프로젝트를 완료하고 Readme를 작성하는 와중 img파일을 넣어야되는 상황이 왔다. github Readme의 경우 마크다운 언어를 사용하기 때문에 img파일을 넣을때도 조금 특별한 방법으로 넣어야 한다.
1. 깃허브 이슈 생성창 열기
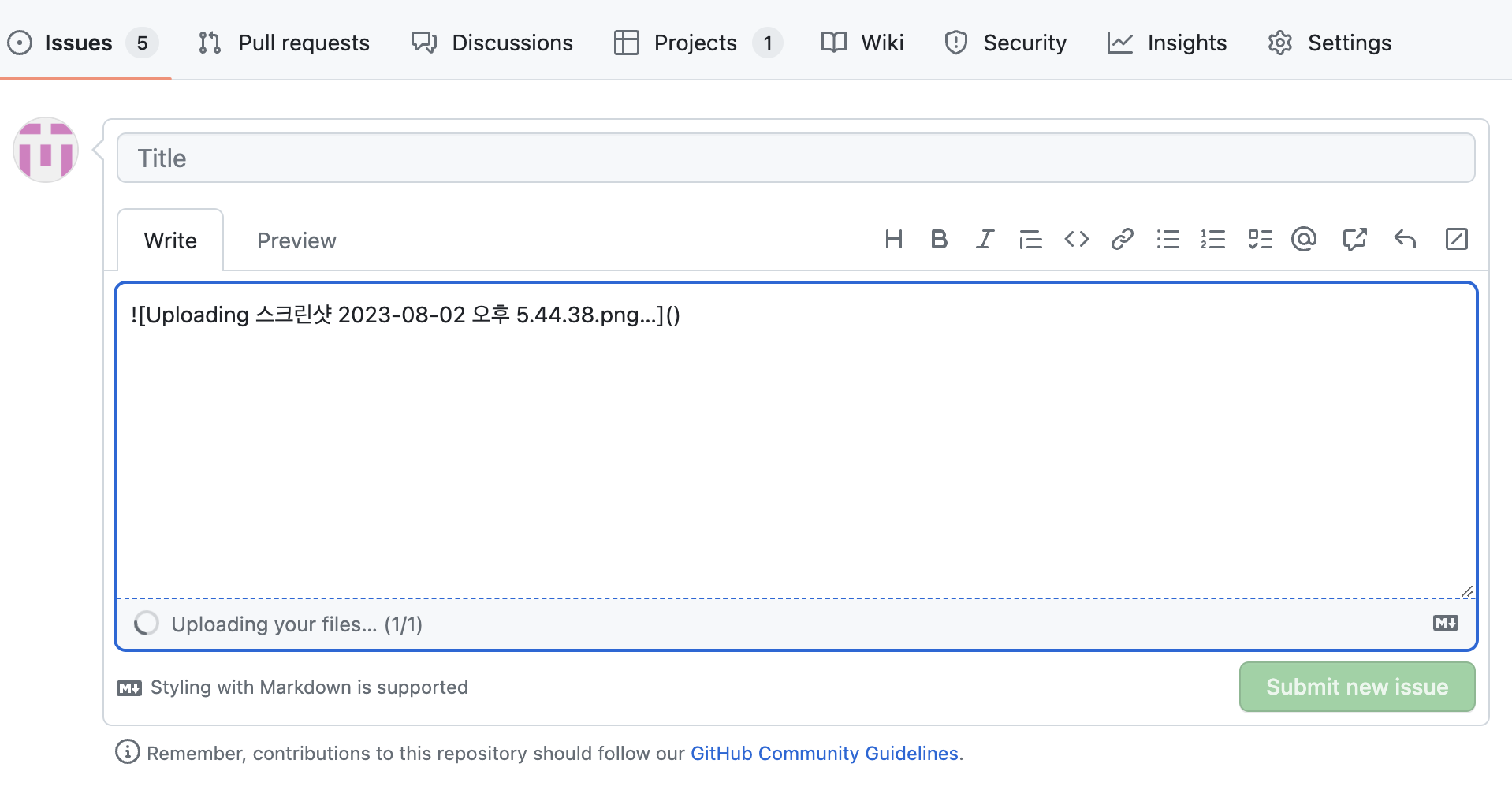
