Google Material Icons
웹사이트를 만들다보면 이미지나 작은 아이콘들이 디자인 시안과 완벽하게 나오지 않는 경우도 있고, 자주 사용하는 아이콘들을 매번 요청하는 것도 쉽지 않으니 몇가지 자주 사용하는 것들은 구글에서 제공하는 material icons을 사용해 코드를 통해 입력할 수 있음.
가끔 공부하다 열받는 부분은 강의랑 홈페이지랑 다를 때.........
이런 거는 업데이트를 해서 알려줘야하는 거 아닌가....
헤더와 드롭다운 메뉴 - 로고
로고 삽입 시 로고를 클릭하면 메인페이지로 이동하는 거는
<a href="/"></a>/ 로 설정할 수 있음.
/ 앞으로는 도메인, 뒤로는 index.html.
둘 다 생략이 가능하므로 / 하나면 됨.
font-weight: 400;
line-height: 1.4;font-weight: 폰트 굵기. 일반적으로 400line-height: 줄 간격. 폰트에 따라 변경.
로고 아래 약간 공간이 남는 이유는?
로고는 75px
헤더의 크기가 조금 더 커져있음.
원인은 img 태그는 인라인 요소.
인라인요소 특징 - 가로세로값, 위아래 값 가질 수 없음.
베이스라인은 문자,글자 기준되는 선.
글자는 기준선이 존재함. 인라인 요소가 글자 취급하기 때문에 베이스 라인 아래 약간 공간을 가짐
따라서 특정 공간이 출력되는 것임.
img {
display: block;
}css 에서 이렇게 지정해주면 블록으로 지정. 공백이 사라짐.
수직 가운데에 배치하는 방법
html
<div class="a">
<div class="b"></div>
</div> css
.a {
width : 400px;
height : 250px;
backgroundcolor : blue;
}
.b {
width : 100px;
height : 100px;
background-color : orange;
}
a는 부모요소. b는 자식요소
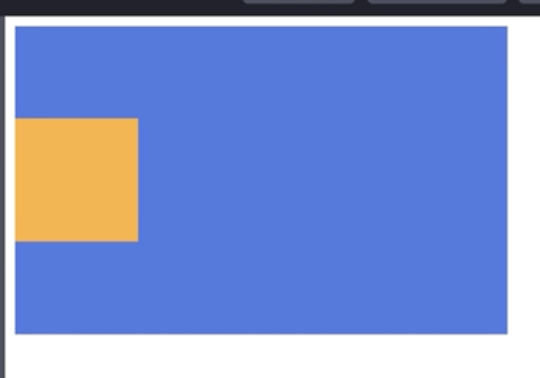
여기서 b에 posision 속성을 추가하고 값으로는 absolute를 입력해 부모요소 기준으로 배치하겠다고 함.
위에서부터 0지점 , 아래에서부터 0 지점에 배치하겠다고 입력
.a {
width : 400px;
height : 250px;
backgroundcolor : blue;
}
.b {
width : 100px;
height : 100px;
background-color : orange;
position : absolute;
top : o;
bottom : 0;
}
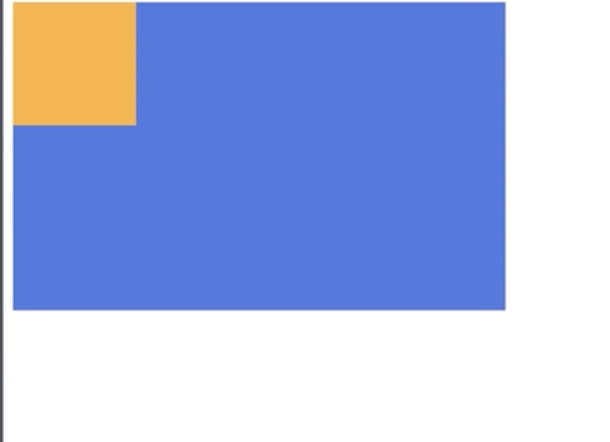
position : absolute;를 썼기 때문에 구조적인 부모요소를 확인해 봤을 때 position 값이 없기 때문에 파란 영역 밖으로 오렌지색 박스가 튀어나와 있는 것을 확인할 수 있음.
따라서 부소요소에 position : relative; 를 추가해주면 정상적으로 돌아오는 것을 확인할 수 있음.
.a {
width : 400px;
height : 250px;
backgroundcolor : blue;
position : relative;
}
.b {
width : 100px;
height : 100px;
background-color : orange;
position : absolute;
top : o;
bottom : 0;
}
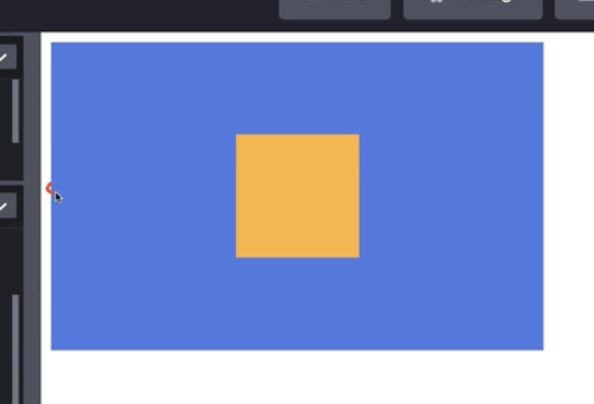
여기에 margin 속성에 값을 auto 0; 으로 하면 부모요소 안 수직 가운데에 배치가 되는 것을 확인할 수 있음
.a {
width : 400px;
height : 250px;
backgroundcolor : blue;
position : relative;
}
.b {
width : 100px;
height : 100px;
background-color : orange;
position : absolute;
top : o;
bottom : 0;
margin : auto 0;
}
배치는 position이라는 속성을 쓸 때 사용.
position : absolute를 통해서 위치상의 부모요소 a 를 기준으로 수직상 가운데에 요소 b를 배치 시켰는데,
가운데에 배치라는 개념을 쓸 때 조건은
position : absolute가 필요하며
top : 0; 위에서 0지점
bottom : 0; 아래에서 0지점 위치를 찍어주고
margin : auto 0; 위아래 값이 auto. auto는 브라우저가 자동으로 외부여백을 계산하는데 위치값을 통해 판단해 가운데로 몰아주는 역할을 한다. 자동으로 계산하려면 요소의 높이값도 알아야 하기 때문에
height : 100px; 이라고 높이값도 명시해 줘야한다.
수평의 가운데 위치도 가능하다.
수평의 양 끝 지점을 잡아주고
left : 0;
right : 0;브라우저가 자동으로 계산할 수 있게 margin 값을 auto로 바꿔주면 된다.
margin : auto;
수평에 해당하는 너비
width : 100px;
가 지정이 되면
.a {
width : 400px;
height : 250px;
backgroundcolor : blue;
position : relative;
}
.b {
width : 100px;
height : 100px;
background-color : orange;
position : absolute;
top : o;
bottom : 0;
left : 0;
right : 0;
margin : auto;
}
하면 수평에도 가운데에 배치가 된 것을 확인할 수 있다.
배치로 가운데에 맞춰야 한다면 양 지점을 찍어주고, 너비값을 명시하고 margin을 auto로 맞춰주면 됨.
a태그 사용시 주소 입력
a 태그를 이용해 주소 입력 시 입력할 주소가 준비되어 있지 않을 때 두가지 방법이 있는데
첫번째로 # 을 사용해주는 방법이 있다.
url 해시(Hash) 는 몇 가지 쓰임이 있지만 그 중 css id 선택자를 이용해 페이지 내 특정 위치로 이동할 수 있다.
두번째로는 javascript:void(0) 을 입력해주면 되는데
자바스크립트를 통해 어떤 동작을 실행시킬 건데 그 동작은 void. 즉 아무것도 없다는 것이며
a 태그를 입력했을 때 어디론가 이동하는 링크 기능이 동작해야되는데, 자바스크립트로 아무 동작도 하지 않겠다고 선언을 하는 것.
이를 통해 href 속성을 비워두지 않고 요소를 생성할 수 있고, 선택했을 때 동작하지 않고 임시적으로 요소를 관리할 수 있다.
진행 중 잠시 로고를 지우고 싶을 때

