📌 1. CSS란
- Cascading Style Sheets
- HTML 태그에 옷(=디자인)을 입혀주는 기법
- 문서 전체의 일관성을 유지할 수 있고, 세세한 스타일 지정의 필요를 줄여준다.
🚩 클래스
- .selector{...css본문...}
- 셀렉터 이름 앞에 점(.)을 붙여 표시하고 HTML태그의 class속성에 점을 제외한 이름을 명시하여 지정한다.
- 태그의 종류를 가리지 않고 여러 요소에 복수 지정이 가능하다.
(재사용의 목적) - 이 경우 selector의 이름은 자유롭게 지정한다.
🚩 id
- #selector{...css본문...}
- 셀렉터 이름 앞에 #을 붙여 표시하고, HTML태그의 id속성에 #을 제외한 이름을 명시하여 지정한다.
- id속성의 값은 HTML페이지 내에서 중복 사용될 수 없다.
(고유특성 명시) - 이 경우 selector의 이름은 자유롭게 지정한다.
🚩조합형 셀렉터
- tag.class{...css값...}
- tag#id{...css값...}
- id값이나 class값을 태그 이름과 함께 명시하여 적용하는 형태
- 셀렉터가 지정하는 대상을 자세하게 명시할 수 있다
- 태그, 클래스, 아이디를 독립적으로 명시할 때 보다 우선적으로 적용된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 태그 셀렉터 */
h2{ color: powderblue; }
/*클래스 셀렉터 = HTML태그의 class 속성과 연결된다*/
.myclass{ color: tomato;}
/*아이디 셀렉터 - HTML태그의 id 속성과 연결된다*/
#myid{ color: blue;}
/*조합형 - 두 조건이 충족하는 경우만 적용*/
h2.myclass{color: rebeccapurple;}
</style>
</head>
<body>
<div>
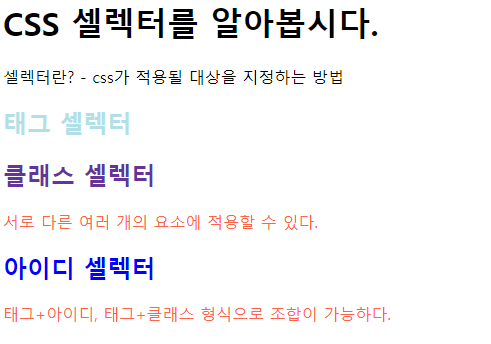
<h1>CSS 셀렉터를 알아봅시다.</h1>
<p>
셀렉터란? - css가 적용될 대상을 지정하는 방법
</p>
<h2>태그 셀렉터</h2>
<h2 class="myclass">클래스 셀렉터</h2>
<p class="myclass">
서로 다른 여러 개의 요소에 적용할 수 있다.
</p>
<h2 id="myid">아이디 셀렉터</h2>
<p class="myclass">
태그+아이디, 태그+클래스 형식으로 조합이 가능하다.
</p>
</div>
</body>
</html> ▼ 결과 ▼
📌 2. 링크와 관련된 가상 클래스 선택자
- HTML태그에서 특정 상항이 발생했을 경우에만 적용되는 CSS셀렉터
- 가상클래스는 CSS의 셀렉터 이름 뒤에 ":상황"의 형식으로 명시한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=\, initial-scale=1.0">
<title>Document</title>
<style>
a:link, a:visited{
color: black;
}
a:hover{
color: powderblue;
}
a:active{
color: green;
}
</style>
</head>
<body>
<!--가상클래스-->
<div>
<h1>가상 클래스</h1>
<p>
특정 요소가 어떤 상황에 직면했을 경우 동작하는 CSS
</p>
<p>
<a href="http://www.naver.com">
웹 페이지 바로보기
</a>
</p>
</div>
</body>
</html> ▼ 결과 ▼