프론트엔드분야를 공부하며 생길수 있는 의문점과 가져야할 지식에 대하여 공부하는 바를 적은 글입니다.
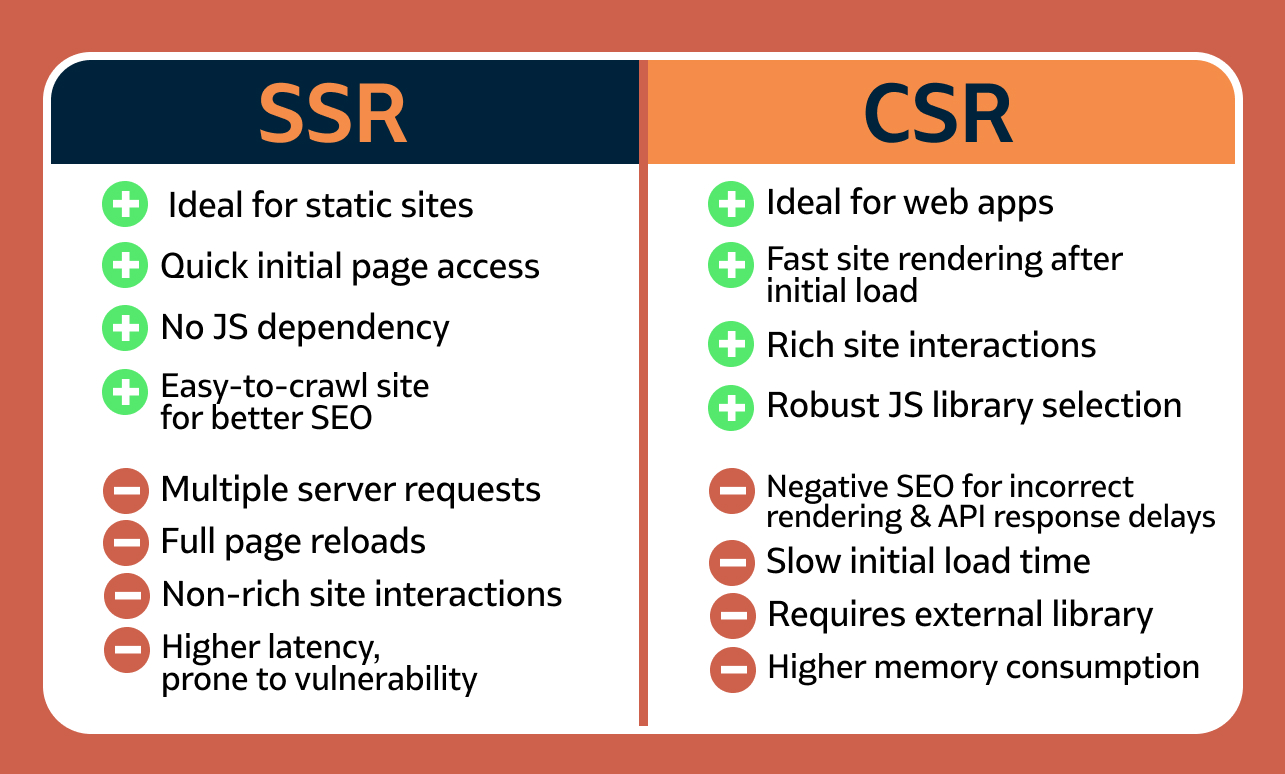
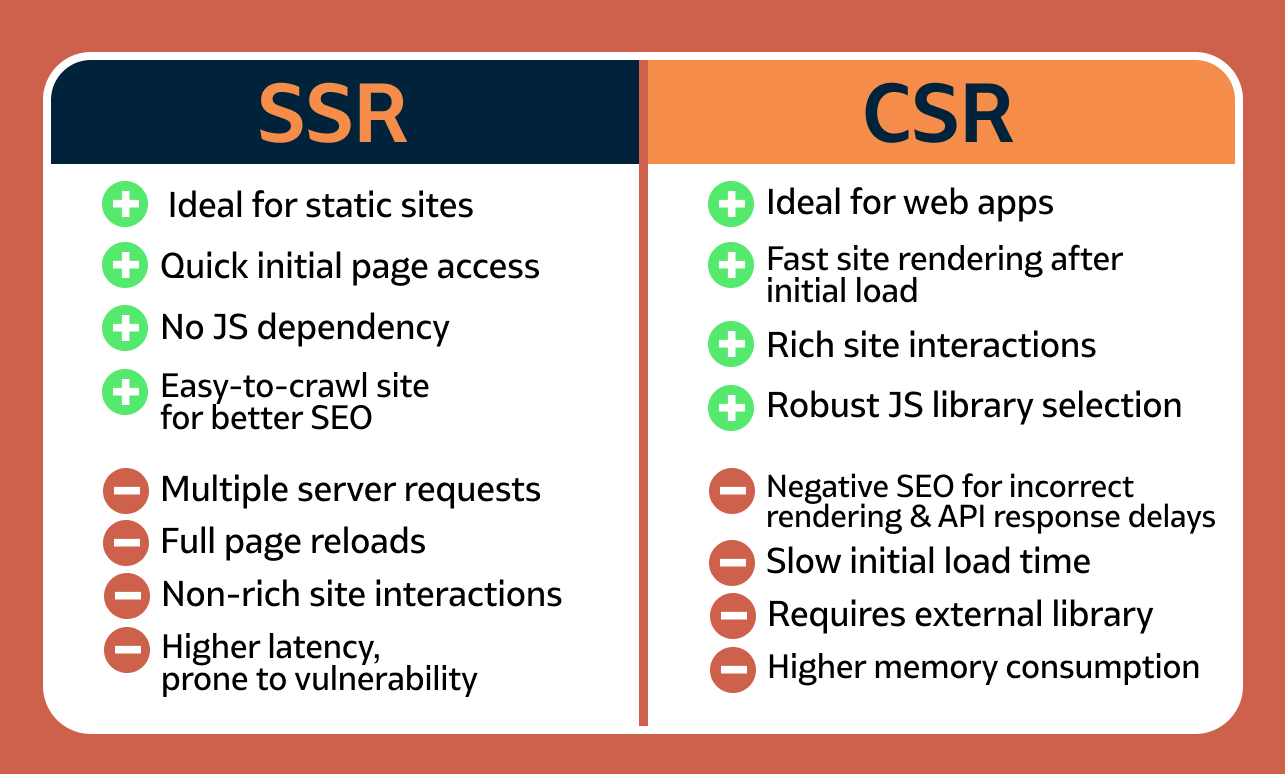
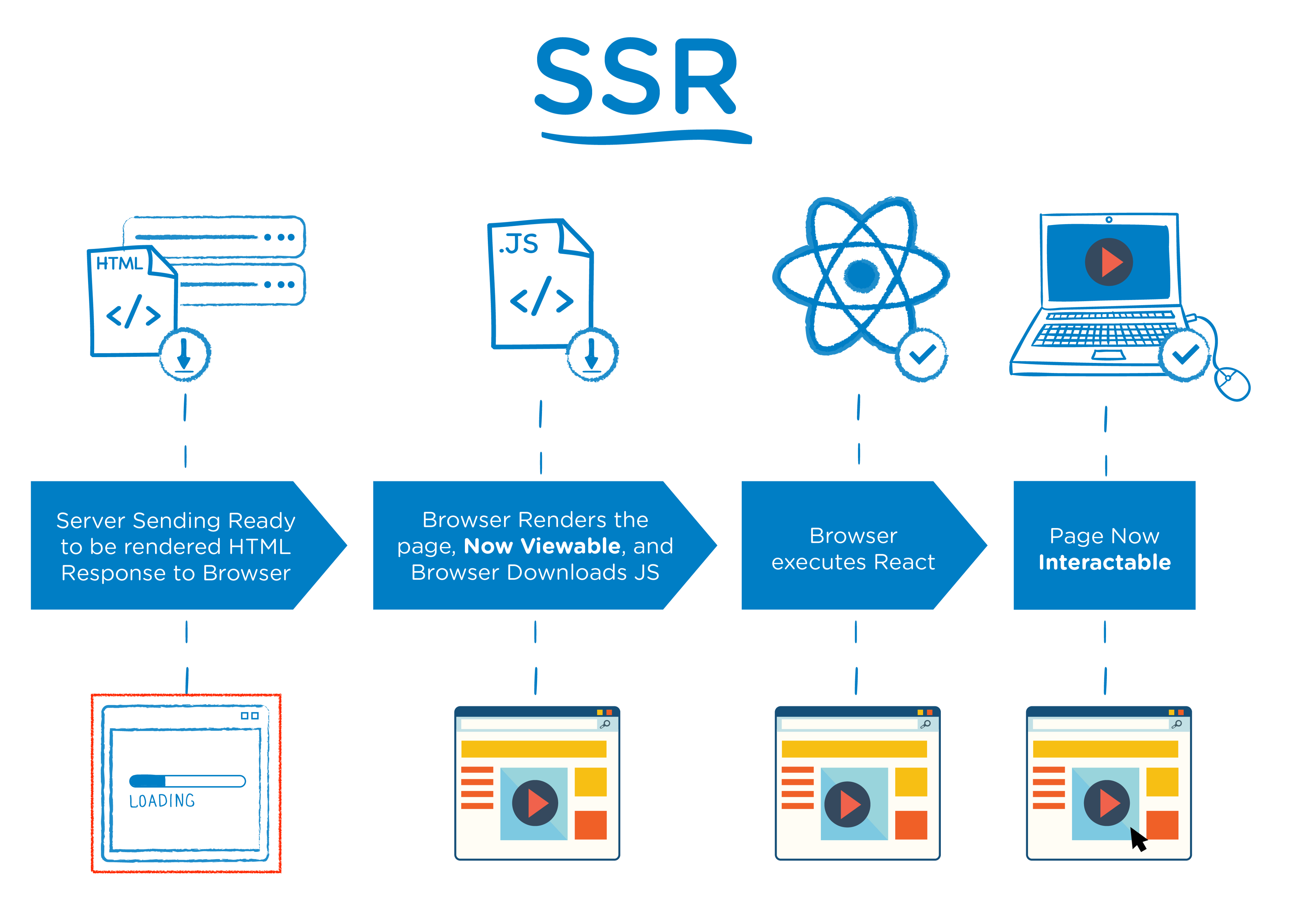
1. SSR

-
ServerSide Rendering의 약자로 서버로부터 css, html, js등 완전한 리소스 파일을 받아와서 화면을 렌더링 하는 방식
-
클라이언트에서 요청을 받을때마다 서버로부터 그에 해당하는 리소스 파일을 응답하여 반환, 렌더링 시킨다.
페이지가 변경 될 때 마다 서버에서 모든 리소스를 받아 렌더링 해야 한다.
- 장점
1. 서버에서 화면 전체를 구성해서 클라이언트에게 보내기 때문에 초기 로딩이 빠름
2. 클라이언트는 모든 리소스 파일을 받아 렌더링하므로 SEO 최적화가 가능하다.
- 단점
1. 페이지 변경시, 동일했던 부분들도 서버에서 새로 받아와야 하므로 성능 측면에서 비효율적
2. 다수의 사용자가 이용시 서버에 부하가 많이 걸릴수 있음.