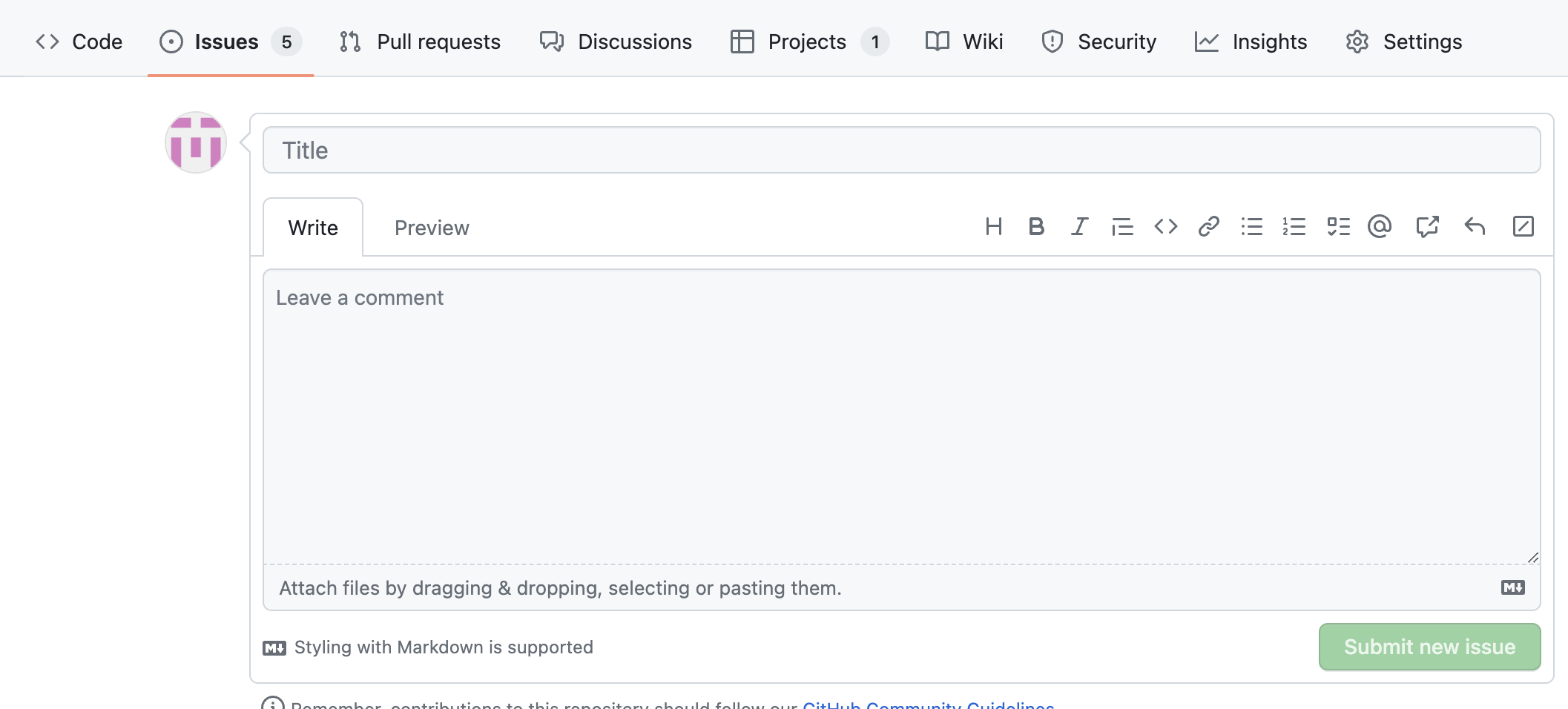
깃허브에서 이슈 생성창을 연다.

아무런 이슈 생성창을 열어도 되는지는 확인하지 못했다. 그래서 처음 이슈 창을 열때 Readme를 작성 해야되는 레퍼지토리의 이슈 생성창을 열어줬다.
