개인 공부를 하던중 JSX파일들이 너무 길어져서 컴포넌트화를 시켜서 import를 해야와야 겠다 생각을 해서 수정을 진행 하였다.
function App() {
let [shoes] = useState(data);
(생략)
return (
<div className="App">
<Routes>
<Route
path="/"
element={
<>
<div className="main-bg"></div>
<div className="container">
<div className="row">
{shoes.map((el, idx) => {
return <Card el={el} idx={idx} key={idx} />;
})}
</div>
</div>
</>
}
/>
<div/>
)
}element내부에 있는 코드들을 컴포넌트화 시켜서 import해오려고 계획했다.
function App() {
let [shoes] = useState(data);
(생략)
return (
<div className="App">
<Routes>
<Route
path="/"
element={
<Home shoes={shoes} />
}
/>
<div/>
)
}map함수로 사용한shoes를 props로 내려줬다.
그 후 미리 만들어둔 Components폴더 내부에 export할 Home컴포넌트를 만들어 줬다.
import Card from "./Card";
// import "../App.css";
const Home = function Home({ shoes }) {
<>
<div className="main-bg"></div>
<div className="container">
<div className="row">
{shoes.map((el, idx) => {
return <Card el={el} idx={idx} key={idx} />;
})}
</div>
</div>
</>;
};
export default Home;- 내려준 shoes도 인자로 넣어주고 Card컴포넌트도 가져오고 Home컴포넌트도 export해줬다.

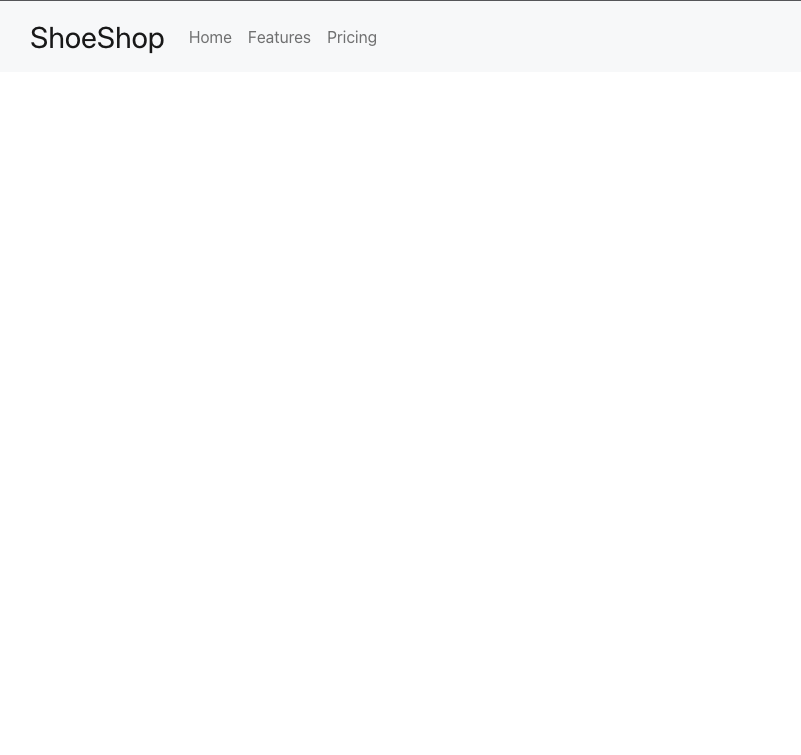
혹시 CSS 넣었던 부분들도 가져와야 하는게 아닌가 싶어 가져와 봤지만 위 사진처럼 컴포넌트들이 잘 나오지 않았다. import도 잘 해왔고 경로도 문제없이 잘 가져온거같은데 말이다. 여러 시도를 해봤지만 에러는 의외로 간단하게 해결 했다. 컴포넌트를 만들때 return을 작성 안해줘서 발생한 에러였다.
import Card from "./Card";
// import "../App.css";
const Home = function Home({ shoes }) {
return (
<>
<div className="main-bg"></div>
<div className="container">
<div className="row">
{shoes.map((el, idx) => {
return <Card el={el} idx={idx} key={idx} />;
})}
</div>
</div>
</>
);
};
export default Home;
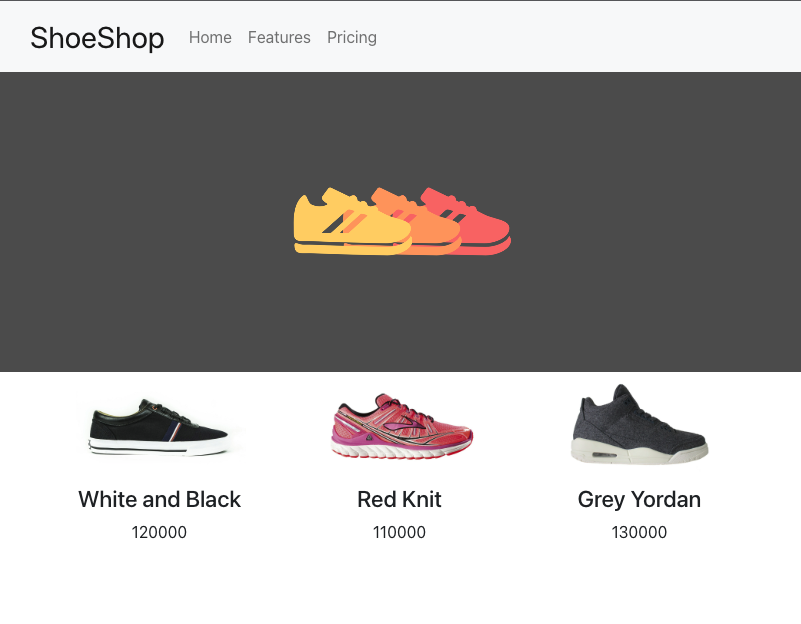
- return문 내부에 JSX를 넣어 주었다.

컴포넌트들 다른 파일로 만들때 좀 더 기초적인 부분을 신경써서 만들어야겠다는 소중한 경험을 한 시간이었다.