입력하는데 로고가 거슬린다면
header .logo {
height: 75px;
position: absolute;
top: 0;
bottom: 0;
left: 0;
margin: auto;
display: none;
}css 로고 부분에 display : none; 를 추가해주면 된다.

a태그 사용 시 밑줄 제거
css에서 a 태그에 text-decoration: none; 를 입력해 주면 밑줄이 제거된다.
어느 한 부분만 제거하고 싶으면
header .sub-menu ul.menu li a {
text-decoration: none;
}이렇게 지정해서 쓰면 되고
프로젝트 전제 a 태그의 밑줄을 제거하고 싶으면 따로
a {
text-decoration: none;
}이렇게 작성하면 된다.
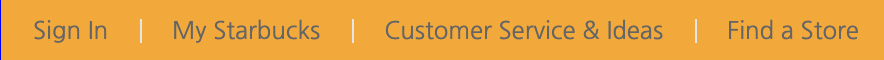
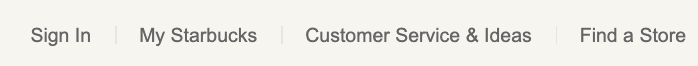
구분선 삽입

사진과 같이 구분선을 삽입하려면
header .sub-menu ul.menu li {
position: relative;
}
header .sub-menu ul.menu li::before {
content: "";
width: 1px;
height: 12px;
background-color: #e5e5e5;
position: absolute;
top: 0;
bottom: 0;
margin: auto;
}
header .sub-menu ul.menu li:first-child:before {
display: none;
}li 태그에 가상요소 선택자 before을 이용해서 삽입해준다.
before
선택자 요소1의 내부 앞에 내용(contents)을 삽입한다.
-> 가상의 요소를 만들어 실제 내용 앞에 삽입.before은 인라인 요소이므로 가로세로 사이즈를 가질 수 없기 때문에 블록지정을 해줘야하는데 여기서 position:absolute 를 하면 블록으로 지정이 된다.
위와 아래 위치점을 찍어주고 margin으로 여백을 주면 사진과 같이 글자 사이에 구분선이 삽입이 된다.

이때 sign in 앞에도 구분선이 삽입된 것을 볼 수 있는데 글자 사이 구분선만 필요하기 때문에
header .sub-menu ul.menu li:first-child::before {
display: none;
}가상클래스 선택자인 first-child 를 이용해서 구분선을 안보이게 해준다.