Google Fonts
css 속성을
body {
color: red;
font-size: 100px;
}라고 지정했을 때

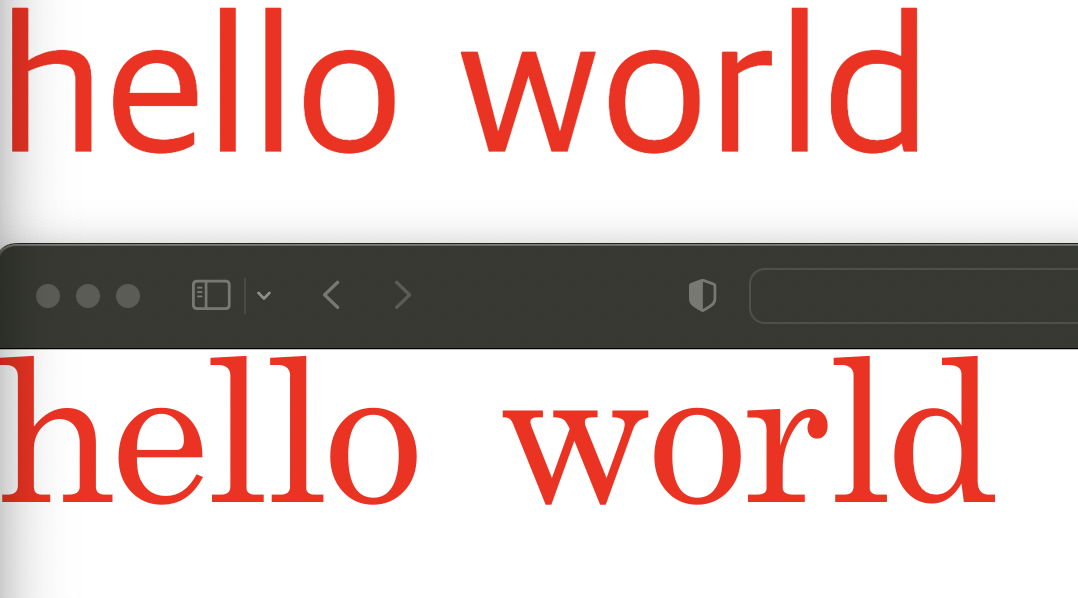
크롬과 사파리, 서로 다른 브라우저에서 폰트가 다르게 나오는 것을 확인해볼 수 있음.
사이트를 만들 때 별도의 서체를 지정하지 않으면 브라우저마다 서체가 다르게 보일 수 있어 정확한 크로스브라우징을 제공할 수 없음.
구글에 google fonts라고 검색하면
홈페이지 왜 안뜨는데요????
주소 검색해서 들감
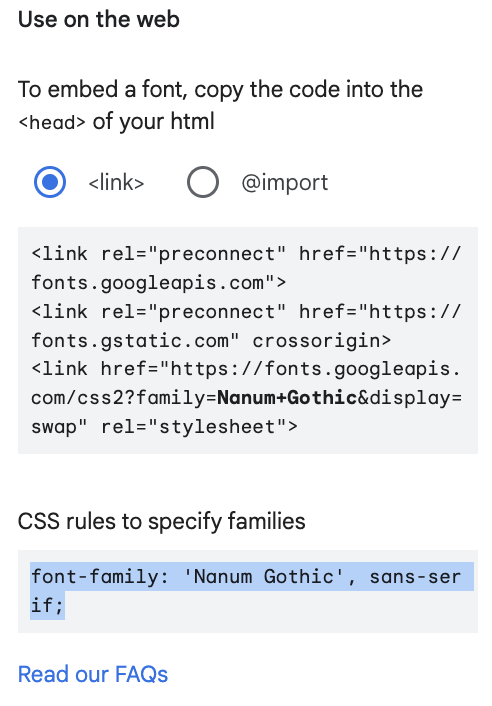
암틈 들어가서 나눔고딕 검색

html 에 link 태그를 복사 붙여넣기 하고,
css 에 fontfamily 를 복사 붙여넣기 해주면

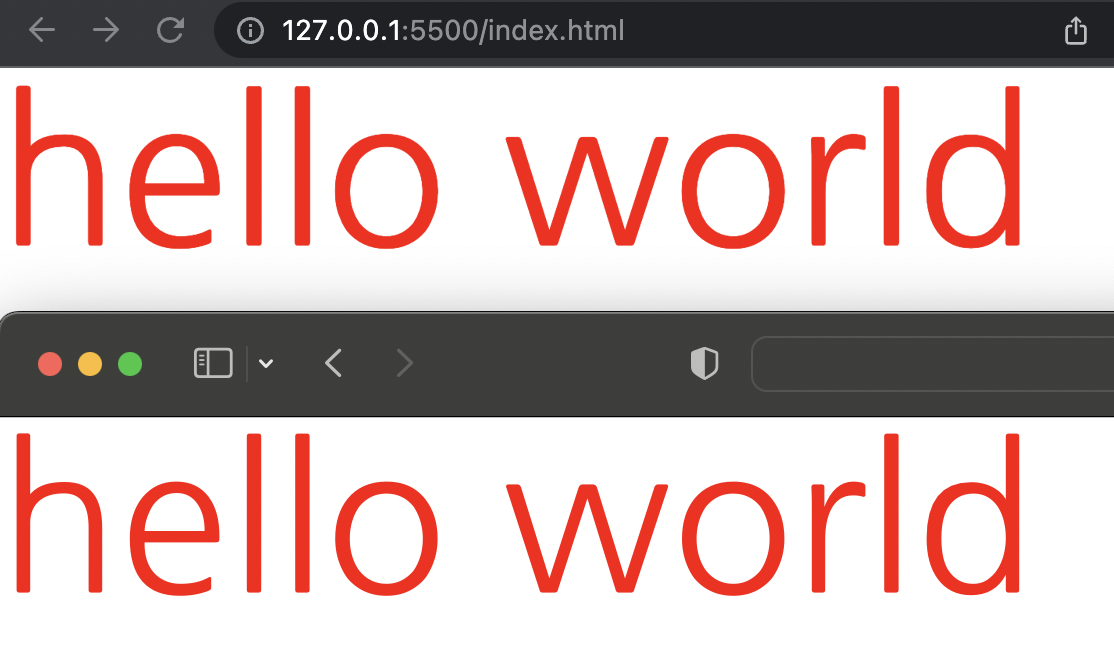
크롬과 사파리 둘 다 같은 서체가 적용된 것을 확인할 수 있음.
- 주의할 점
사이트를 만들 때 다른 브라우저에서도 같은 폰트로 보이게 설정하는데
이 폰트는 저작권과 밀접한 관계를 가지기 때문에 유료폰트를 함부로 사용하지 않도록 주의해야 함.
라이센스 확인하는 습관을 가지기
