React에서 자료의 id값을 이용해 컴포넌트에 보여주는 작업을 하였다. path에 들어오는 값과 자료의 id값이 같은 자료들만 보여주고싶어 find메서드를 사용하였다.
const Detail = function Detail({ shoes }) {
const { pathid } = useParams();
const findId = shoes.find((el) => el.id === pathid);
(생략)
}- useParams()훅은 react-router-dom의 훅 중 하나로 http://localhost:3000/detail/0 에서 /detail 뒤에오는 값을 가져오는 훅이다.
이걸 이용해 0이 들어오면 id : 0 의 값, 1이 들어오면 id : 1의 자료값이 들어오게 하려고 했다.
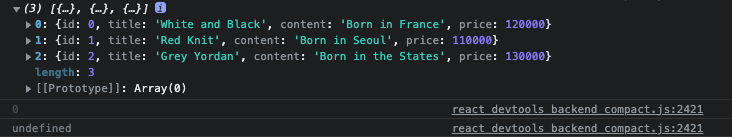
하지만 0번째 값으로 변하지 않고 테스트로 페이지에 올려둔 1번째 자료들만 그대로 있었다. 바로 props로 내려준 자료인 shoes와 findId, pathid의 값을 확인해보았다.

shoes와findId값은 잘 들어오지만 find메서드가 잘 작동하지 않는것으로 확인 됬다.
그 후 find메소드 인자값의 id 값도 확인 해 봤지만 잘 나오는것을 확인 했다.

비교해야될 두 값은 잘 나오는것으로 확인되서 타입을 숫자타입으로 바꿔서 비교를 해줘 보았다.
const Detail = function Detail({ shoes }) {
const { pathid } = useParams();
const findId = shoes.find((el) => el.id === Number(pathid));
(생략)
}
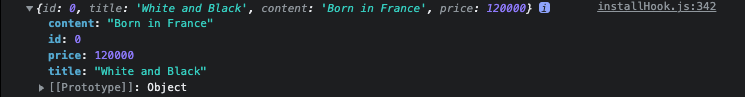
- 콘솔창에 pathid와 같은 자료값이 들어오는것을 확인 할 수 있다.
위의 상황에서는 동등 연산자(==)를 사용해도 되겠지만, 동등 연산자를 사용하게 되면 얘기치 못한 에러들이 발생할 수 있기 때문에 일치 연산자(===)를 사용하고 사용 시 타입값을 정확하게 맞춰줘야 하기때문에 이 부분을 좀 더 신경써야 겠다.
