Do it! 스위프트로 아이폰 앱 만들기
03장 원하는 이미지 화면에 출력하기 - 이미지 뷰
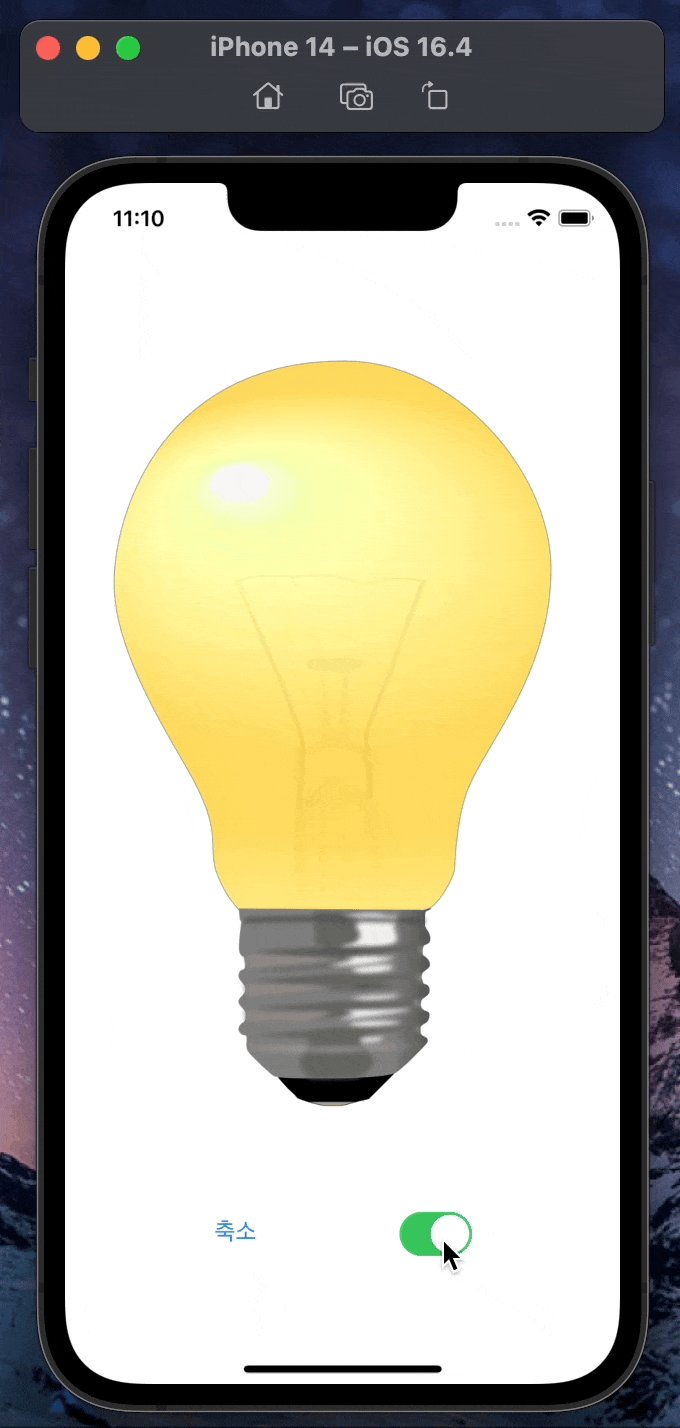
