position
문서 상에 요소를 배치하는 방법.
○ static
기본값. 문서를 요소의 일반적인 흐름에 따라 배치한다.
○ relative
상대적 배치. static과 비슷하나 자기 자신을 기준으로 top, bottom, left, right 속성을 지정할 수 있다.
absolute를 포함하는 부모 요소로 주로 사용된다.
○ absolute
절대적 배치. 족보상 가장 가까운 static이 아닌 조상을 기준으로 상대적 위치에 배치한다.
페이지 내에서 공간을 차지하지 않는다.
static이 아닌 요소들끼리는 z-index값으로 위, 아래 (앞쪽, 뒤쪽)에 배치할 수 있다.
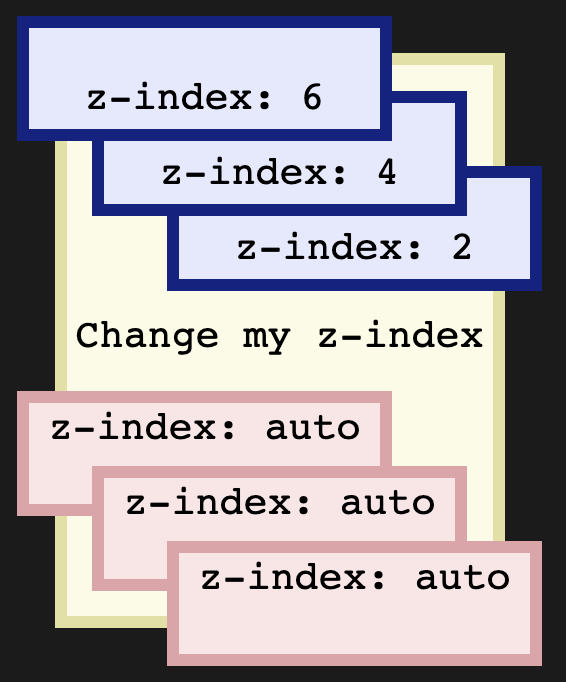
z-index
더 큰 값을 가진 요소가 작은 값의 요소 위를 덮는다.
○ fixed
고정. 부모 요소가 아닌, viewport를 기준으로 배치한다.
스크롤 되어도 고정 위치로 항상 화면의 같은 곳에 위치한다.
페이지 내 공간을 차지하지 않는다.
display
해당 요소를 블록 또는 인라인 요소 중 어느 쪽으로 처리할지와, 플로우, 그리드, 플렉스처럼 자식 요소를 배치할 때 사용할 레이아웃을 정한다.
inline, block, inline-block
none
| 스타일 | 설명 | 비고 |
|---|---|---|
| display: none | 요소를 화면에 두지 않음 | 자리를 차지하지 않음 |
| visibility: hidden | 요소를 화면에 두되 보이지 않도록 함 | 자리 차지 |
| opacity: 0 | 요소를 화면에 두고 불투명도를 0으로 함 | 자리 차지 |