프로젝트의 웹의 컨셉이 금융 관련임으로 조금더 보안성을 높이기 위해 로그인을 했을때 google reCAPTCHA를 적용해 보안을 조금 더 강화해 보고자 했다.
reCAPTCHA 관리 페이지로 이동
reCAPTCHA 사용하기 위해서는 google reCAPTCHA관리 페이지로 이동을 한다.

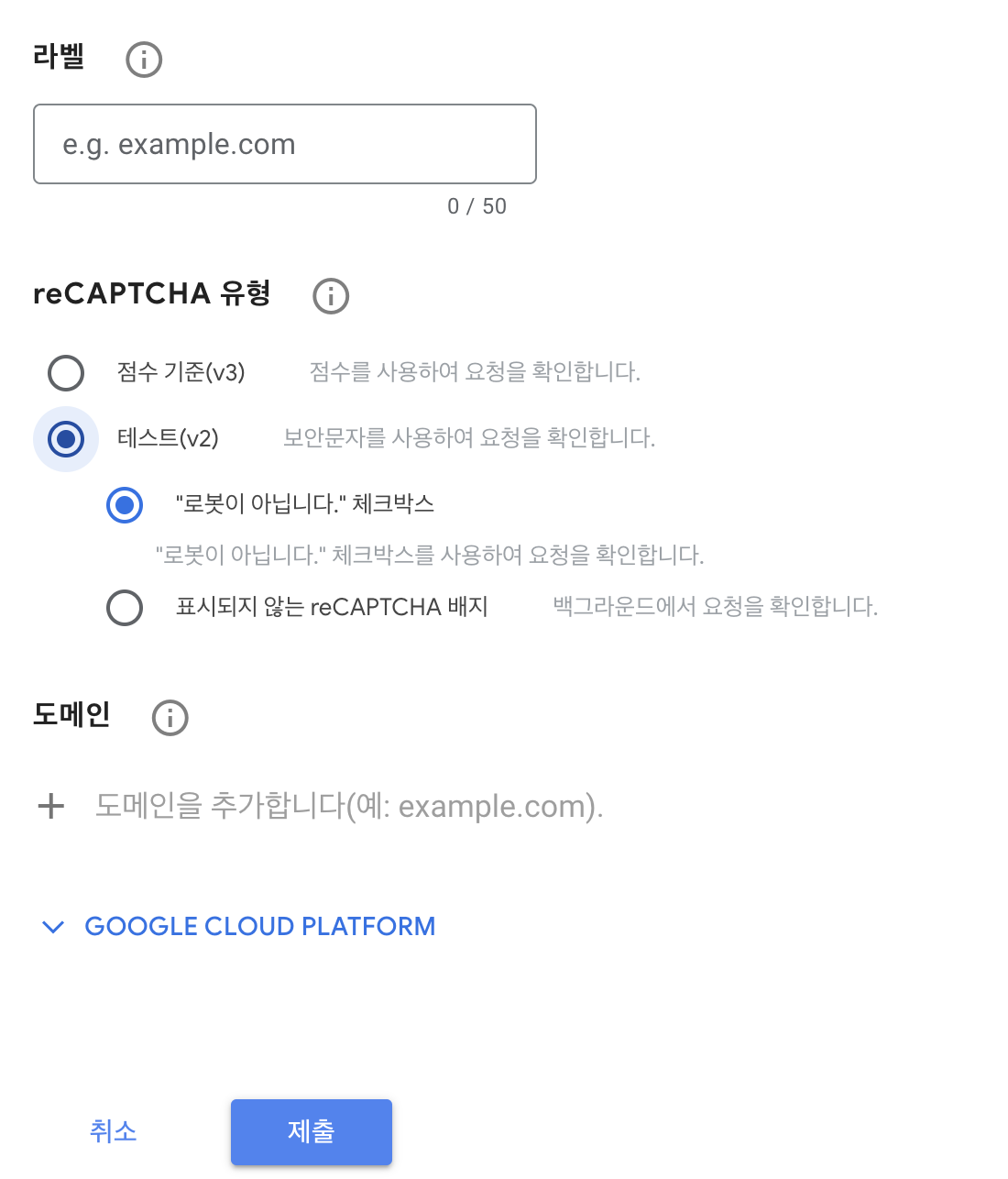
로그인을 하고 reCAPTCHA를 등록하는 페이지에 들어와서 본인이 원하는 유형을 선택 후 도메인을 입력하고 제출을 누른다. test로 해야할 경우 localhost를 입력하면 된다.
