📌 1. input
- 입력양식을 표시하는 [input] 태그
- name속성, id속성
-> name속성 : 웹 프로그램과 연계되는 속성, 한 페이지 안 고유한 값 명시
-> id속성 : 해당 페이지에서 그 요소를 식별하기 위한 값으로 고유한 값 명시
-> id값과 name값은 서로 동일하게 지정해도 무관 - type 속성에 따라 화면에 표시되는 요소의 종류가 결정된다. (text, password, hidden...)
- value 속성은 해당 요소에 기본적으로 작성되어 있을 값을 기술한다.
- 텍스트를 입력 받는 요소의 경우 maxlength속성을 사용하여 최대 입력 가능한 글자 수를 제한할 수 있다.
- radio, checkbox
- radio : 여러 항목 중 한 가지만 선택 가능함
- checkbox : 여러 항목 중 복수로 선택 가능함
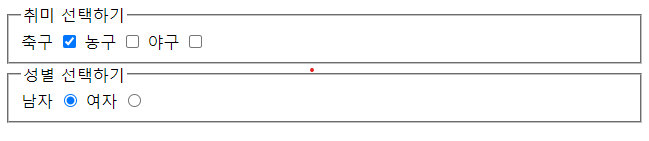
<fieldset>
<legend>취미 선택하기</legend>
<div>
<!--체크박스-->
<label> 축구
<input type="checkbox" name = "hobby" id="jobby1" val = "축구" checked/>
</label>
<label> 농구
<input type="checkbox" name = "hobby" id="jobby2" val = "농구"/>
</label>
<label> 야구
<input type="checkbox" name = "hobby" id="jobby3" val = "야구"/>
</label>
</div>
</fieldset>
<fieldset>
<legend>성별 선택하기</legend>
<div>
<!--라디오버튼-->
<label>남자
<input type="radio" name="gender" id="gender_m" value="M" checked/>
</label>
<label>여자
<input type="radio" name="gender" id="gender_f" value="F"/>
</label>
</div>
</fieldset> ▼ 결과 ▼
📌 2. 파일
-
파일 찾아보기
태그에 enctype="multipart/form-data"속성이 명시되어야 한다.
- type="file"요소는 웹 프로그램으로 파일을 전송할 수 있도록 찾아보기 버튼을 표시하며, 한 번에 하나의 파일만 첨부 가능하다.
- 단 이 요소가 사용될 경우에는 반드시
- 브라우저의 보안을 위해 이 요소에서는 value 속성값을 지정할 수 없다. -
get vs post
: method 속성은 전송방식을 의미한다.
- get : 입력된 모든 내용이 URL에 포함되어 전송된다. (기본값)
- post : 입력된 모든 내용이 URL에 노출되지 않고 전송된다.
