프론트엔드분야를 공부하며 생길수 있는 의문점과 가져야할 지식에 대하여 공부하는 바를 적은 글입니다.
프론트엔드를 공부하며 상태 또는 상태관리라는 단어를 수도 없이 접하고 사용했지만, 정작 정확히 어떤것인지를 공부 해본적이 없었다.
1. 상태(State)?
1 - 1. 개념
-
UI에 직접적으로 영향을 끼치는 동적인 데이터

-
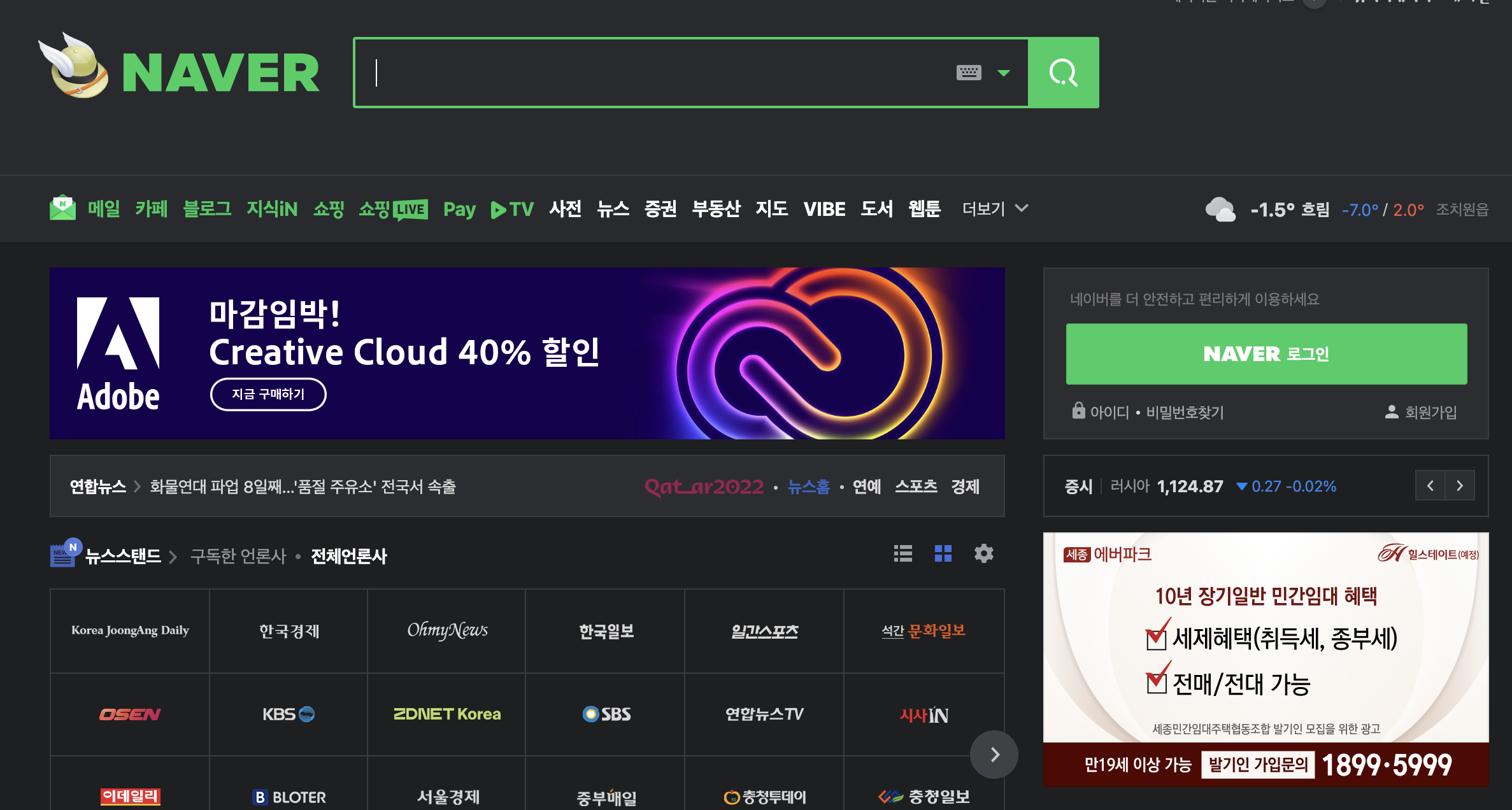
예를 들어 위에 나온 네이버 화면을 보면 검색창에 사용자가 원하는 바를 직접 키보드로 입력하면 그에 대한 연관 검색어등이 표출된다.
유저가 직접 입력하는 검색어는 UI에 직접적으로 영향을 끼치는 동적인 데이터 이므로 상태이다. -
뿐만 아니라 사용자가 로그인을 했는지에 대한 여부, 현재의 지역 날씨, 시간에 따른 다크모드 적용 등 유저에게 보여지는 동적인 UI 데이터는 모두 상태이다.
1 - 2. 전역 상태
-
전역 상태란 프로그램을 구성하고 있는 모든 컴포넌트에서 공통적으로 사용하는 상태를 뜻한다.
-
위의 사진에서, 로그인 정보는 사용자가 검색을 하거나, 뉴스 화면을 들어가는 등, 어떠한 화면에 들어가도 유지되어야 하는 가장 대표적인 전역 상태이다.
1 - 3. 지역상태
-
지역상태는 전역상태와 반대로 특정 컴포넌트에서만 사용되는 상태이다.
-
위 사진에서, 사용자가 입력한 검색 내용은 메인화면, 그리고 메인화면에서 입력한 검색어를 찾아주는 검색결과화면에서 사용된다. (그 이후엔 검색결과 화면에서 새로운 검색어를 입력해서 검색한다.)
사용자가 입력한 검색 데이터도 대표적인 지역상태의 예시이다.
2. 상태관리(State Management)?
2 - 1. 개념
- 단어 그대로 상태를 관리하는 것이다. 실제 우리가 자주 사용하는 네이버, 인스타그램만 해도 수많은 상태들이 존재한다. (로그인 여부, 시간대에 따른 라이트/다크 모드, 메일/DM 도착 여부 등등)
이러한 수많은 상태들을 효율적으로 관리할수 있는 방법이다.

