서버에서 받아야하는 데이터 중 전역으로 저장해서 사용해야하는 데이터가 있어서 Redex toolkit을 이용해 저장해서 사용을 계획했다.
profileSlice
profileSlice파일을 만들어주고 state에 null값을 넣어준다.
const initialState: { profileData: ProfileData } = {
profileData: null,
};
const profile = createSlice({
name: "profile",
initialState,
reducers: {
addProfile(state, action) {
state.profileData = action.payload;
},
},
});
export const { addProfile } = profile.actions;
export default profile;- addProfile에 받아온 데이터를 넣으면 null이었던 profileDate에 api요청으로 받은 데이터들이 들어온다.
다음으로 TS를 사용중이기 때문에 들어올 데이터들에 관해 타입을 설정 해줬다.
import { createSlice } from "@reduxjs/toolkit";
interface UserResponseDto {
name: string;
email: string;
createdAt: string;
updatedAt: string;
}
interface PropertyResponse {
propertyId: number;
title: string;
content: string;
amount: number;
propertyType: string;
userId: number;
}
interface Account {
accountId: number;
acoountType: string;
balance: number;
accountStatement: string;
userId: number;
bankname: string;
accountNum: string;
cardNum: string;
}
interface MonthlyResponseDto {
accountsList: Account[];
input: number;
stock: number;
etc: number;
total: number;
prviousMinCurrent: number;
monthSum: number[];
}
interface ApiResponse {
data: {
userResponseDto: UserResponseDto;
propertyResponse: PropertyResponse[];
monthlyResponseDto: MonthlyResponseDto;
};
states: string;
}
export type ProfileData = ApiResponse | null;
const initialState: { profileData: ProfileData } = {
profileData: null,
};
const profile = createSlice({
name: "profile",
initialState,
reducers: {
addProfile(state, action) {
state.profileData = action.payload;
},
},
});
export const { addProfile } = profile.actions;
export default profile;옵셔널 체이닝
이제 profileDate를 사용해야되는 부분에서 가져와 데이터를 넣어줘야하는데 지금 상태에서는 데이터가 들어와있지 않기때문에 옵셔널 체이닝을 이용해 아직 정의되지 않거나 중간에 있는 오브젝트에서 프로퍼티가 누락되더라도 코드가 중단되지 않게 설정 해준다.
const profileEtc = useSelector((state: RootState) => {
return state.proFile.profileData?.data?.monthlyResponseDto?.etc;
});- ?. 물음표를 설정해주지 않으면 null일 수도 있다는 타입에러가 나오기 때문에 옵셔널 체이닝을 설정 해준다.
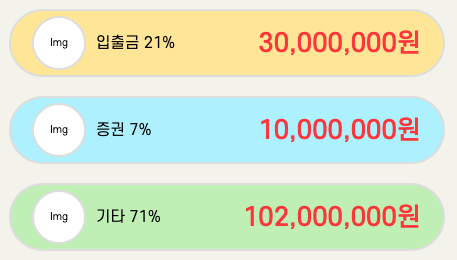
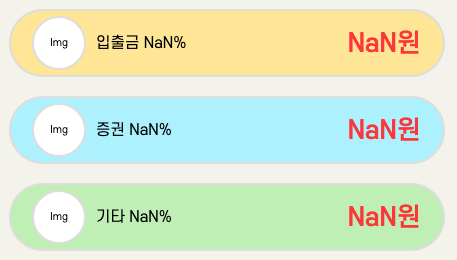
<Total>{profileEtc}원</Total>원하는곳에 사용하게 되면 서버에서 데이터를 받아온 경우 알맞은 데이터가 들어갈 것이고 그렇지 않은경우 NaN이 나오게 된다.