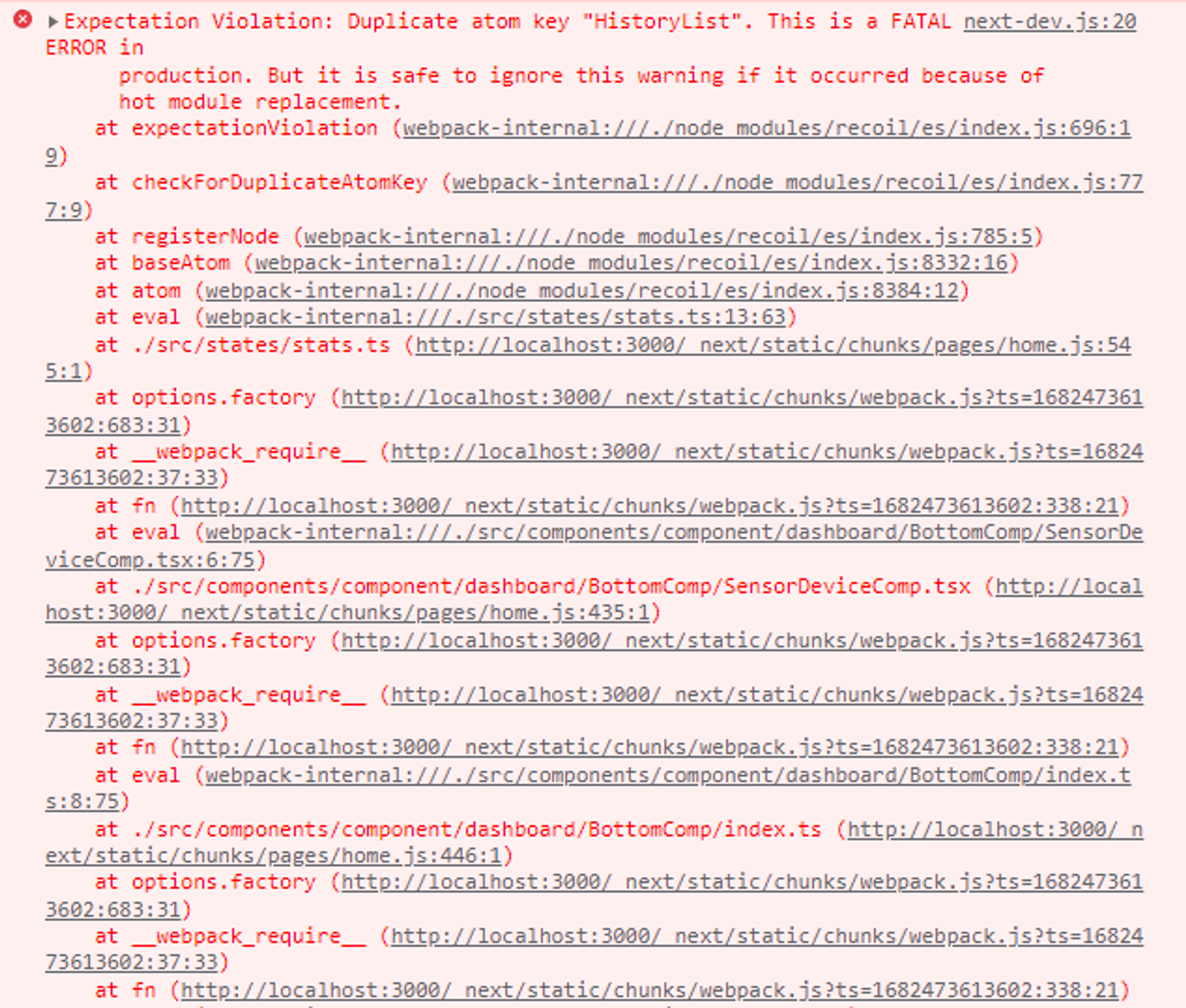
recoil 을 이용해 상태관리를 할 때, 키를 모두 다르게 해주었음에도 불구하고 duplicate atom key 라는 메세지의 콘솔오류가 뜨는 경우가 있다.

원인
참고: https://github.com/facebookexperimental/Recoil/issues/733
Next.js 개발 중 파일이 변경되면 다시 빌드되는 과정에서 atom으로 만든 state가 재 선언되는데 이 과정에서 고유값을 가져야 하는 key가 재선언되며 값이 중복되게 되는 경우라고 한다.
공홈에서는 기능적으로 문제는 없다고 한다.
해결
- interrupt-stdout 모듈을 사용해서 에러메세지를 무시하는 방법
npm i -D next-intercept-stdout_next.config.js
const withInterceptStdout = require("next-intercept-stdout");
const nextConfig = {
reactStrictMode: false,
};
module.exports = withInterceptStdout(nextConfig, (text) =>
text.includes("Duplicate atom key") ? "" : text,
);- @types/uuid 모듈을 이용해 중복을 피하는 방법
npm i -D next-intercept-stdout_recoil 폴더
import type {RecoilState} from 'recoil'
import { v1 } from "uuid";
import { atom } from 'recoil'
const UserWarehouseId: RecoilState<number> = atom<number>({
key: `warehouseId${v1}`,
default: 0
})