Do it! 스위프트로 아이폰 앱 만들기
09장 페이지 이동하기 - 페이지 컨트롤
📱 실행 화면 📱

⇨ 페이지 컨트롤의 좌, 우 부분을 터치하면 페이지가 변하면서 이미지도 변한다.
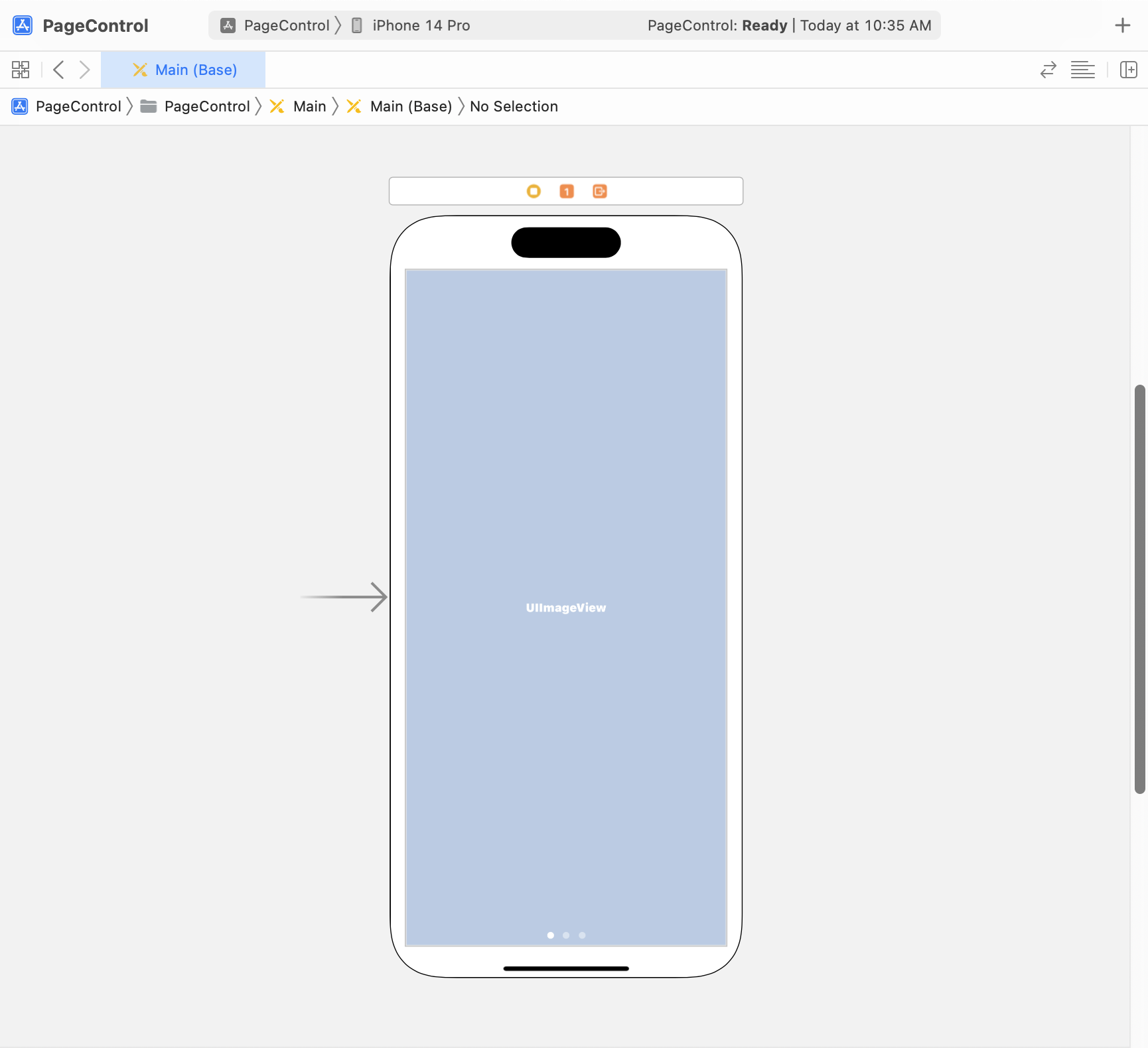
💻 Step 1. 필요한 객체 배치하기