그리고 발급받은 site key와 secret key키를 기억한다.
패키지 설치
react에서는 recaptcha에 대한 라이브러리가 있기 때문에 라이브러리를 설치 해준다.
npm install react-google-recaptchaTS를 사용할 경우 모듈에 대한 타입 선언파일을 찾을 수 없다는 오류가 나오기 때문에 조금 다른 패키지를 설치 해준다.
npm i --save-dev @types/react-google-recaptcha페이지에 reCAPTCHA구현
먼저 reCAPTCHA를 import 해온다.
import ReCAPTCHA from "react-google-recaptcha";사이트 키를 등록한다.
const API_KEY = "실제 받은 사이트 키 등록"; - 환경변수로 등록해서 사용 가능하다.
서버에 reCAPTCHA 버튼을 눌렀을때 받아지는 토큰을 보내줘야 하기 때문에 저장할 state를 만들어 준다.
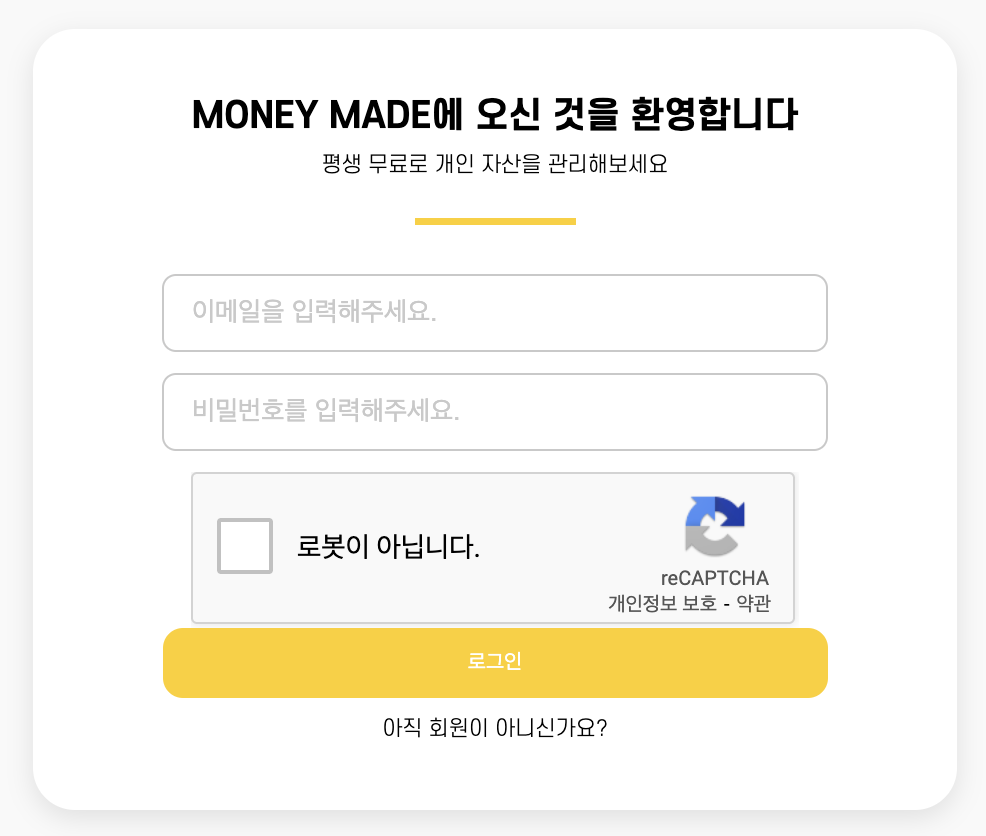
const [captchaValue, setCaptchaValue] = useState("");마지막으로 CAPTCHA버튼이 들어가야할 곳에 ReCAPTCHA컴포넌트를 만들어 준다.
<ReCAPTCHA
sitekey={API_KEY}
onChange={(value: string | null) => {
setCaptchaValue(value || "");
}}
/>
이제 서버에 토큰을 보낸 뒤에 성공 메세지가 오게되면 그에 맞는 로그인 버튼을 구현하면 될 것 같다.

정보가 많아서 도움이 많이 됐습니다.