Javascript 객체
자바스크립트는 객체 기반의 스크립트 언어이고 자바스크립트에서 함수, 배열들은 모두 객체입니다.
자바스크립트의 객체는 키(Key)/값(Value)로 구성되어있는 프로퍼티(Property)들의 집합입니다.
프로퍼티란 객체내의 속성들을 의미하고 프로퍼티 값으로 일반 변수나 함수들이 올 수 있습니다.
그리고 프로퍼티 값이 함수이면 메소드라고 부르게 됩니다.
또한 자바스크립트는 객체지향 상속 구현을 위해 프로토타입(Prototype)이라고 불리는 객체의 프로퍼티와 메소드를 상속받습니다.
var dog = {
name: 'Dazzi', //=>프로퍼티
sayDa: function(){ //=>메소드
console.log("zzi");
}
};1.객체 생성 방법
1.1 객체 리터럴
객체 리터럴 방식은 중괄호({})를 사용해서 객체를 생성하는 방식으로 주로 사용되는 방식입니다.
중괄호 내에 한개 이상의 프로퍼티를 작성한채로 생성하면 프로퍼티가 추가된 채로 객체가 생성됩니다. 만약 프로퍼티를 작성하지 않으면 빈 객체가 생성됩니다.
var dog = {
name: 'Dazzi', //=>프로퍼티
sayDa: function(){ //=>메소드
console.log("zzi");
}
};
var cat = {};
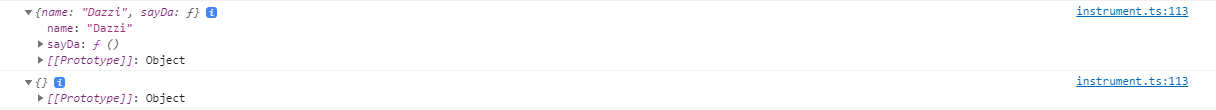
console.log(dog);
console.log(cat);
1.2 Object 생성자 함수
Object 생성자 함수는 new 연산자와 Object 생성자 함술을 사용하여 빈 객체를 생성하고 프로퍼티와 메소드를 추가하는 방식으로 객체를 완성하는 방식입니다.
var dog = new Object();
dog.name = 'Dazzi';
dog.sayDa = function(){
console.log("zzi");
};
var cat = new Object();
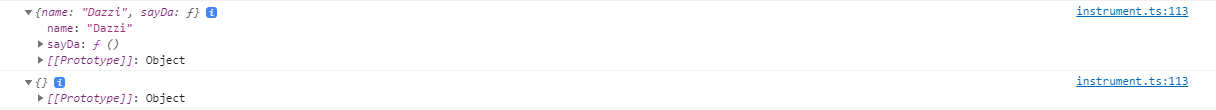
console.log(dog);
console.log(cat);
1.3 생성자 함수
1.2의 방식으로 비슷한 객체를 계속 생성하려면 불편하기 때문에 우리는 생성자 함수를 만들어서 사용합니다.
생성자 함수 방식은 클래스를 생성해서 객체를 만드는 방식처럼 유사하게 사용할수 있습니다.
function Animal(name,gender){
this.name = name;
this.gender = gender;
var host = 'co_mong';
};
var dog = new Animal('Dazzi','male');
var cat = new Animal('Betodi','female');
console.log(dog);
console.log(cat);여기서 this란 생성자 함수가 생성할 인스턴스를 가리킵니다.
그리고 this로 만들어진 프로퍼티와 메소드는 public이 되서 외부에서 참조가 가능하지만 var등으로 선언된 프로퍼티는 private으로 외부에서 참조가 불가능합니다.
만약 private 프로퍼티를 외부에서 참조하면 undefined가 출력됩니다.
2.프로퍼티 값 접근
객체의 값에 접근할때 보통 .이나 []를 사용해서 접근합니다.
.을 사용하여 객체에 접근할 때는 프로퍼티를 ""로 감싸지 않고 접근합니다.
하지만 []를 사용하여 객체의 프로퍼티에 접근하려면 반드시 프로퍼티 이름을 ""로 감싸 주어야 합니다.
대괄호 표기법에서 따옴표로 감싸주어야 하는 이유는 객체의 프로퍼티는 기본적으로 문자열로 저장되기 때문입니다.
var dog = {
name: 'Dazzi',
sayDa: function(){
console.log("zzi");
}
};
console.log(dog.name);
console.log(dog['name']);2.1 프로퍼티 동적할당
객체 선언시 정의되지 않은 프로퍼티에 객체 외부에서 값을 넣어주게 되면 객체 내에 새로운 프로퍼티가 생성됩니다.
var dog = {
name: 'Dazzi',
sayDa: function(){
console.log("zzi");
}
};
dog.host = 'co_mong';
console.log(dog);2.2 프로퍼티 삭제
객체내의 프로퍼티를 삭제하려면 delete연산자를 사용하면 됩니다.
var dog = {name: 'Dazzi'};
delete dog.name;
console.log(dog);2.3 for문을 사용한 프로퍼티 접근
자바스크립트에서 사용되는 for in 반복문을 사용하여 객체의 프로퍼티에 접근할수 있습니다.
var dog = {name: 'Dazzi',gender: 'male'};
for(var property in dog){
console.log(property,dog[property]);
}위의 방법으로 객체의 프로퍼티에 접근하면 프로퍼티 이름에 접근 가능합니다. 만약 프로퍼티 값에 접근하려면 대괄호 표기법을 사용하여 값에 접근해야 합니다.
참고자료
https://poiemaweb.com/js-object
https://www.zerocho.com/category/JavaScript/post/572c6f759a5f1c4db2481ee3
https://bigtop.tistory.com/12