IR 기법
Image Replacement(이미지 대체)의 약자이다. 백그라운드에 넣어서 안 보이는 이미지 스크린리더 사용자에게 이미지에 대한 설명이 필요할 때, 이미지를 대체하는 텍스트를 제공하는 기법이다.
부적합
visibility: hidden;:opacity: 0;처럼 화면에선 사라지지만 스크린리더가 인식하지 못한다.display: none;: 요소를 아예 없애는 것으로 보이지 않는 것은 물론 스크린리더가 인식하지도 못한다.width: 0; height: 0; font-size: 0; line-height: 0;: : 요소의 사이즈를 0으로 만들면 스크린리더가 인식하지 못한다.
일부 적합
opacity: 0;: 투명해져서 보이진 않지만 레이아웃에서 그대로 자리를 차지하기 때문에 레이아웃에 영향을 미치지 않게 해주는 속성과 같이 사용해야 한다.text-indent: -9999px;: 요소를 화면 밖으로 -9999px 밀어낸다. 전체 레이어의 크기가 너무 크게 잡히는 이슈가 생기지만 100%로 바꾼다면 피할 수 있다고 한다.z-index: -1;:position과 같이 쓰여야 하며, 부모요소의 밑에 깔리게 해서 안 보이도록 한다.
적합
- 이미지 내부의 텍스트가 의미있어서 대체 텍스트가 필요한 경우(pc)
.ir_pm{
display:block;
overflow:hidden;
Font-size:1px;
line-height:0;
text-indent:-9999px;
}- 이미지 내부의 텍스트가 의미있어서 대체 텍스트가 필요한 경우(mobile)
.ir_pm{
display:block;
overflow:hidden;
font-size:1px;
line-height:0;
color:transparent;
}- 스크린리더가 읽을 필요는 없지만 마크업 구조상 필요한 경우
.screen_out {
overflow: hidden;
position: absolute;
width: 0;
height: 0;
line-height: 0;
text-indent: -9999px;
}- 이미지의 로딩 실패 등의 상황에 대체 텍스트를 제공해야 하는 경우
.ir_wa{
display:block;
overflow:hidden;
position:relative;
z-index:-1;
width:100%;
height:100%
}- 정석
.blind {
position: absolute;
clip-path: rect(0, 0, 0, 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}부스트코스 요소숨김처리
웹 접근성을 고려하여 텍스트 숨기기
clip-path
clip이 deprecated 됐으므로 이제 clip-path를 사용해야한다.
clip-path는 말그대로 요소의 일부분을 잘라내는(clip) 속성이다.
position: absolute 또는 fixed인 요소에 사용가능하다.
CSS clip-path maker에서 여러가지 복잡한 모양을 구현하는 clip-path 속성을 복사해서 사용할 수 있다.

css-tricks clip-path
이미지 최적화
사이즈가 큰 이미지의 경우 Kraken과 같은 사이트를 이용하여 이미지 파일 자체의 용량을 줄일 수 있다.
아이콘과 같은 자그마한 다수의 이미지는 하나의 이미지 파일에 몰아넣는 방식으로 코스트를 줄일 수 있는데 이때 사용하는 것이 sprite이다.
sprite
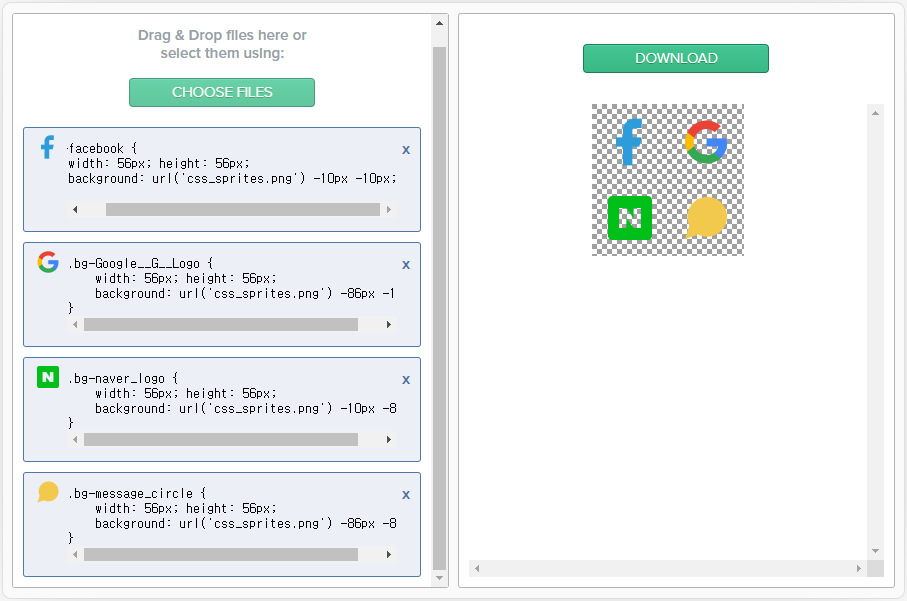
sprite generator에서 아래와 같이 작은 이미지들을 모아놓은 하나의 이미지를 생성할 수 있다.

왼쪽의 코드를 복사해서 CSS 파일에 붙여넣어주고, 해당 클래스를 HTML요소에 넣어주면 된다.
그렇게 하면 width, height로 틀을 만들어서 sprite 이미지 중 보여줘야 하는 이미지의 위치를 background-position값으로 찾아서 보여준다.
가상요소에 넣을 때는 아래와 같이 하면 된다.
.클래스명::before {
content: '';
position: absolute;
width: 56px;
height: 56px;
background-image: url(../images/css_sprites.png);
background-size: 152px;
background-position: -10px -10px;
}쓰면 안 되는 경우
- 변경되어야 하는 이미지일 때
- sprite로 만드는 게 오히려 용량이 더 클 때
retina 대응법
x2이미지들로 sprite를 만들어서 준비한다.
미디어쿼리로 기기의 최소 픽셀비가 2이상일 때,
x2sprite 파일로 바꿔주고 사이즈도 그에 맞게 바꿔주면 된다.
@media screen and (webkit-min-device-pixel-ratio: 2) {
background-size와 background-position은 x1이미지의 반에 해당하는 값으로 준다.
}