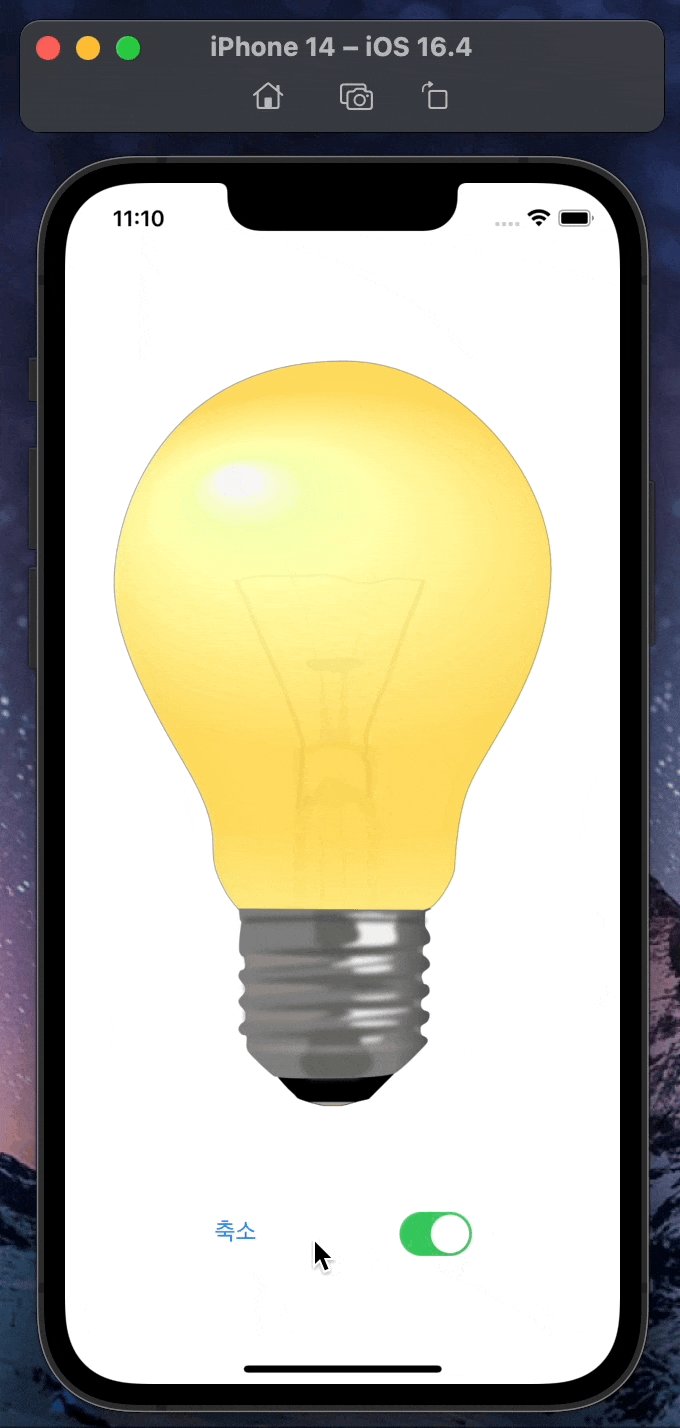
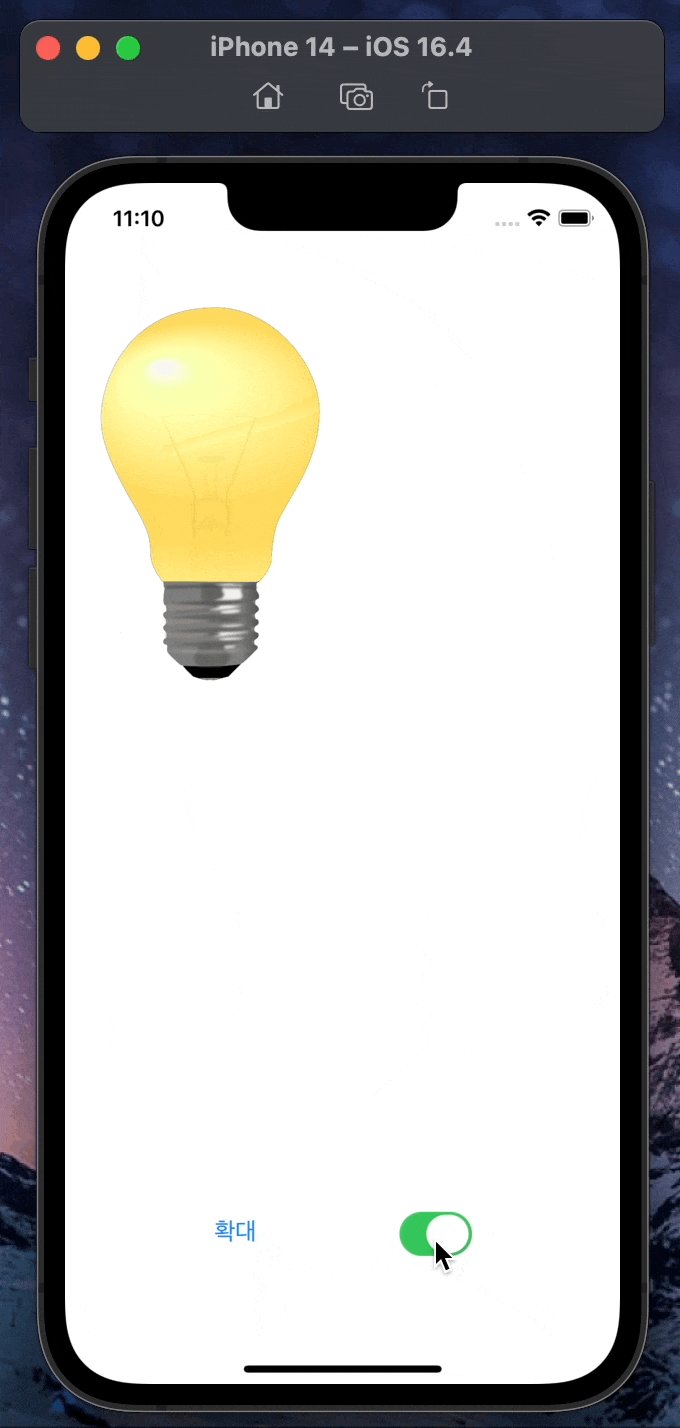
