cf) 환경설정
1. HTML 환경만들기
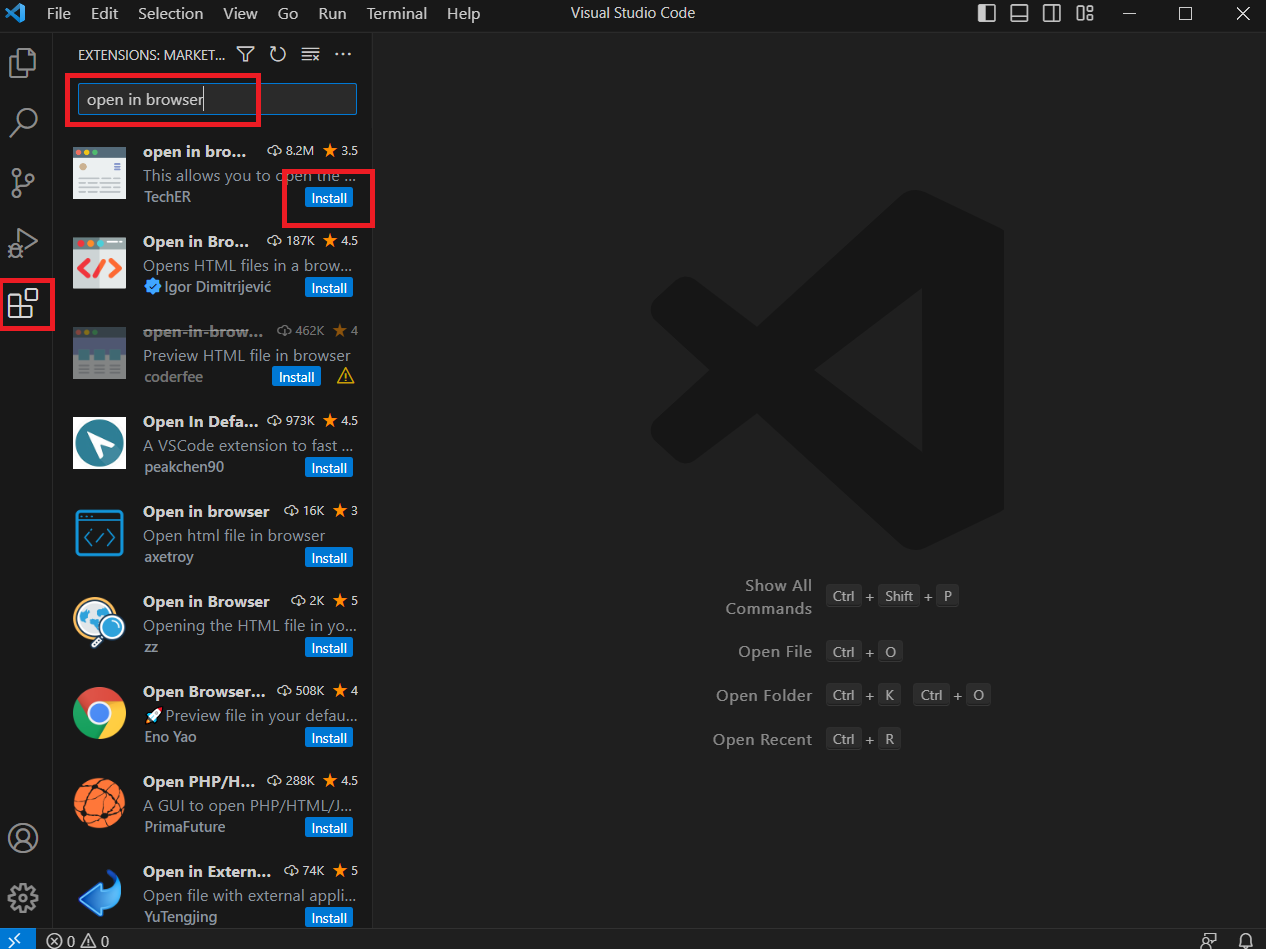
- Visual Studio Code 다운
- Code.exe 실행
- "open in brower" 다운
(☞ 맨 왼쪽부터 오른쪽으로 실행)
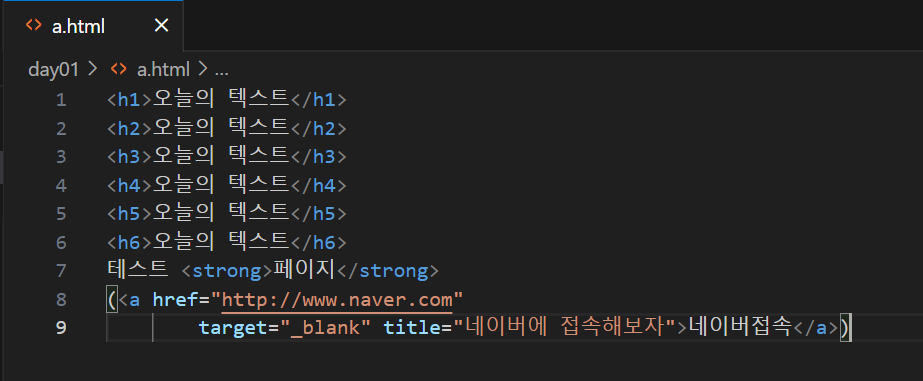
2. 텍스트 크기와 링크 연결
▼ 결과 ▼
<h숫자>글자</h숫자> : 글자크기를 숫자 크기로 (1이 가장 크게 나오는 수)
📌 1. HTML
- HT(Hyper Text) : 문서와 문서가 링크로 연결되어 있는
- M(Markup) : 태그로 이루어져있는
- L(Language) : 언어
ㅋ
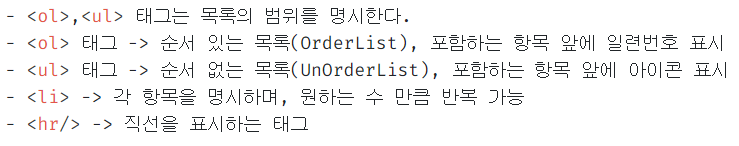
📌 2. 목록 정의 태그

📌 3. 영역을 구분하기 위한 [div]태그
- 상단, 메뉴, 본문, 하단 등과 같이 웹 페이지의 레이아웃에 대한 영역을 구분하기 위해 사용
- 서로 중첩되어 사용할 수 있으며, 다른 태그를 포함할 수 있음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--전체 사이트 영역-->
<div id = "container">
<!--사이트 상단 영역-->
<div id = "header">
<h1>우리사이트</h1>
</div>
<hr/>
<!--사이트 내용 영역(사이드바, 내용)-->
<div id = "content">
<!--사이드바-->
<div id = "sidebar">
<h2>메뉴 선택하기</h2>
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ul>
</div>
<hr/>
<!--본문영역-->
<div id = "main">
<h1>웹 접근성이란</h1>
<h2>
장애에 구애 없이 모든 사람들이 정보를 공유할 수 있는 인터넷 공간 만들기
</h2>
<P>
웹 접근성이란?
장애에 구애 없이 모든 사람들이 정보를 공유할 수 있는 인터넷 공간 만들기
월드 와이드 웹 컨소시엄(W3C: World Wide Web Consortium)웹 접근성 이니셔티브(WAI: Web Accessibility Initiative)링크와 짐 대처 (Jim. Thatcher)는 웹 접근성에 대해 매우 현실적으로 정의하고 있다. 즉, 장애를 가진 사람들이 웹 콘텐츠를 인지하고, 편리하게 사용할 수 있으며, 그 내용이 이해하기 쉬워야 하며, 견고성을 지녀야 웹 접근성이 있다고 보는 관점이다.