2. 이슈 내용 작성 부분에 Readme에 사용할 이미지파일 추가
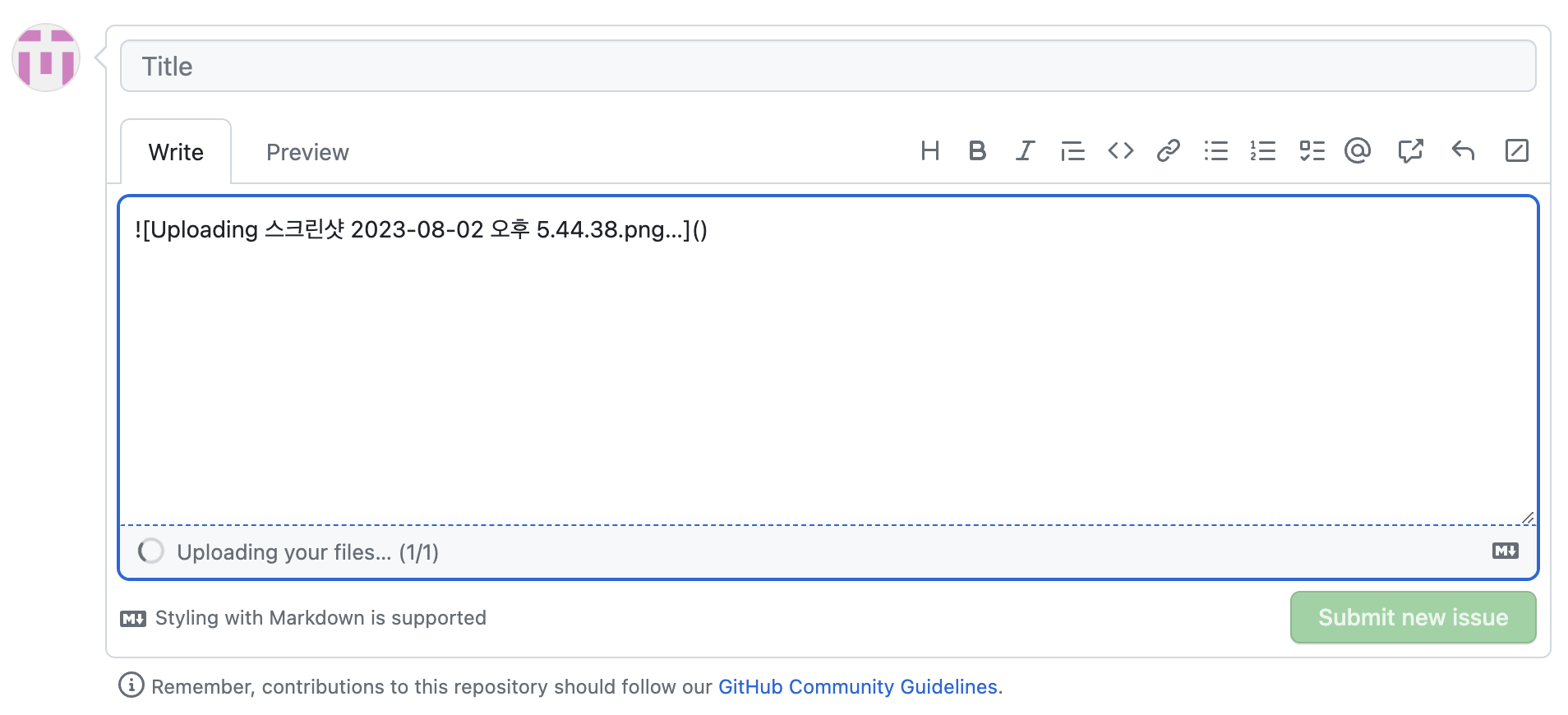
Readme에 추가할 img파일을 이슈에서 내용 넣는 부분에 넣어준다.
- 드레그 드롭으로 넣어주기.
- 맥북의 경우 파인더에서 원하는 이미지를 선택한 뒤 command + c, command + v를 통해 이슈 내용부분에 넣어줘도 된다.


