Promise
Promise : 메소드에서 리턴값이 오면 실행된다.
함수 작성

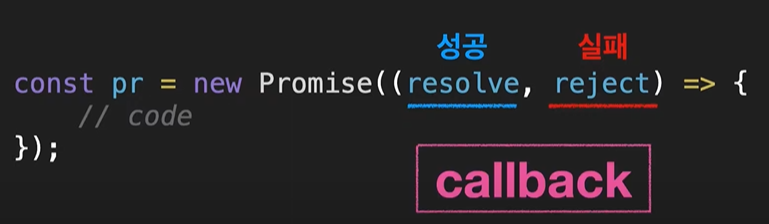
const pr = new Promise((resolve,reject)=>{
//resolve : 성공했을때 실행
//reject : 실패했을때 실행
//Promise는 기본적으로 callback 메소드이다.
})Promise state

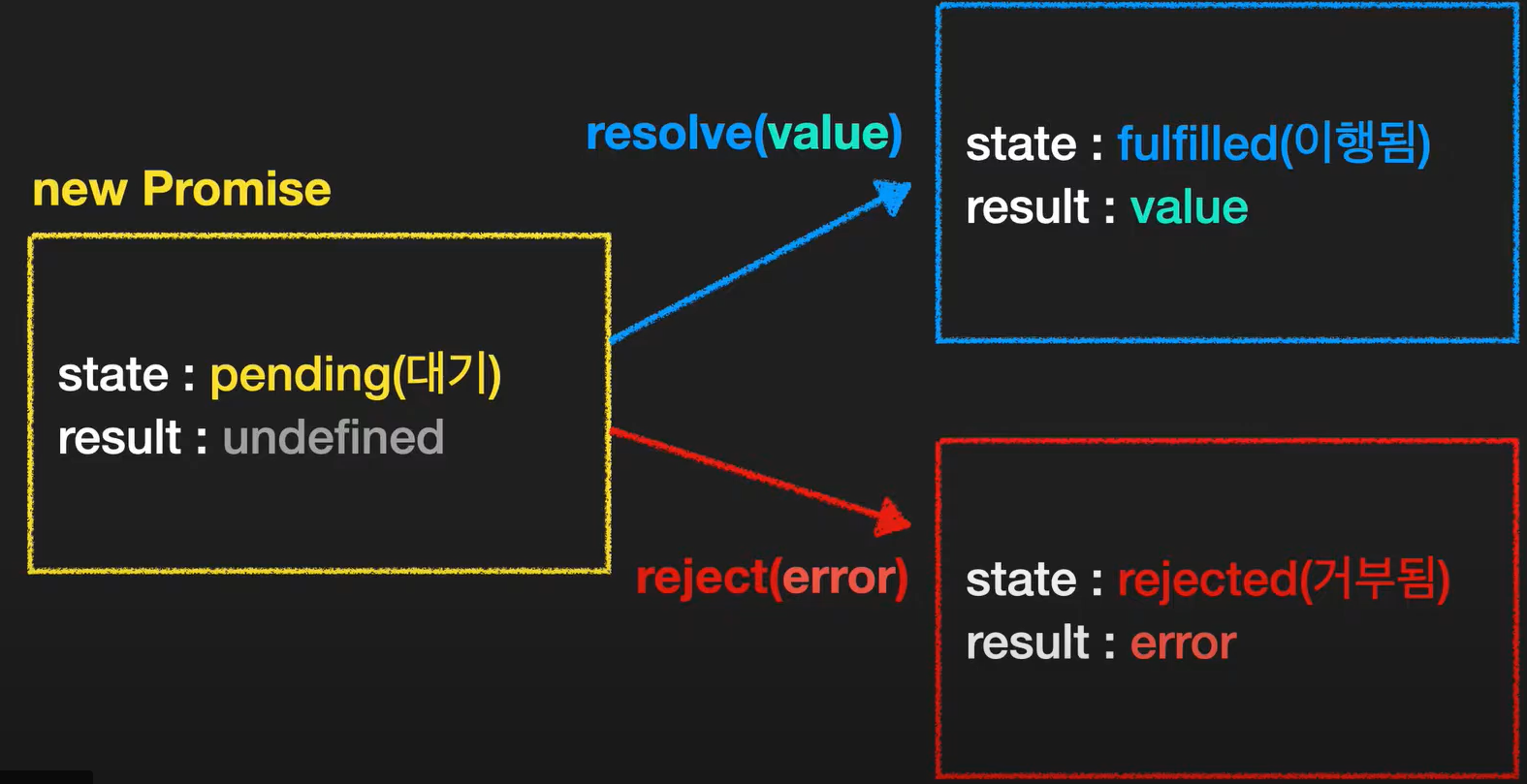
pending : 대기 , result : undefined
fullfilled : 이행됨 , result : value;
rejected : 거부됨, result: error
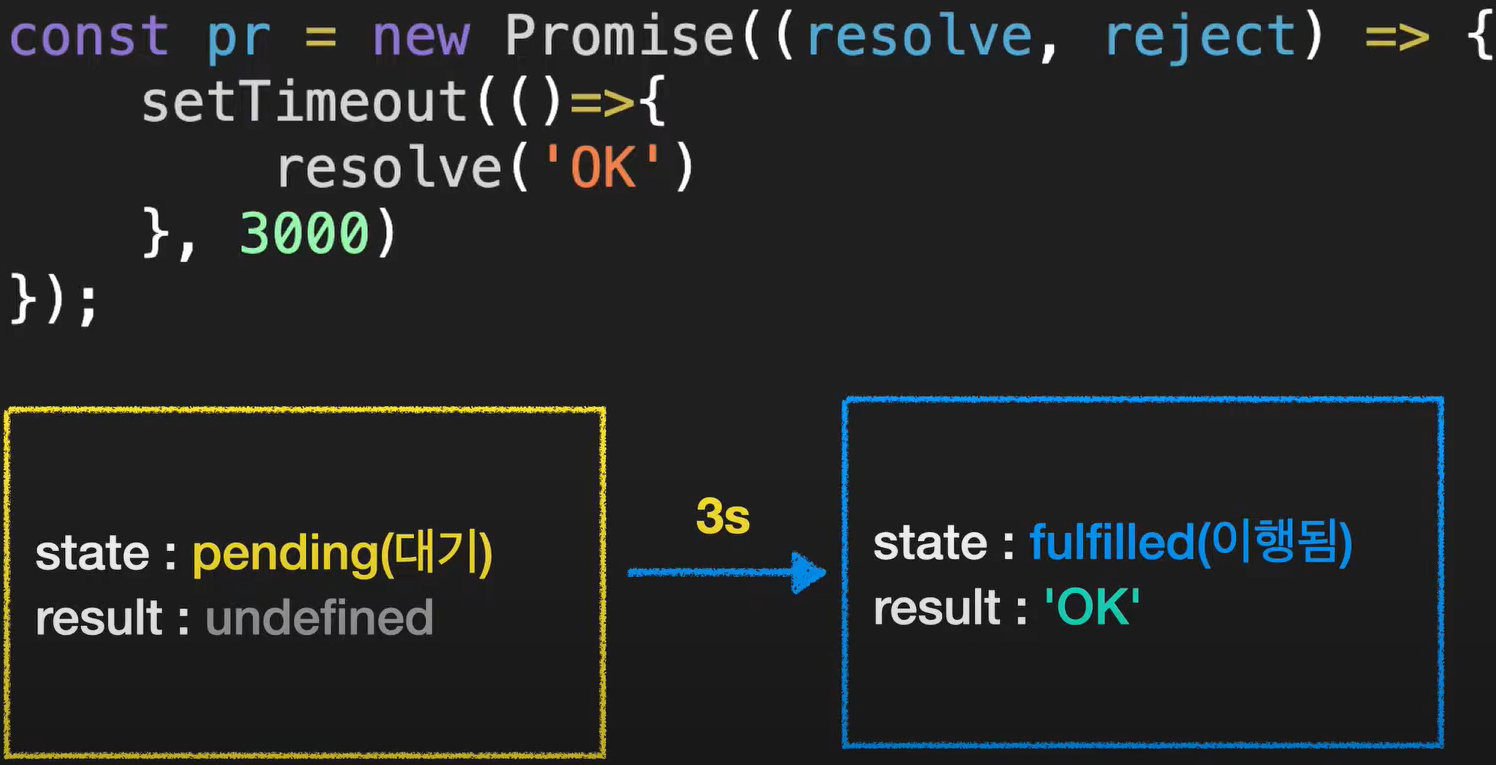
pending -> fullfilled

