inline 요소에 position이나 float을 주면?
inline 요소의 특징
inline 요소들엔 몇가지 특징이 있다.
- 컨텐츠만큼의 크기를 가진다.
width와height가 적용되지 않는다.margin과padding은 상하를 제외한 좌우에만 적용된다.
padding은 상하도 적용되는 것처럼 보이기만 할뿐 실제론 좌우만 적용된다.
이런 특징을 가진 inline 요소에 width, height, padding, margin을 적용시키려면 display: inline-block 또는 block을 부여하는 수밖엔 없다. 지금까지는 그렇게 알고 있었다. 하지만 방법이 더 있었다.
MDN 기준 inline 요소이지만 inline-box같은 성질을 가진 <button>, <img>, <input>, <textarea>등을 제외한 <a>, <span>, <label>, <small>, <strong> 태그들로 실험해보았다.
HTML
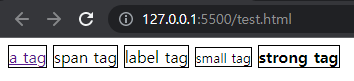
<a href="">a tag</a>
<span>span tag</span>
<label for="">label tag</label>
<small>small tag</small>
<strong>strong tag</strong>inline 태그답게 컨텐츠만큼의 크기를 가지면서 한 줄 안에 나란히 정렬되어있다. (보기 편하게 border를 적용했다.)

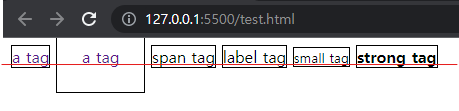
여기에 <a>를 하나 더 만들어서 padding: 25px;을 적용시켜봤다. 두번째 <a>엔 좌우 뿐만 아니라 상하에도 패딩이 적용된 것처럼 보이지만 그렇게 보이기만 할 뿐, 위쪽 패딩이 무시돼서 다른 태그들과 마찬가지로 콘텐츠의 baseline(빨간 선)을 따라 정렬되어있다.

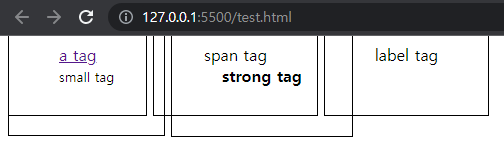
모든 태그에 padding: 50px;을 준 뒤 화면너비를 줄여 개행되게 한다면 각 태그의 상하 padding 영역이 침범당하는 걸 볼 수 있다.

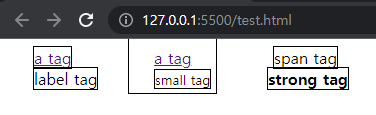
margin 또한 마찬가지다. 모든 태그에 margin: 25px;을 준 뒤, 화면 너비를 줄여보면 상하 margin 영역이 침범당하는 걸 볼 수 있다.

position과 float 입장~
위와 같은 특징을 가진 inline 요소에 width, height, padding, margin을 제대로 적용하기 위해 display: inline-block 또는 block을 줘야한다는 건 너무나도 잘 알고있는 사실이다.
하지만 position 중 일부 속성(absolute, fixed)과 float을 부여해도 같은 효과를 낸다!
position
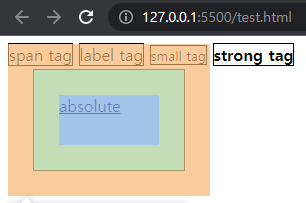
위 태그들 중 <a>에만 아래의 속성을 부여해보자.
position: absolute;
width: 100px;
height: 50px;
margin: 25px;
padding: 25px;마치 block 요소에게 속성을 부여한 것처럼 잘 적용되었음을 확인할 수 있다.

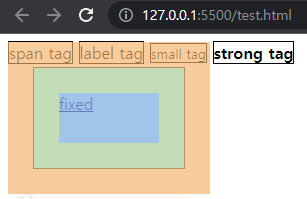
이는 position: fixed;를 부여해도 마찬가지다.

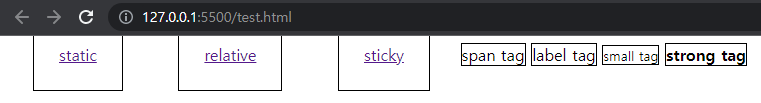
하지만 position: static 또는 relative 또는 sticky;가 부여된 inline 요소에는 적용되지 않는다.

float
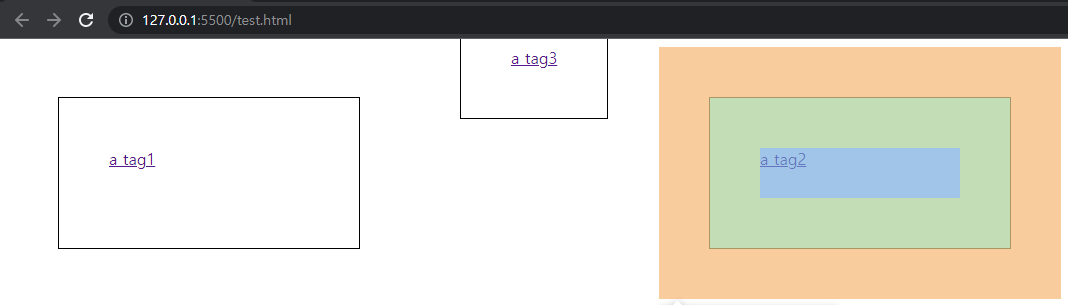
<a>를 세 개 만들어서
a tag1에 float: left;, a tag2에 float: right;, a tag3에 clear: both;를 부여했다.
a tag3를 제외하곤 position과 마찬가지로 잘 적용되었다.