-
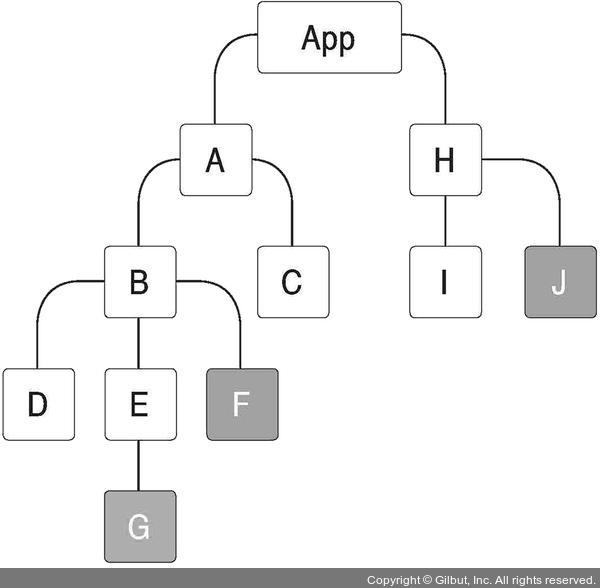
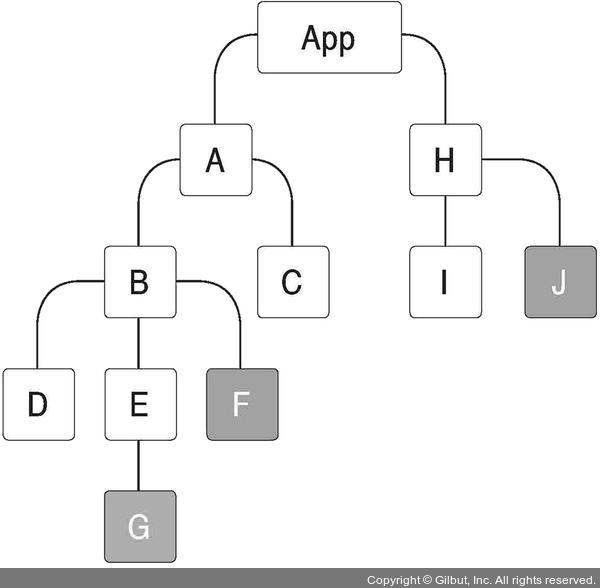
위에서 보이는 사진은 한 어플리케이션을 구성하는 컴포넌트들의 부모자식구조를 간단히 그린 그림이다.
-
만약, A에서 존재하는 상태를 G에서 사용하기 위해서는 B 또는 E가 해당 상태가 필요하지 않음에도 불구하고, A > B > E > G 의 순으로 차례차례 props로 넘겨서 최종적으로 G에서 받아서 사용해야만한다.
이러한 현상을 Props Drilling 이라고 한다.
-
실제 프로젝트를 구성하다보면, 이러한 구조로 프로그래밍 하게되면 저렇게 props로 넘겨야 할 상태들이 굉장히 많아지고, 그에 따라 자연스럽게 코드가 매우 복잡해질 뿐더러, 부모에 대한 의존도가 상당히 높아져 버린다.
-
이렇게 복잡한 상태를 보다 효율적으로 관리하기 위해 우리는 상태관리 라이브러리 (프레임워크)를 이용한다.
2 - 2. 상태관리 도구
