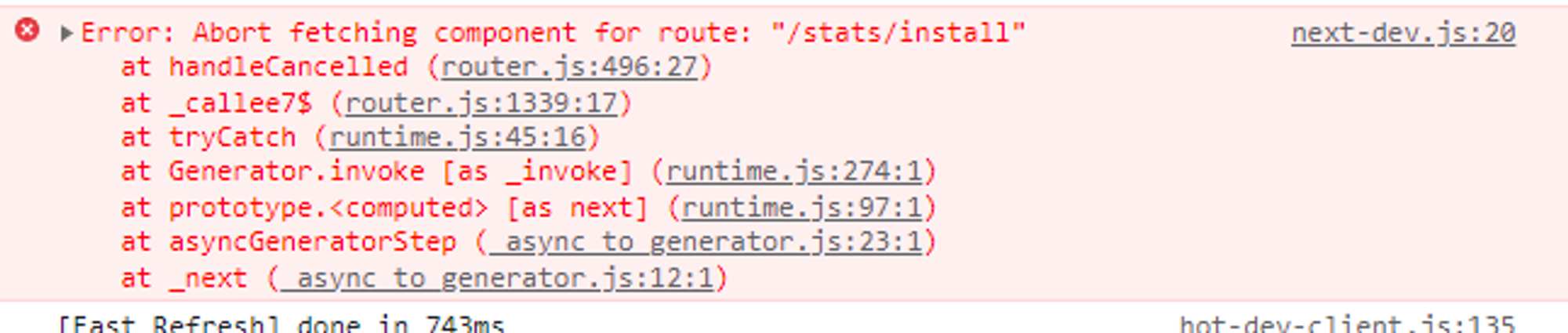
Next.js에서 router를 이용하여 경로를 이동할 때 Error: Abort fetching component for route: "/경로" 이런 메세지가 뜨는 경우가 있다.

원인
라우터가 중첩되며 여러번 이동할때 나타나는 에러라고 한다.
해결방안
Next.js에서 리렌더링이 되지 않고 페이지를 한번만 이동시키기 위해 Shallow Routing 옵션을 true로 설정해주면 된다.
Shallow Routing은 getServersideprops 등을 포함해서 fetching 메서드를 재실행 하지 않고 url 경로를 이동시켜주는 옵션이다.
router.push('/', undefined, {shallow:true})
// push(경로, as, 옵션)
감사합니다. 이런 정보를 나눠주셔서 좋아요.