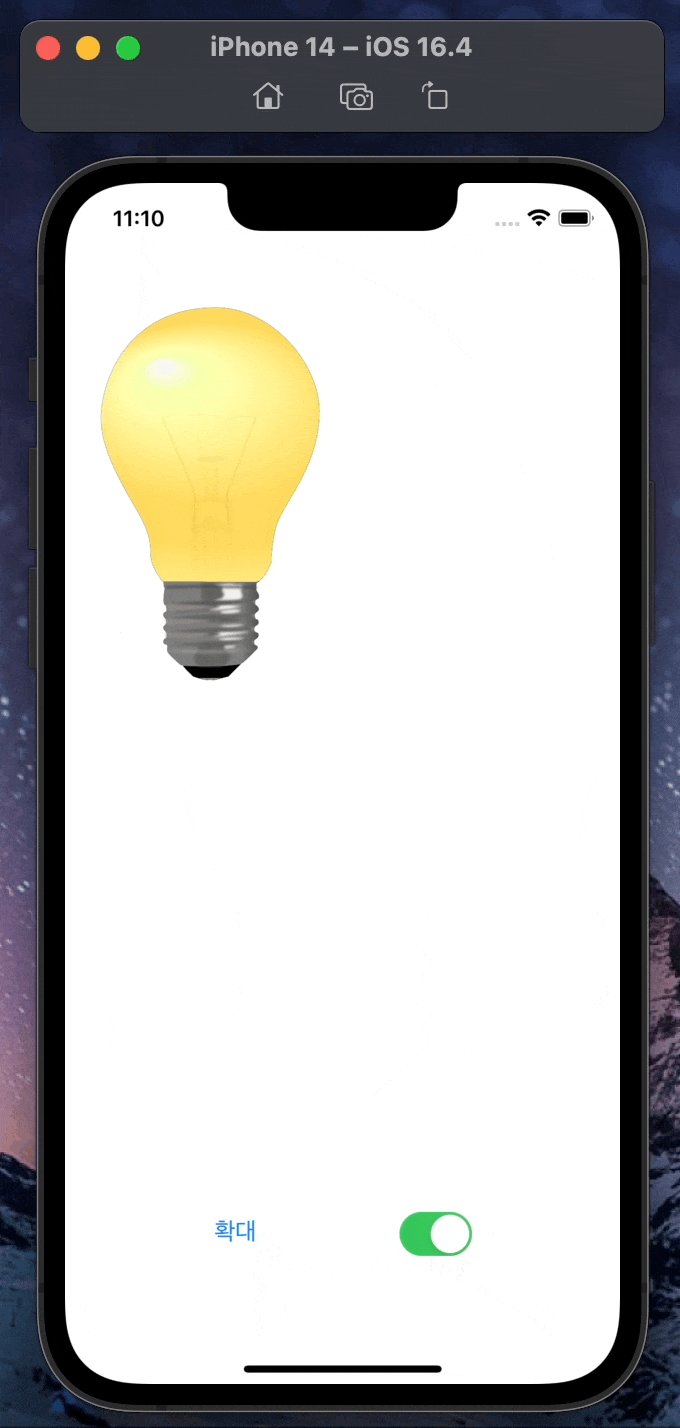
📱 실행 화면 📱

⇨ 확대를 누르면 이미지가 커지고, 축소를 누르면 이미지가 작아진다.