Image View 배치하고 Content Mode 를 Aspect Fill 로 변경하기
Page Control 배치하기
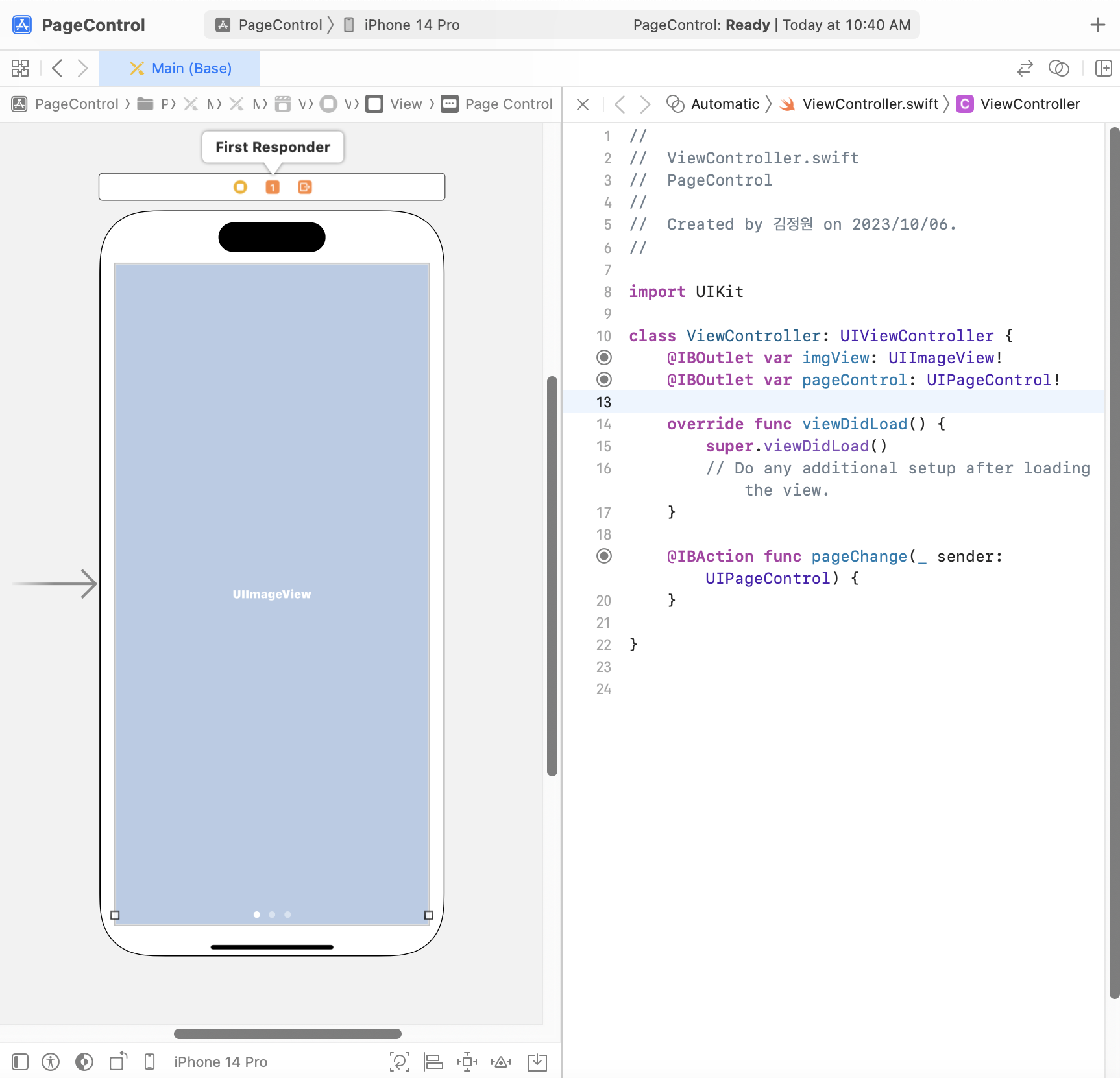
💻 Step 2. Outlet 변수, Action 함수 추가하기

Image View 에 대한 아웃렛 변수 추가하기
Page Control 에 대한 아웃렛 변수 추가하기
Page Control 에 대한 액션 함수를 Event = Value Changed 로 하여 추가하기
💡 페이지 컨트롤의 값이 변할 때 액션 함수를 실행하기 위함이다.
💻 Step 3. 페이지 컨트롤 동작 구현하기 (전체 소스 코드)
import UIKit
var images = ["01", "02", "03", "04", "05", "06"]
class ViewController: UIViewController {
@IBOutlet var imgView: UIImageView!
@IBOutlet var pageControl: UIPageControl!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
pageControl.numberOfPages = images.count
pageControl.currentPage = 0
pageControl.pageIndicatorTintColor = UIColor.lightGray
pageControl.currentPageIndicatorTintColor = UIColor.darkGray
imgView.image = UIImage(named: images[0])
}
@IBAction func pageChange(_ sender: UIPageControl) {
imgView.image = UIImage(named: images[pageControl.currentPage])
}
}- images: 사진 이름이 담긴 배열
- viewDidLoad()
- numberOfPages: images 배열의 요소 개수로 설정하기
- currentPage: 현재 페이지 값을 0으로 설정하기
- pageIndicatorTintColor: 페이지 표시 부분 색상 설정하기
- currentPageIndicatorTintColor: 현재 페이지 표시 부분 색상 설정하기
- imgView.image: Image View 에 나타낼 사진 설정하기
- func pageChange: 페이지가 변경되면 ImageView 에 나타낼 사진 변경하기