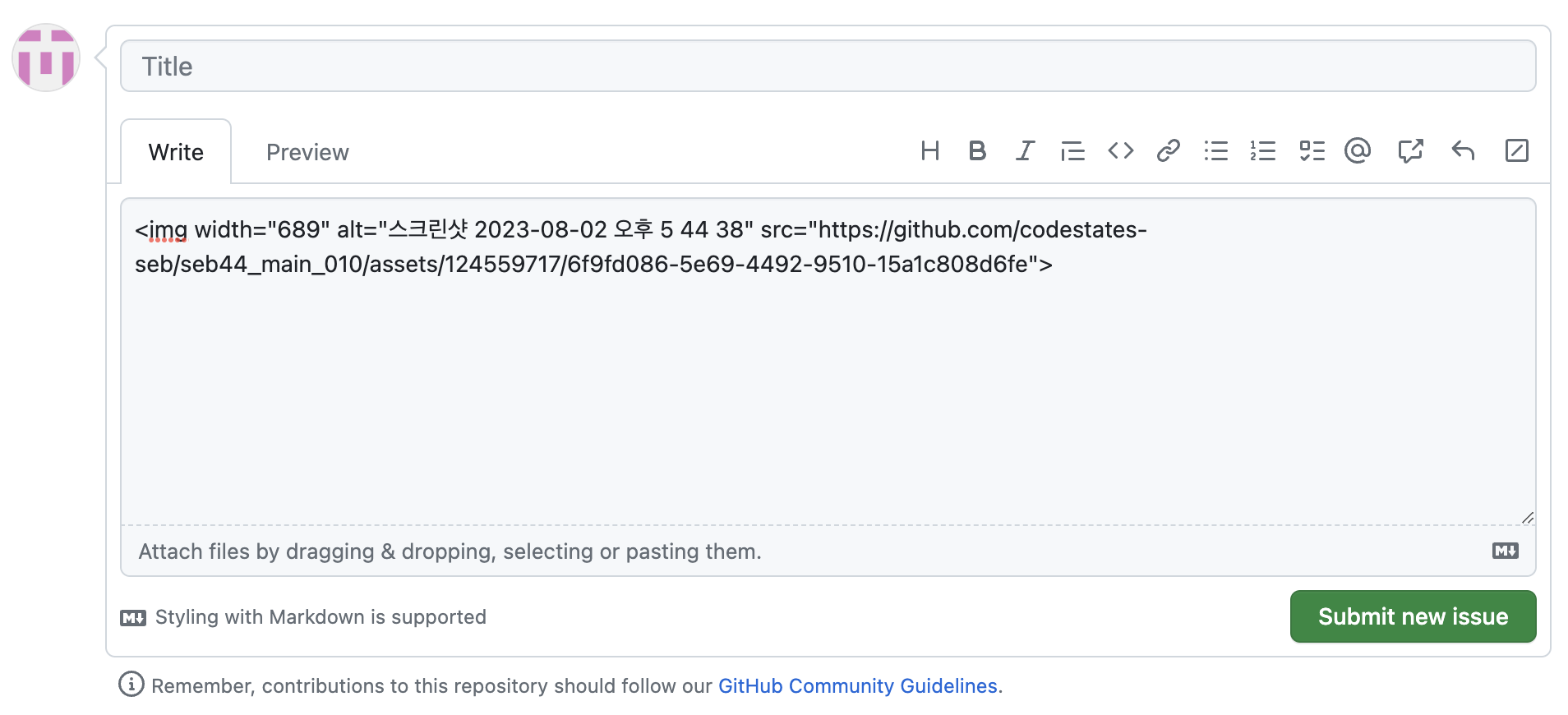
올리고 난 뒤 일정 시간이 지나면 2번째 사진과 같이 img태그가 생성 되면서 src에 url이 생성이 된다. 우리가 사용 해야할 부분은 url이기 때문에 url을 복사 해준다.
3. Readme에서 사용해야할 부분에 복사
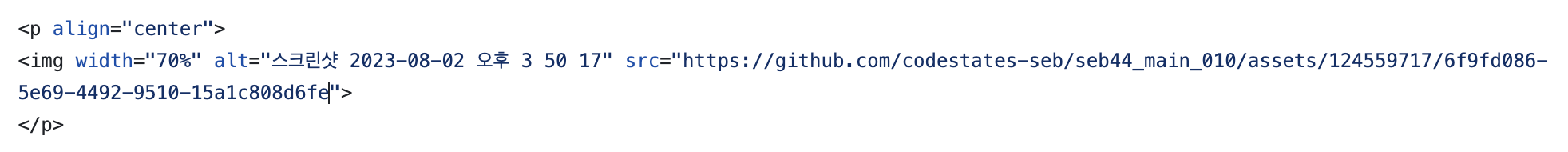
마지막으로 Readme에서 사용해야되는 부분에 url을 넣어준다.

- p태그를 이용해 align을 center로 주면 Readme 페이지의 가운데로 정렬이 된다.
- width에 70%를 줘서 크기를 줄여 줬고 뒤에 src부분을 이슈에서 복사해온 url을 넣어 준다.

원하는 이미지가 가운데로 정렬이 잘 된 모습을 볼 수 있다.
사용을 다 한 이슈 생성창은 따로 저장하지 않고 닫으면 된다.