연산자
자바스크립트에서 덧셈 연산자와 뺄셈 연산자의 차이가 존재한다.

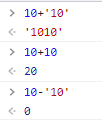
10 + '10' = '1010'
// Number 타입 10과 String 타입 10을 덧셈 연산자를 사용할 경우 String '1010'이 출력된다.
10 + 10 = 20
// Number 타입 10과 Number 타입 10을 덧셈 연산자를 사용할 경우 Number 20이 출력된다.
10 - '10' = 0
// Number 타입 10과 String 타입 10을 뺄셈 연산자를 사용할 경우 Number 0이 출력된다.
'+' 연산자
'+' 연산자는 덧셈 연산을 수행하는 연산자입니다.
이항 연산자로서 양쪽의 피연산자 중 하나가 문자열인 경우, 자바스크립트는 문자열 연결 연산을 수행합니다.
두 피연산자가 모두 숫자형인 경우, 자바스크립트는 덧셈 연산을 수행합니다.
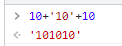
따라서, 10과 '10'을 '+' 연산자로 연산하면, 10은 숫자형이고 '10'은 문자열이므로, 두 값은 문자열 연결 연산이 수행되어 '1010'이라는 문자열이 결과로 나오게 됩니다.

문자열이 존재할 경우 '+'연산자는 문자열을 연결한다. 문자열 연결을 우선 연산 한다.
'-' 연산자
'-' 연산자는 뺄셈 연산을 수행하는 연산자입니다.
이항 연산자로서 두 피연산자가 모두 숫자형인 경우, 자바스크립트는 뺄셈 연산을 수행합니다.
따라서, 10과 '10'을 '-' 연산자로 연산하면, '10'은 자동으로 숫자형으로 변환되어 10이 되므로, 두 값의 차이인 0이 결과로 나오게 됩니다.

숫자로 변환할 수 없는 String 타입을 '-'연산자로 연산할 경우 NaN(Not a Number)가 반환된다.