Promise 객체는 시작할 때 pending 상태이며, 3초뒤 setTimeout의 리턴값을 받게 되면 fullfilled상태가 된다.
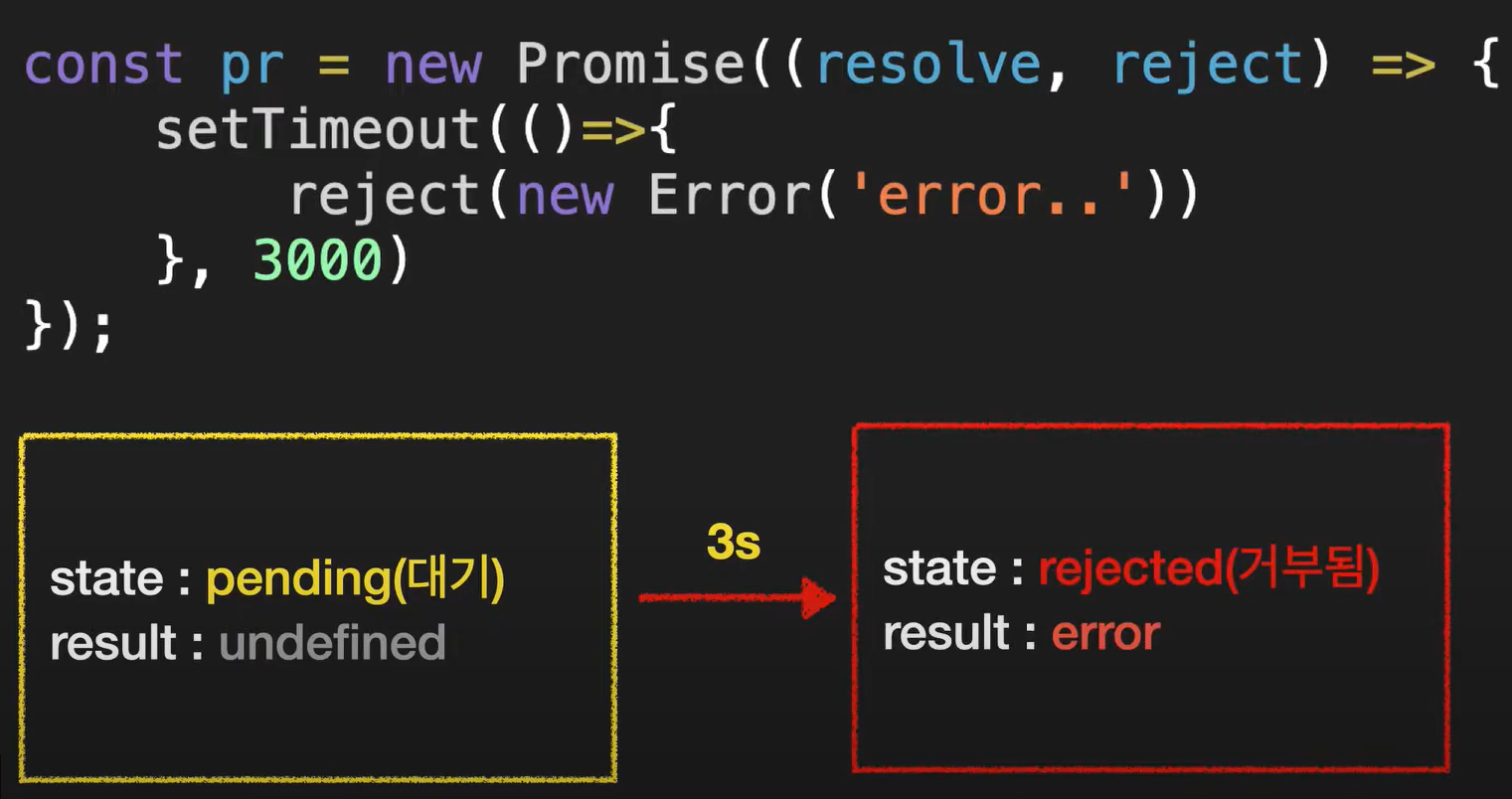
pending -> rejected

