Skip Navigation
네이버나 다음의 웹페이지에서 tab키를 눌러보면 브라우저의 좌상단에 아래와 같은 메뉴가 뜨는 것을 볼 수 있다. 이것을 skip navigation 혹은 skip menu라고 부르며, 페이지에 표시된 수많은 컨텐츠에 손쉽게 접근할 수 있도록 도와주는 기능이다. 웹 접근성과 사용자 편의성 향상에 도움된다.
이것을 skip navigation 혹은 skip menu라고 부르며, 페이지에 표시된 수많은 컨텐츠에 손쉽게 접근할 수 있도록 도와주는 기능이다. 웹 접근성과 사용자 편의성 향상에 도움된다.
작성법
<body> 태그 다음에 작성한 뒤 화면에 보이지 않게 숨겼다가 focus나 active가 되면 등장하도록 한다.
<body>
<div class="nav-skip">
<a href="#cont-nav">영화 정보 목록 바로가기</a>
<a href="#cont-company">회사정보 바로가기</a>
</div>
...
<nav id="cont-nav"></nav>
<body/>.nav-skip a {
position: absolute;
top: -200px;
left: 0;
width: 300px;
line-height: 30px;
border: 1px solid #fff;
color: #fff;
background: #333;
text-align: center;
}
.nav-skip a:active,
.nav-skip a:focus {
top: 0;
}transform
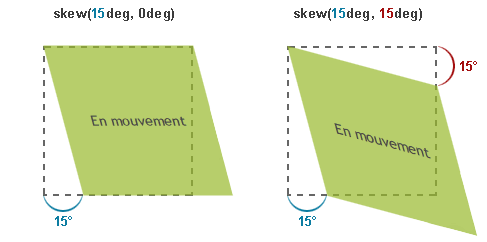
skew
X, Y 축을 기준으로 X축은 좌우, Y축은 상하로 기울이는(비트는) 효과를 준다.
단위는 deg이며,
X 축의 양수 값은 우측, 음수 값은 좌측으로 기울이고,
Y 축의 양수 값은 아래쪽, 음수 값은 위쪽으로 기울이는 효과를 준다.

transform-origin
transform 되는 물체의 기준점은 기본적으로 중심인데 그 기준점을 바꾸는 속성이다.
top, bottom, left, right, center나 transform-origin: 0, 0; 형식을 이용해 숫자로 설정할 수 있으며 앞의 숫자는 x축 값, 뒤의 숫자는 y축 값을 의미한다.
transform-origin: left top;을 적용한 뒤 rotate

transition
CSS 속성값이 변할 때, 값의 변화가 일정 시간에 걸쳐 일어나도록 하는 속성이다.
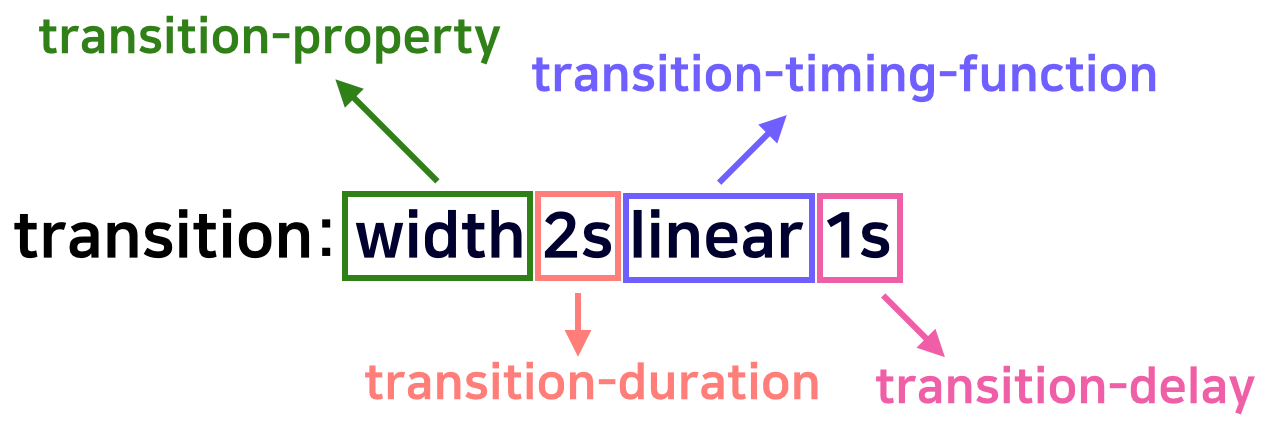
축약형으로 아래와 같이 쓴다.