-
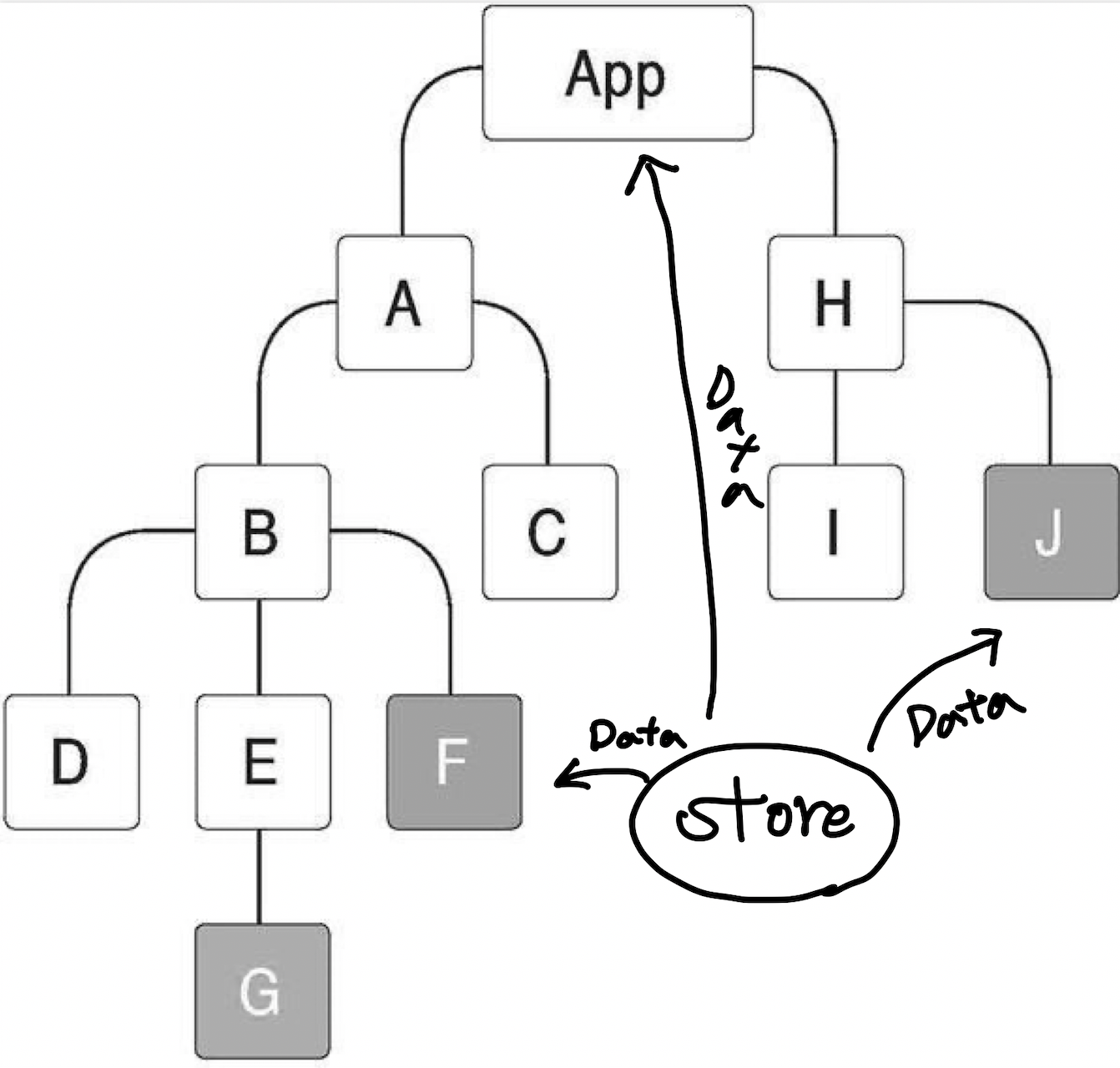
기본적으로 상태관리 프레임워크들은 상태를 저장하는 전역 저장소를 만들어 이러한 Props Drilling을 해결한다.

-
여러 상태관리도구가 존재 하지만, 여기서는 사용해본 몇가지의 도구를 소개하려고 한다.
- Redux

- 아마 상태 관리 도구 중에서 가장 많이 사용되고, 유명한 프레임 워크이다.
- 프론트엔드 상태의 전체적인 흐름을 이해해야 사용할 수 있기에 초기에 러닝커브가 높다.
- Redux Middleware를 이용하여 비동기 처리에도 용이하다.
- 상태관리 데이터를 단방향으로 만들어 디버깅 및 예측이 간단해진다.
- Store, action, Reducer를 이용하여 상태관리할 데이터를 중앙화 시킨다.
- 아마 상태 관리 도구 중에서 가장 많이 사용되고, 유명한 프레임 워크이다.
- Recoil

* 리덕스에 비해 간결한 코드와 직관적인 로직을 가지고 있다.