결론
이제 position: absolute 또는 fixed or float: left 또는 right가 부여된 inline 요소라면,
크기나 여백을 조절하기 위해 굳이 display: inline-block 또는 block을 부여하지 않아도 되겠다.
<a href=""> 무력화시키기
<a href=""> 태그는 기본적으로 클릭 시 어딘가로 이동시키는 링크 역할을 한다.
<a href="www.velog.io">를 클릭하면 벨로그 사이트로 이동하고,
<a href="#content">를 클릭하면 문서 내의 content라는 아이디를 가진 태그로 스크롤된다.
마크업 단계라든가 어떠한 이유로 기본 기능을 막는 경우가 생기는데 총 네가지 방법이 있다.
무력화 방법
<a href="#">
페이지의 최상단으로 이동한다. 잘못 누르기라도 한다면 스크롤을 다시 해야하므로 매우 귀찮다.
<a href="#none">
아이디가 none인 태그로 이동한다...지만 그런 태그가 없으면 아무 일도 일어나지 않는다.
<a href="javascript:;">
javascript:~~라고 작성하면 ~~라는 함수를 실행하라는 의미이다. 그런데 아무 것도 안 적어줬으므로 아무 일도 일어나지 않는다.
<a href="javscript:void(0);">
void(0)이라는 함수를 실행하라는 뜻이지만 void(0)은 undefined를 반환하므로 아무 일도 일어나지 않는다.
무엇을 쓸까
개인적으로 HTML은 보여주는 것, 마크업에 충실해야 하며 javascript를 통한 조작은 외부 js 파일로 분리되어야 한다고 생각하기 때문에 인라인 스크립트를 넣는 게 썩 유쾌하지는 않다.
어딘가로 링크되어야 하는 태그가 아닌데 굳이 <a>를 써야하는 경우가 어떤 게 있을까 싶기도 하고, 링크 역할을 해야 될 태그가 아니라면 <button>을 사용하는 것이 적절하다고 생각한다.
그래도 굳이 써야한다면 <a href="#none">을 사용하고, 어떠한 태그에도 아이디로 none을 주지 않으면 되는 거 아닐까?
<a href="javascript:void(0);">은 길어서 작성하는데 거부감 먼저 든다...
CSS로 삼각형 그리기
CSS로 사각형은 자주 그려봤는데 삼각형은 어떻게 그려야 할까?

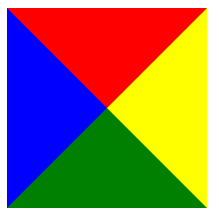
이 사각형의 가로, 세로 길이는 200px이다. div에 width: 200px; height: 200px을 부여해서 만들었을까? 아니다. 이 사각형은 width: 0px; height: 0px; border: 100px;로 만들었다.
border의 색을 다르게 주면 구분하기 쉬울 것이다.

이렇게 보니 이 사각형엔 삼각형 4개가 모여있다. 이제 여기서 한가지 과정만 더 거치면 삼각형을 그릴 수 있다.
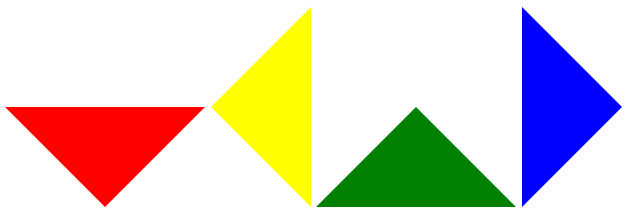
먼저 원하는 방향의 삼각형을 고른 뒤에, 해당 삼각형 반대쪽 border의 색을 none으로 하든지 아니면 해당 border를 아예 없애줘도 된다. 그 뒤에 양 옆의 border의 색을 transparent로 주면 완성이다.
HTML
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>CSS
div{
display: inline-block;
width: 0px;
height: 0px;
}
.one {
border-top: 100px solid red;
border-right: 100px solid transparent;
border-bottom: 100px solid none;
border-left: 100px solid transparent;
}
.two {
border-top: 100px solid transparent;
border-right: 100px solid yellow;
border-bottom: 100px solid transparent;
border-left: 100px solid none;
}
.three {
border-top: 100px solid none;
border-right: 100px solid transparent;
border-bottom: 100px solid green;
border-left: 100px solid transparent;
}
.four {
border-top: 100px solid transparent;
border-right: 100px solid none;
border-bottom: 100px solid transparent;
border-left: 100px solid blue;
}

삼각형 재밌어보이네욥ㅋㅋㅋㅋ