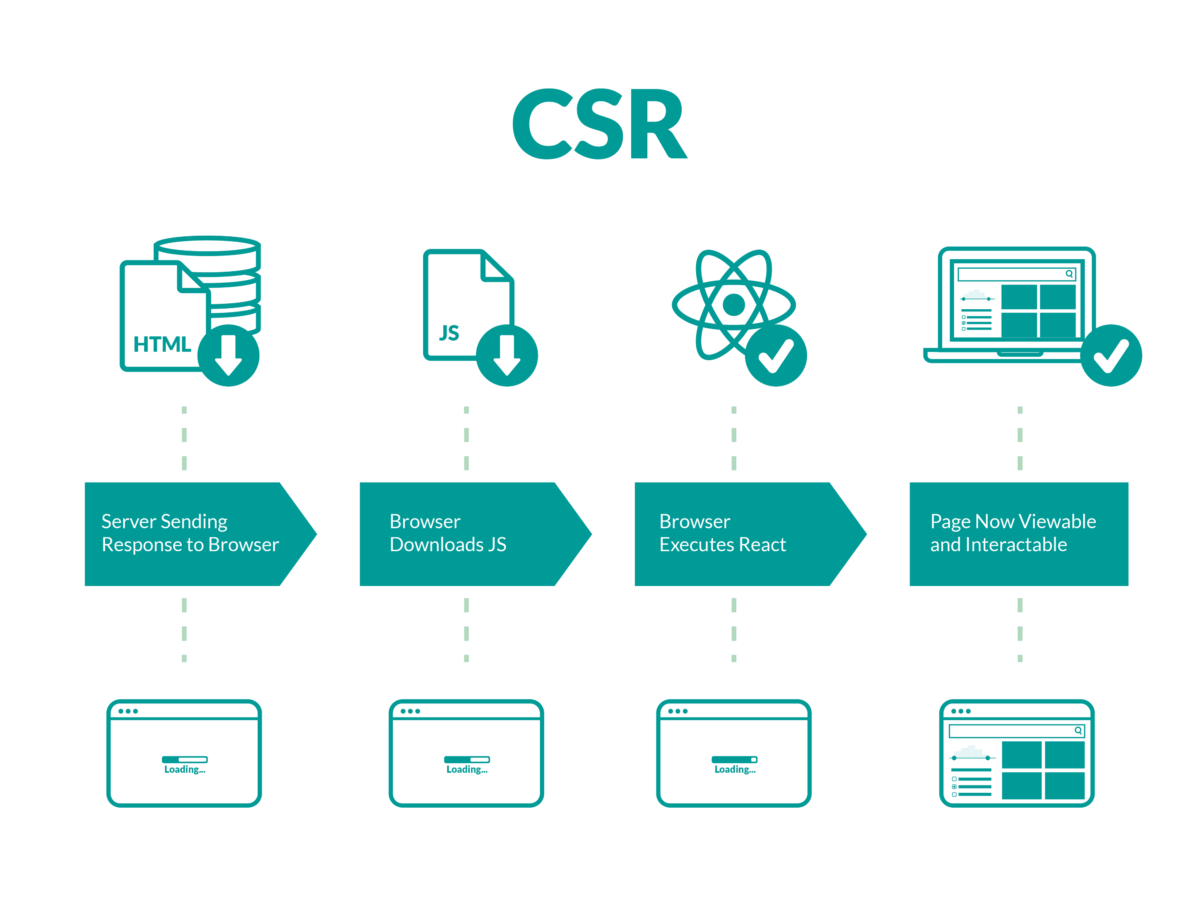
2. CSR

-
ClientSide Rendering의 약자로 SSR과 반대되는 개념이다.
최초 요청시 빈 html을 전송하고 필요한 리소스를 서버로부터 받아와 js를 통하여 동적으로 렌더링한다. -
최초 한번만 페이지를 전체 로딩하고 이후에는 데이터만 변경하여 사용한다.
- 장점
1. 변경되는 리소스만 요청하여 렌더링 하기 때문에 뛰어난 UX를 가진다.
2. 클라이언트에서 렌더링을 실시하기 때문에 서버측의 부하가 적어진다.
- 단점
1. 빈 html을 받아와 js를 통하여 렌더링 하기 때문에, SEO 최적화가 어렵다.
2. 최초 빈 html에 데이터를 받아와 렌더링 하기 때문에 초기 로딩이 느리다
요약