<form enctype="multipart/form-data">
<fieldset>
<legend>파일첨부</legend>
<div>
<label>
사진선택<br/>
<input type="file" name="photo"/>
</label>
</div>
</fieldset>
</form> ▼ 결과 ▼
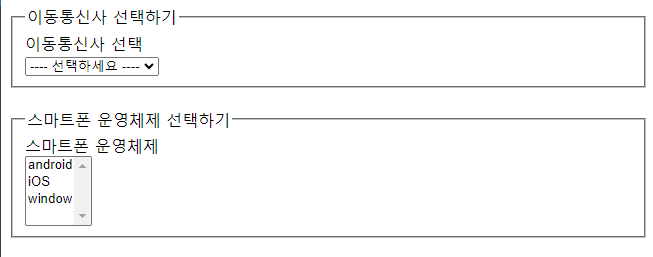
📌 3. 드롭다운
<!--드롭다운-->
<form>
<fieldset>
<legend>이동통신사 선택하기</legend>
<div>
<!--드롭다운(싱글타입)-->
<label> 이동통신사 선택<br/>
<select name="telecom">
<option>---- 선택하세요 ----</option>
<option value="SKT">SKTelecom</option>
<option value="KT">KT</option>
<option value="U+">LG U+</option>
</select>
</label>
</div>
</fieldset>
<br/>
<fieldset>
<legend>스마트폰 운영체제 선택하기</legend>
<div>
<!--드롭다운(멀티타입)-->
<label> 스마트폰 운영체제<br/>
<select name="smartphone" multiple>
<option value="안드로이드">android</option>
<option value="iOS">iOS</option>
<option value="window">window</option>
</select>
</label>
</div>
</fieldset>
</form> ▼ 결과 ▼ 
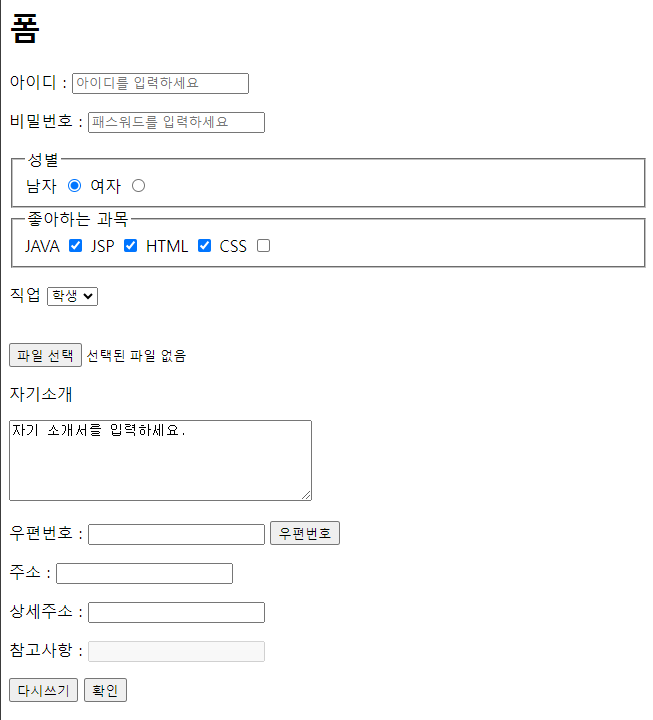
📌 4. 종합하기
<h1>폼</h1>
<form method = "post" action="regist.jsp"></form>
<p>아이디 : <input type="text" name="user_id" id="user_id" maxlength="20"
placeholder="아이디를 입력하세요" required/></p>
<p>비밀번호 : <input type="password" name="user_pw" id="user_pw" maxlength="20"
placeholder="패스워드를 입력하세요" required/></p>
<fieldset>
<legend>성별</legend>
<label>남자 <input type="radio" name="MALE" value="남자" checked></label>
<label>여자 <input type="radio" name="FEMALE" value="여자"></label>
</fieldset>
<fieldset>
<legend>좋아하는 과목</legend>
<label>JAVA <input type="checkbox" name="hobby" value="JAVA" checked> </label>
<label>JSP <input type="checkbox" name="hobby" value="JSP" checked></label>
<label>HTML <input type="checkbox" name="hobby" value="HTML" checked ></label>
<label>CSS <input type="checkbox" name="hobby" value="CSS"></label>
</fieldset>
<p> 직업
<select>
<option value="sudent">학생</option>
</select>
</p>
<p>
<form enctype="multipart/form-data"><br/>
<input type="file" name="photo"/>
</form>
</p>
<p>자기소개 </p>
<p>
<textarea cols="40" rows="5">자기 소개서를 입력하세요.</textarea>
</p>
<p>
우편번호 : <input type="text" readonly/>
<button type="button">우편번호</button>
</p>
<p> 주소 : <input type="text"></p>
<p> 상세주소 : <input type="text"></p>
<p> 참고사항 : <input type="text" disabled><br/></p>
<p> <input type="reset" value="다시쓰기"/>
<input type="submit" value="확인"/></p> ▼ 결과 ▼