flex
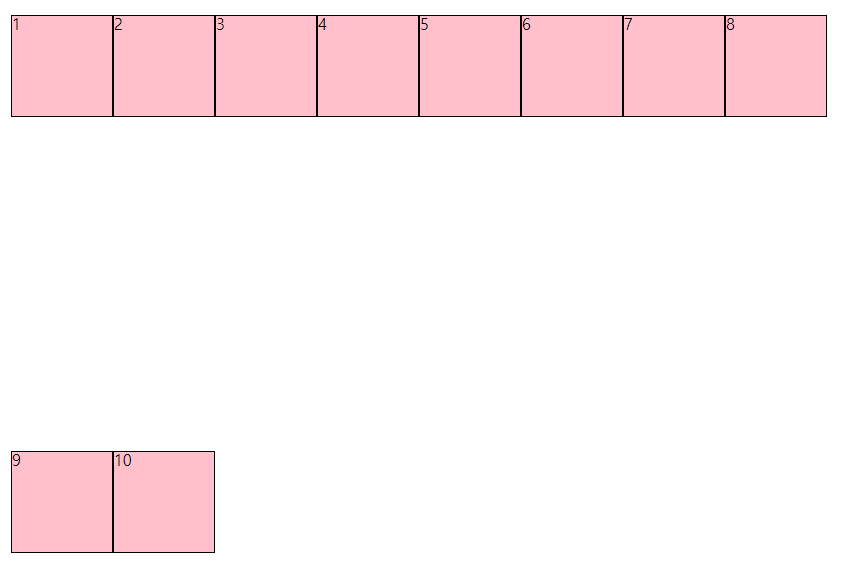
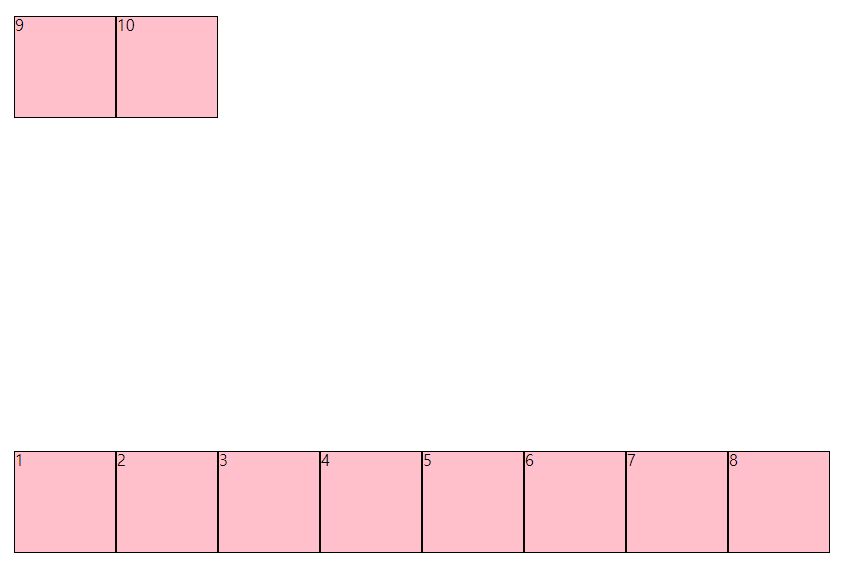
flex-wrap: wrap-reverse
flex-wrap의 값 중 wrap이 컨테이너를 벗어나는 요소를 밑으로 보낸다면,
wrap-reverse는 밑에서 위로 보낸다.
flex-wrap: wrap

