-Allow-Origin 헤더에 설정된 Origin의 목록에 요청의 Origin 값이 있나 확인하고, 없다면 응답을 사용하지 않는다.
그럼 api 호출은 어떻게?
그렇다면 클라이언트에서는 api요청을 어떻게 하는 것일까?
크게 3가지 방법이 존재한다.
먼저 로컬환경에서만 해결하고 싶다면 구글 크롬의 Allow CORS: Access-Control-Allow-Origin을 설치하는 방법이 있다. 하지만 말 그대로 로컬에서만 해결하는 방법으로 환경이 달라지면 적용이 안되므로 임시방편이라고 할수 있다.
두번째로는 서버에서 위에서 언급한 Access-Control-Allow-Origin 응답헤더를 설정해주는 방법이다.
app.express.get('/example', (req, res) => {
// 특정 도메인만 허락하므로 추천
res.setHeader('Access-Control-Allow-origin', 'https://localhost:1234');
// 쿠키 주고받기 허용
res.setHeader('Access-Control-Allow-Credentials', 'true');
});- 또는 CORS 미들웨어를 설치하여 해결한다.
npm install cors
const cors = require("cors");
const app = express();
app.use(cors());마지막으로는 proxy를 설정하는 방법이다.
사실상 클라이언트에서 cors를 직접 설정 가능한 부분이기 때문에 자주 사용하고 있다.
package.json
"proxy": "https://testUrl:3222.com",// API Request
export const getAPI = async() => {
try{
const res = await customAxios.get("/later/url/123");
console.log(res.data)
} catch(err){
console.log(err
}
}즉, 클라이언트에서 바로 백엔드 서버로 요청을 보내는 것이 아니라, 클라이언트에서 클라이언트서버로, 클라이언트 서버에서 다시 백엔드 서버로 요청을 보내는 것이다.