Promise 객체는 시작할 때 pending 상태이며, 3초뒤 setTimeout의 리턴값을 받게 되면 rejected 된다.
예제
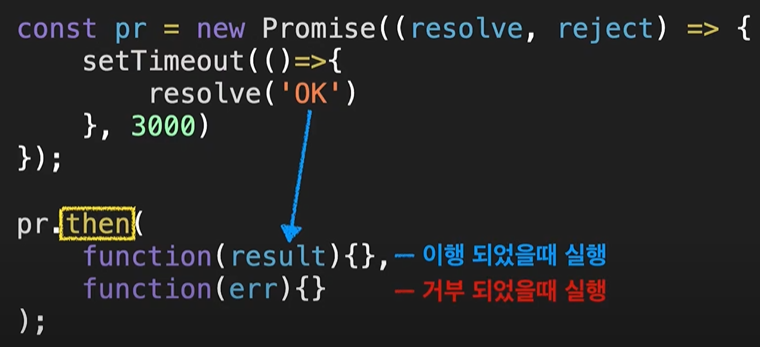
then()을 이용해 resolve, reject 처리

then()을 사용하여 함수를 두개 넣을경우 resolve와 reject를 처리
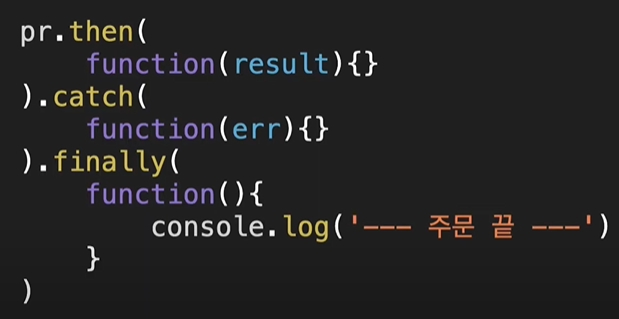
then().catch()

then()에서는 resolve됐을때만 함수가 실행되고, catch()는 reject됐을때만 함수가 실행된다.
finally()

finally() resolve, reject와 상관없이 무조건 실행된다.

const pr = new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('OK');
},3000)
});
console.log("시작");
pr.then((result) =>{
console.log(result);
}).catch((error) =>{
console.log(error);
}).finally(()=>{
console.log("끝");
})
// 시작 -> 3초후 resolve 발생-> OK -> 끝
const pr = new Promise((resolve,reject)=>{
setTimeout(()=>{
reject(new Error('error 발생'));
},3000)
});
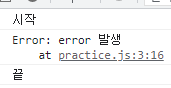
console.log("시작");
pr.then((result) =>{
console.log(result);
}).catch((error) =>{
console.log(error);
}).finally(()=>{
console.log("끝");
})
//3초후 reject 발생
const f1 = (message) =>{
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve("1번 주문 완료");
},1000);
});
};
const f2 = (message) =>{
console.log(message);
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve("2번 주문 완료");
},3000);
});
};
const f3 = (message) =>{
console.log(message);
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve("3번 주문 완료");
},2000);
});
};
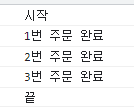
console.log("시작");
f1().then((result)=>f2(result))
.then((result)=>f3(result))
.then((result)=>console.log(result))
.finally(()=>{
console.log("끝");
});
//Promise 내에 작성한 함수가 동작한 후 then()이 시작된다.