flex-wrap: wrap-reverse

flex-basis
자식요소에 사용
- flex item의 최대 크기를 정한다. width, height와 다른 점은 axis 방향에 따라 width, height 둘 중 정하는 값이 달라진다는 것이다. main axis가 row라면 width를 정하고, main axis가 column라면 height를 정한다.
- item의 내부 컨텐츠에 따라 크기가 유연하게 변한다.
- 기본값은
auto이며,auto일때는 width, height 값이 적용된다. flex-basis값이 적용되어 있다면 width, height 값은 무시된다.
flex-grow
자식요소에 사용
-
flex-basis로 정한 크기보다 더 커질 수 있게 하는 속성으로, 할당된 값에 따라 자신을 감싸는 컨테이너의 공간을 할당하도록 한다. -
flex-grow: 1-> 자식 요소들이 모두 동일한 크기의 공간을 할당받는다.
flex-grow: 2-> 특정한 하나의 자식에게만 부여할 경우 다른 자식요소의 두배의 공간을 할당받는다. 만약 자식요소들의 컨텐츠 크기가 정해져있다면 그 크기에 따라 할당받는 값이 달라진다.
flex-shrink
자식요소에 사용
flex-grow에 반대되는 개념으로flex-basis로 정한 크기보다 더 줄어들 수 있게 할지 지정하는 속성이다. 크기를 고정하거나 줄이는 역할을 한다.- 기본값은 1이며 0일 경우 컨테이너의 크기가 줄어도 요소의 크기는 고정된다. 음수는 불가능하다.
축약형
grow, shrink, basis를 flex라는 하나의 속성에 축약해서 사용 가능하다.
/* flex: flex-grow, flex-shrink, flex-basis */
flex :1; /* flex-grow:1; flex-shrink:1; flex-basis:0; */
flex :1 1 300px; /* flex-grow:1; flex-shrink:1; flex-basis:300px; */order
자식요소에 사용
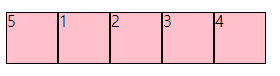
- item의 순서를 바꿔주는 속성이다.
- html 문서 내의 태그 순서를 바꾸지는 않는다.
- 기본값은 0이며, main axis 방향에 따라 음수 -> 0 -> 양수 순서로 정렬된다.
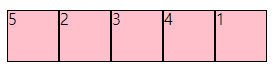
- order 값으로 0이 아닌 값을 받은 요소는 해당 위치로 이동되고 관계없는 요소들은 앞으로 당겨지는 방식이다.
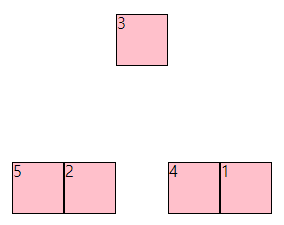
다섯번째 요소에 order: -2 적용

첫번째 요소에 order: 2 적용

align-self
부모의 align-items 속성을 덮어씌우며 item에게 개별적인 align-items 속성을 부여한다.
기본값은 align-items와 마찬가지로 stretch이다.
세번째 요소에 align-self: flex-start 적용

관련 사이트
flex playground (그래픽으로 flex의 이해를 쉽게 도와준다)
flexbox로 만들 수 있는 10가지 레이아웃
Grid
1차원 레이아웃인 flex와 다른 2차원의 레이아웃
기본 용어
- 그리드 컨테이너 : 그리드의 가장 바깥영역
- 그리드 아이템 : 그리드 컨테이너의 자식 요소들
- 그리드 트랙 : 그리드의 행(row) 또는 열(column)
- 그리드 셀 : 그리드의 한 칸 (개념적인 정의)
- 그리드 라인 : 그리드 셀을 구분하는 선 (셀이 3개라면 라인은 4개)
- 그리드 넘버 : 그리드 라인의 각 번호
- 그리드 갭 : 그리드 셀 사이의 간격
- 그리드 에어리어 : 그리드 셀의 집합

