폰트 적용
rel="preconnect"의 사용
preload, prefetch, preconnect
웹폰트 최적화 하기
웹 폰트 사용과 최적화의 최근 동향
<link rel="preconnect" href="font 주소">
현재 페이지에서 외부 도메인의 리소스를 참고하는 것을 브라우저에게 알려 미리 외부 도메인과 연결을 설정할 수 있게 한다.
preconnect를 사용하면 브라우저가 사이트에 필요한 연결을 미리 예상할 수 있게 된다. 브라우저는 필요한 소켓을 미리 설정할 수 있기 때문에 DNS, TCP, TLS 왕복에 필요한 시간을 절약할 수 있게 된다.
사이트 도메인 내에 업로드된 웹폰트가 아닌 경우 이를 브라우저에게 알려줘서 미리 사전작업을 하게 해서 빠르게 연결할 수 있게 하는 역할을 한다.
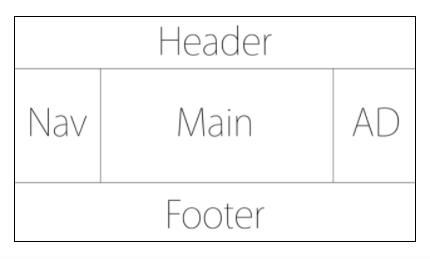
Holy Grail Layout
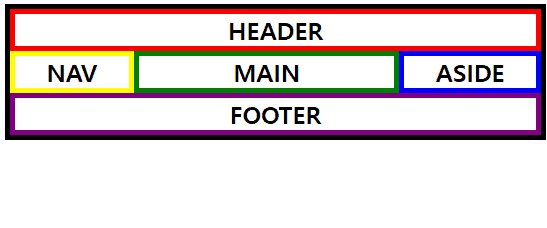
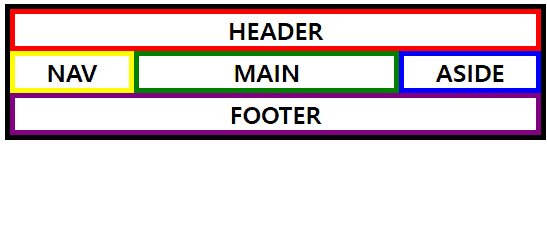
우리말로 성배 레이아웃이라고 하며 header, nav, main, aside, footer로 이루어진 이상적인 레이아웃이다. 구현 방법을 찾는 것이 마치 성배를 찾는 것과 같이 어렵다고 해서 붙여진 이름같다. 하지만, flex와 grid가 나오면서 쉽게 구현할 수 있게 되었다.
 이미지 출처: 생활코딩
이미지 출처: 생활코딩
<body>
<div>
<header>HEADER</header>
<section>
<nav>NAV</nav>
<main>MAIN</main>
<aside>ASIDE</aside>
</section>
<footer>FOOTER</footer>
</div>
</body>전체를 감싸는 <div>에는 flex-direction: column;을 적용시켜서 수직정렬 시키고,
nav, main, aside를 감싸는 section에는 flex-direction: row;(기본값이므로 안 적어줘도 자동 적용)을 적용시켜서 수평정렬 시키는 것이 관건이다.
div {
display: flex;
flex-direction: column;
border: 5px solid black;
}
header {
border: 5px solid red;
}
section {
display: flex;
}
nav {
width: 150px;
flex-grow: 2;
flex-shrink: 0;
border: 5px solid yellow;
}
main {
flex-grow: 6;
flex-shrink: 0;
border: 5px solid green;
}
aside {
flex-basis: 150px;
flex-grow: 2;
flex-shrink: 0;
border: 5px solid blue;
}
footer {
border: 5px solid purple;
}
@media screen and (max-width: 700px) {
section {
flex-direction: column;
}
nav,
main,
aside {
flex-basis: auto;
}
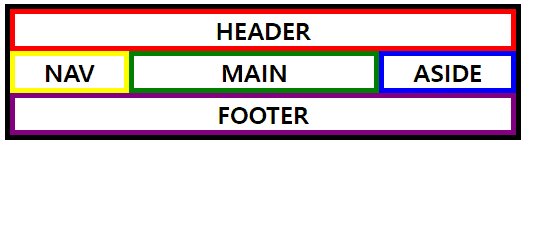
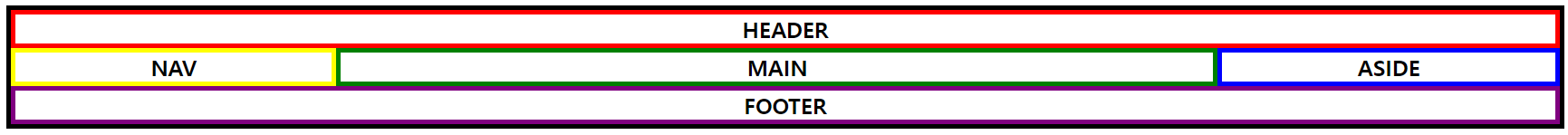
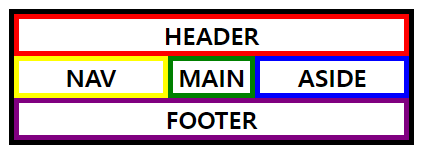
}nav, main, aside에flex-grow 값으로 각각 2, 6, 2가 부여된 것을 볼 수 있는데,
이는 전체 너비에서 nav가 10분의 2, main이 10분의 6, aside가 10분의 2를 차지하도록 한다.(width나 flex-basis가 적용되지 않았을 경우에 한정함)

nav와 aside에 flex-shrink: 0;를 부여해서 컨테이너의 크기가 줄어듦에 따라main은 줄어들지만 nav와 aside는 150px 이하로는 줄어들지 않는 것을 볼 수 있다.

width와 flex-basis의 차이

CSS width vs flex-basis
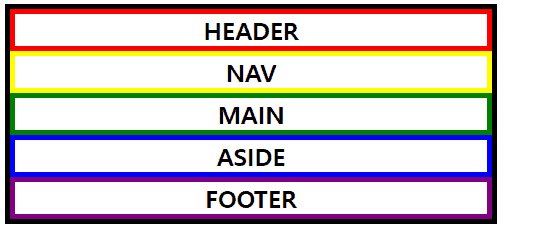
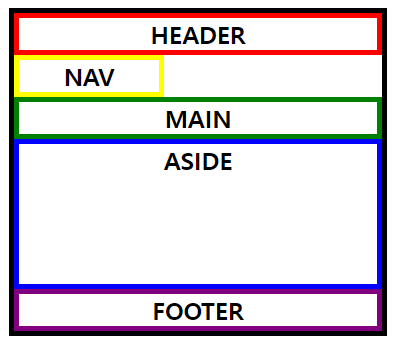
700px 이하에서 section의 flex-direction이 column으로 바뀌자 nav의 너비는 고정값 150px이 되었고 aside는 너비는 컨테이너를 가득 채우고 높이가 150px이 되었다.
width는 flexbox의 주축 방향과 상관없이 가로길이를 설정하는 속성이고 flex-basis는 길이를 flexbox의 주축 방향으로 설정하는 속성이기 때문에 발생하는 차이이다. 이를 해결하기 위해 flex-basis를 auto로 바꿔주었다.