transition-property : transition 효과를 적용시킬 속성
transition-duration : 변화를 겪는 시간으로 단위는 s나 ms
transition-delay : transition이 몇 초 후에 시작할지 정해주는 속성
timing-function
변화 속도에 다양성을 주는 속성으로
ease, linear, ease-in, ease-out, ease-in-out, step-start, step-end, steps(int, start|end), initial, inherit 등이 있지만, 위 속성들 전부 cubic-bezier(n, n, n, n)로 만든 값들의 프리셋이므로 더욱 상세히 커스텀 할 수 있는 여지가 있다. 개발자 도구에서 확인 가능.
cubic bezier
cubic bezier 수치를 조정해보고 바로 예시를 확인할 수 있는 사이트
animation
animation은 transition과 마찬가지로 요소에 움직이는 효과를 준다는 공통점이 있지만 요소 상태에 대한 의존 여부에서 차별점을 갖는다. transition은 요소의 상태가 변경되어야 애니메이션을 실행할 수 있지만, animation 속성은 요소의 상태 변화 없이 실행시킬 수 있다.
animation은 @keyframes를 이용하여 작성한 뒤 요소에 적용하는데, 아래와 같이 축약형을 사용할 수 있다.
@keyframes name {
from {
...
}
to {
...
}
}
tag {
animation: name duration timing-function delay iteration-count direction fill-mode;
}iteration-count: 애니메이션을 얼마나 반복할지 정한다.
/* [ 애니메이션이 재생되지 않는 경우 ] */
animation-iteration-count: 0; /* 재생횟수가 0인 경우 */
animation-iteration-count: -3; /* 재생횟수가 음수인 경우 */
/* [ 애니메이션이 재생되는 경우 ] */
animation-iteration-count: 3; /* 재생횟수가 양수인 경우 */
animation-iteration-count: 1.5; /* 재생횟수가 실수인 경우 */
animation-iteration-count: infinite; /* 애니메이션을 무한 반복할 경우 */direction: 애니메이션의 진행방향(순행, 역행)을 정한다.
animation-direction: normal; /* 순방향 재생 */
animation-direction: reverse; /* 역방향 재생 */
animation-direction: alternate; /* 순방향 시작, 순방향-역방향 번갈아 재생 */
animation-direction: alternate-reverse; /* 역방향 시작, 역방향-순방향 번갈아 재생 */alternate와 alternate-reverse는 서로 반대의 결과를 보여준다. alternate은 순방향으로 애니메이션을 시작해 실행 횟수가 홀수일 때에는 순방향으로, 짝수일 때에는 역방향으로 재생한다. 반면, alternate-reverse는 역방향으로 애니메이션을 시작해 실행 횟수가 홀수일 때에는 역방향으로, 짝수 일 때에는 순방향으로 재생한다.
fill-mode: 애니메이션이 끝난 후의 상태를 결정한다.
animation-fill-mode: none; /* 애니메이션이 끝난 후 상태를 설정하지 않음 */
animation-fill-mode: forwards; /* 애니메이션이 끝난 후 그 지점에 그대로 있음 */
animation-fill-mode: backwards; /* 애니메이션이 끝난 후 시작점으로 돌아옴 */
animation-fill-mode: both; /* 애니메이션이의 앞 뒤 결과를 조합하여 설정 */
animation-fill-mode: inherit; /* 애니메이션의 상태를 상위 요소한테 상속 */animation-play-state
재생여부를 설정할 경우play-state속성을 사용한다. 값이running일 경우 애니메이션을 재생하고,paused일 경우 애니메이션을 정지한다. 자바스크립트를 이용해 애니메이션을 제어할 때 활용 가능할 것 같다.
perspective
요소에 원근감을 부여하는 속성이다.
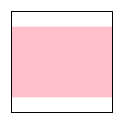
 위와 같은 요소에
위와 같은 요소에 transform: rotate(45deg);를 부여해보겠다.
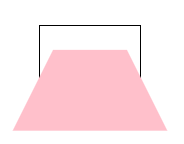
 물체는 분명 회전되었지만 원근감이 없어 높이가 줄어든 평면으로 보인다
물체는 분명 회전되었지만 원근감이 없어 높이가 줄어든 평면으로 보인다

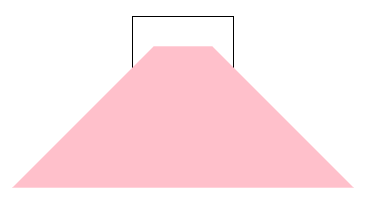
perspective: 200px;을 부여하니 원근감이 생겨 회전했음을 확실히 알 수 있다.

perspective: 100px;로 줄이니 변화량이 더 크게 느껴진다. 이는 perspective의 값이 줄어들수록 물체가 우리의 눈에 가까워졌기 때문이라고 생각하면 된다.
perspective-origin
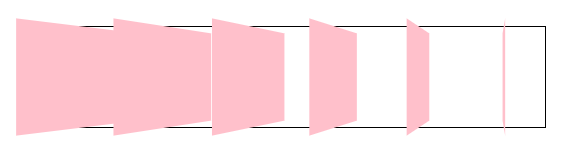
아래는 하나의 부모 요소에 6개의 자식요소를 넣고 모두 transform: rotateY(45deg)를 부여한 결과이다.
 모든 자식 요소에 같은 각도를 부여했는데 똑같은 모양으로 나오지 않은 걸 볼 수 있다. 이것은 소실점(vanishing point)이 다르기 때문이다. 부모가 여러 자식을 가진 상태에서 자식에게 Y축 기준으로 회전을 시켰을 때 바라보는 화면은 정면이 아니라 우측 중앙 기준이다.
모든 자식 요소에 같은 각도를 부여했는데 똑같은 모양으로 나오지 않은 걸 볼 수 있다. 이것은 소실점(vanishing point)이 다르기 때문이다. 부모가 여러 자식을 가진 상태에서 자식에게 Y축 기준으로 회전을 시켰을 때 바라보는 화면은 정면이 아니라 우측 중앙 기준이다.
이 값을 조정하고 싶다면 perspective-origin을 사용한다. 처음 값은 perspective-origin: 50% 50%;이다.
css-tricks의 설명
backface-visibility
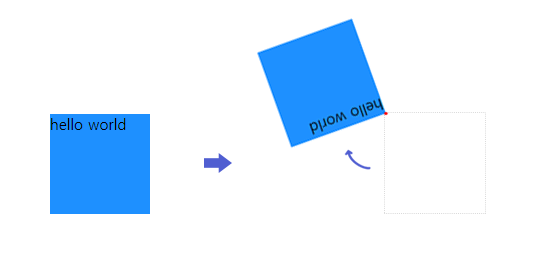
글씨가 쓰여진 요소를 회전시킬 때 상식적으로 뒤에선 글씨가 안 보여야할 것 같지만, 실제론 보인다. backface-visibility: hidden;으로 안 보이게 설정할 수 있다.

👍👍👍