template
grid-template-columns: 열의 너비를 설정한다.grid-template-rows: 행의 높이를 설정한다.repeat( 반복 수, 셀의 크기 ): 특정 크기의 셀을 지정 갯수만큼 생성한다.fr: grid에서만 사용하는 단위로 fraction(분수, 비율)을 의미한다.
너비 500px의 컨테이너에 각 셀의 컬럼이 2fr 3fr이라면 1fr은 100px을 의미한다.
1fr = 500px / 하나의 행(또는 열)을 이루는 fr의 총합
grid-template-columns: repeat(5, 100px); 너비 100px의 셀을 5개 생성
grid-template-rows: repeat(5, 100px); 높이 100px의 셀을 5개 생성gap
row-gap: 행을 이루는 셀 사이의 간격을 설정한다.column-gap: 열을 이루는 셀 사이의 간격을 설정한다.grid-gap, gap: 축약형
gap: 20px 5px; /* row-gap column-gap */
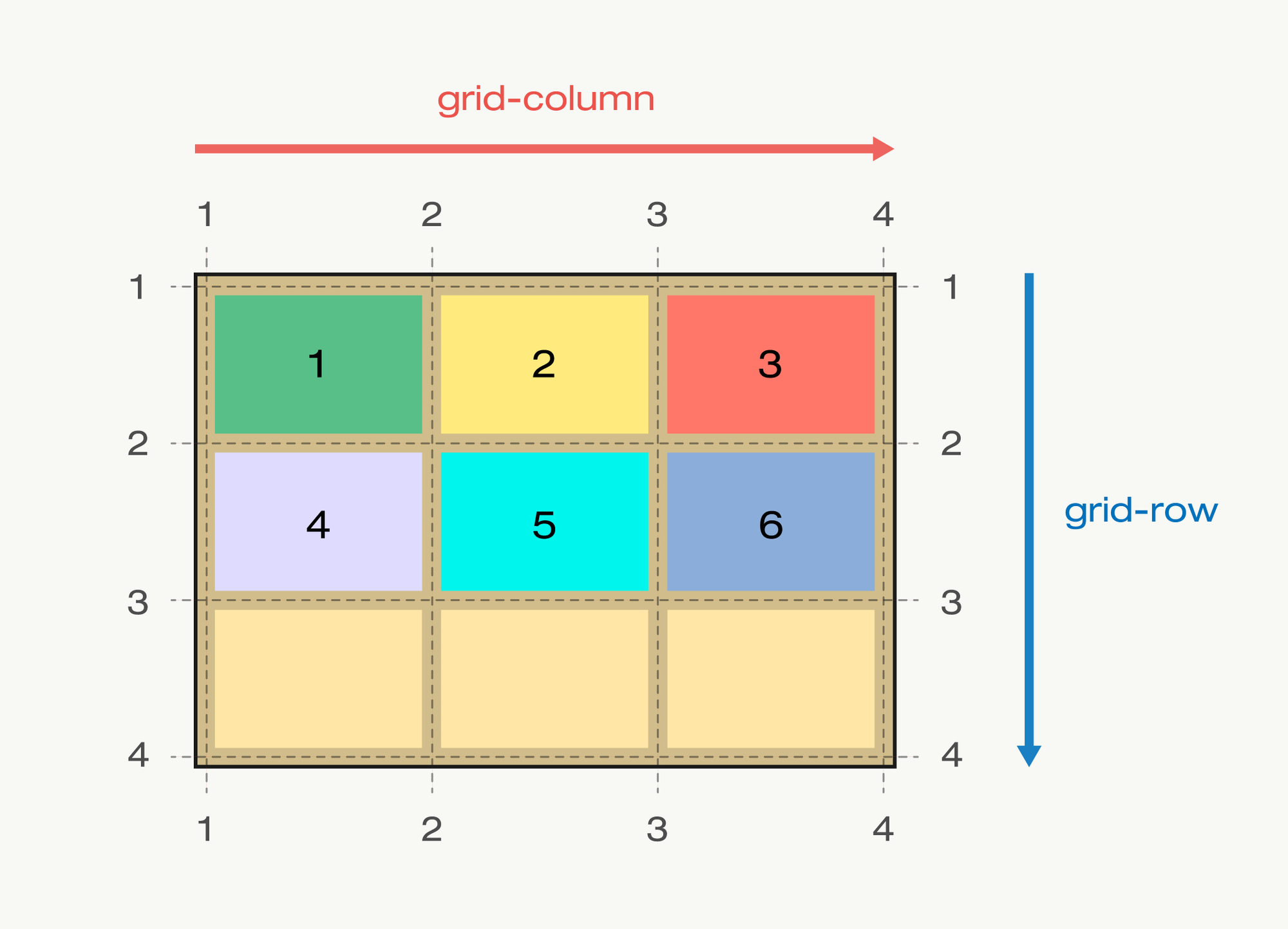
각 셀의 영역 지정
grid-column-start: 셀 영역이 시작하는 열 라인의 넘버grid-column-end: 셀 영역이 끝나는 열 라인의 넘버grid-column: 축약형
.cell {
grid-column-start: 1;
grid-column-end: 3;
grid-column: 1/3 /* 1번 라인부터 3번 라인 */
grid-column: 1 / span 2 /* 1번 라인부터 2칸 */
}grid-row-start: 셀이 시작하는 행 라인의 넘버grid-row-end: 셀 영역이 끝나는 행 라인의 넘버grid-row: 축약형
.cell {
grid-row-start: 1;
grid-row-end: 3;
grid-row: 1/3 /* 1번 라인부터 3번 라인 */
grid-row: 1 / span 2 /* 1번 라인부터 2칸 */
}
실습


오늘부터 새로워져요,,,ㅋㅋㅋ:)))