</P>
<blockquote>
월드 와이드 웹 (World Wide Web)을 창시한 팀 버너스 리(Tim Berners-Lee)는 웹이란 '장애에 구애 없이 모든 사람들이 손쉽게 정보를 공유할 수 있는 공간'이라고 정의하였다.
</blockquote>
</div>
</div>
<hr/>
<!--사이트 하단 영역(주소, 카피라이트)-->
<div id = "footer">
<address>
copyright © codingbox.co.kr
</address>
</div>
<hr/>
</div>
</body>
</html>📢 <결과>

ㅋ
📌 4. 모든 태그에 사용되는 id속성
<div id = "값">...</div>- 현재 웹 페이지에서 고유한 요소를 의미하기 위한 값
- 영역을 나누는 div에 사용될 경우, 해당 태그가 어떤 영역으로 사용되었는지를 파악하기 위해 지정
- 다른 요소와 중복된 값을 갖지 못함!!
ㅋ
📌 5. 캡션 지정을 위한 figure태그와 figcaption태그
- 캡션 : 사진이나 삽화 등에 붙이는 설명
- [figure] : 캡션이 적용되는 범위를 지정하는 태그로 대부분이 이미지를 감싸는 용도로 사용
- [figure]태그 안에 [img] 태그를 배치시키고, 이미지에 대한 설명을 담은 캡션은 [figcaption]태그 사용
ㅋ
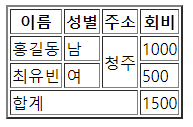
📌 6. table
- 행을 병합 : rowspan = "병합할 칸 수"
- 열을 병합 : colspan = "병합할 칸 수"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border = "2">
<thead>
<tr>
<th>이름</th>
<th>성별</th>
<th>주소</th>
<th>회비</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>남</td>
<td rowspan="2">청주</td>
<td>1000</td>
</tr>
<tr>
<td>최유빈</td>
<td>여</td>
<!--<td>청주</td>-->
<td>500</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">합계</td>
<!--<td></td>
<td></td>-->
<td>1500</td>
</tr>
</tfoot>
</table>
</body>
</html>📢 <결과>