피그마 시안과 맞춰보기
1. PerfectPixel
크롬에서 아래의 확장 프로그램을 설치해준다.

2. 피그마 캡쳐
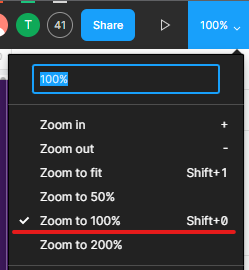
피그마에서 배율을 100%로 조정하고 시안을 캡쳐한다.

캡쳐한 결과물을 저장한다.

3. 레이어 추가
검사하려는 HTML 문서를 LiveServer로 연 후 PerfectPixel을 실행한다.
Add your first layer! 버튼을 클릭한 뒤 저장한 시안을 불러온다.

작업한 페이지에 겹쳐서 시안과 일치하는지 확인한다.

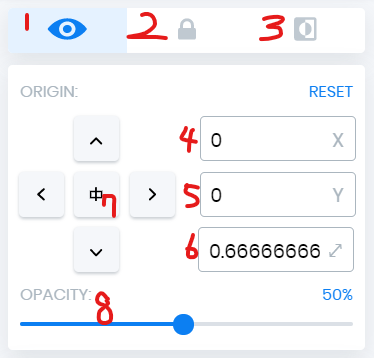
4. 조작법

- 레이어 on/off
- 레이어 현재 위치에 고정
- 레이어 색상 반전
- 레이어 X 좌표 (키보드로 이동 가능)
- 레이어 Y 좌표 (키보드로 이동 가능)
- 레이어 크기 비율 (본인의 경우 1로 하니까 일치함)
- 레이어 수평 중앙에 고정 (수직으로만 이동 가능하게 만듦)
- 투명도 조절
5. 노가다 시작
이제 CSS를 하나하나 조절하며 시안과 똑같이 만들면 된다.
BEM 방법론
- 러시아의 네이버 얀덱스(Yandex)사가 만든 CSS 설계 기법으로 OOCSS와 같은 모듈 기반의 방법을 기반으로 한다.
- ID 선택자와 요소 선택자를 권장하지 않는다. z-index를 10단위로 사용하는 것처럼 가중치 계산을 쉽게 하기 위함이다.
Block
독립적으로 존재할 수 있는 기능 단위로, block만 떼어서 아무데나 붙여놔도 이상하지 않은 단위이다.
.block
Element
block을 구성하는 단위로, block 안에서만 의미를 가지므로 block에 의존적이다.
__를 붙여서 연결한다.
.block__element
Modifier
block이나 element의 역할, 모양 등을 담당하여 block이나 element에 다양성을 부여한다.
--를 붙여서 연결한다.
.block__element--modifier
참고
GetBEM
[CSS 방법론] BEM 방식
BEM 방법론
CSS로 checkbox꾸미기
아래처럼 기본 체크박스가 아니라 커스텀(or 이미지)를 이용한 체크박스를 만들어봤다.

- 기본 체크박스를 안 보이게 만든다.
.form-login__checkbox-keepLoggedIn {
display: none;
}- 체크박스의
label태그에 가상요소로 체크되지 않았을 때의 이미지를 넣는다.
.form-login__checkbox-keepLoggedIn + label::before {
content: "";
display: inline-block;
background: url(../images/unchecked-box.png);
width: 22px;
height: 22px;
background-size: 22px;
vertical-align: -6px;
margin: 0 8px 0 4px;
}- 체크박스를 눌렀을 때의 상태를 의미하는
:checked속성을 이용해서 체크 되었을 때의 이미지를 넣는다.
.form-login__checkbox-keepLoggedIn:checked + label::before {
background: url(../images/checked-box.png);
width: 22px;
height: 22px;
background-size: 22px;
}- 완성