⇨ 스위치를 On 하면 켜진 전구가 나타나고, Off 하면 꺼진 전구가 나타난다.
💻 Step 1. 사용할 이미지 추가하기

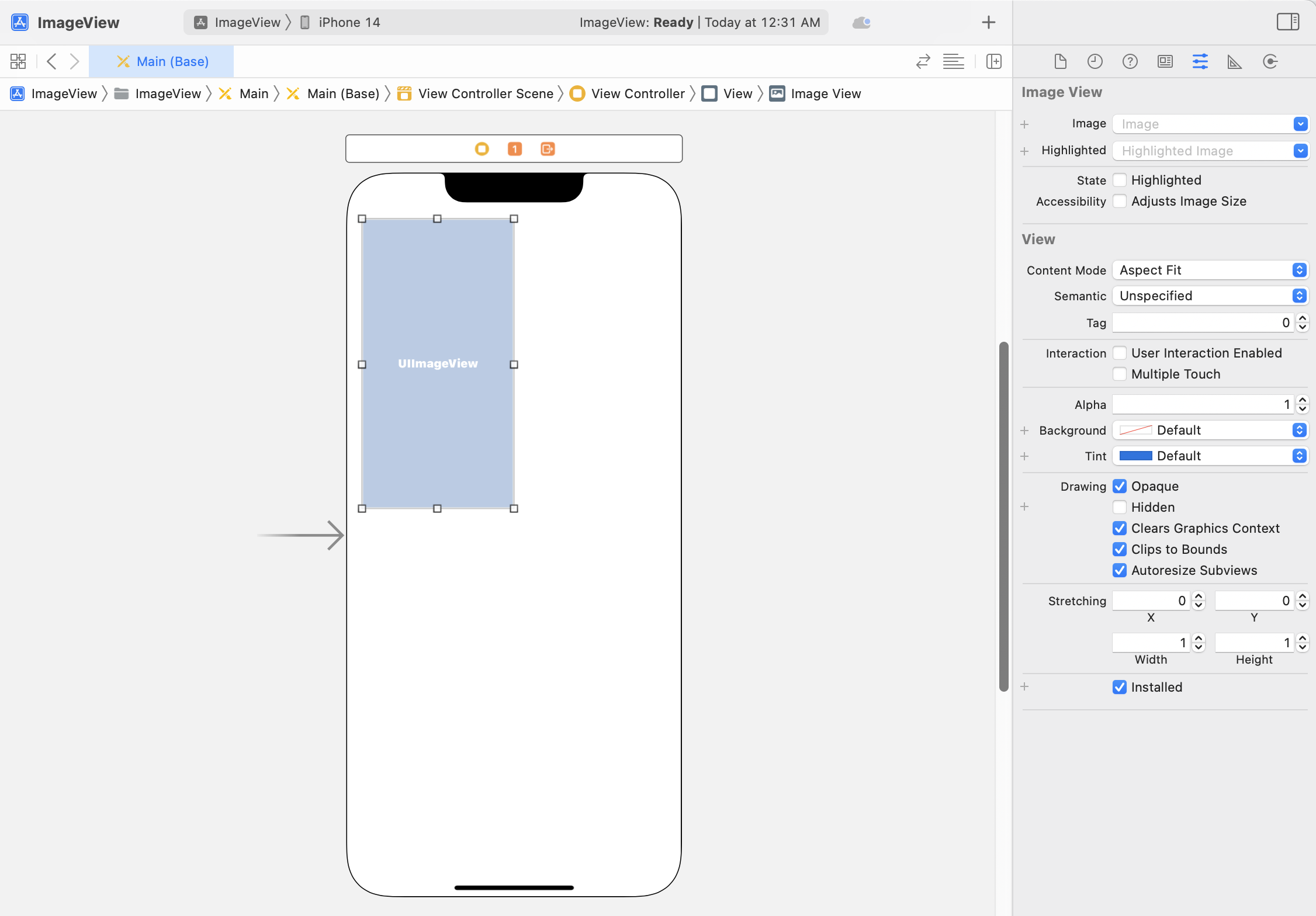
💻 Step 2. 이미지 뷰 추가하기

Library(+) 에서 Image View 를 찾아 스토리보드에 추가하기
Content Mode 는 Aspect Fit 으로 설정하기
💡 Aspect Fit : 이미지 가로, 세로 비율은 유지하면서 이미지 뷰 크기에 맞춰 보여준다.
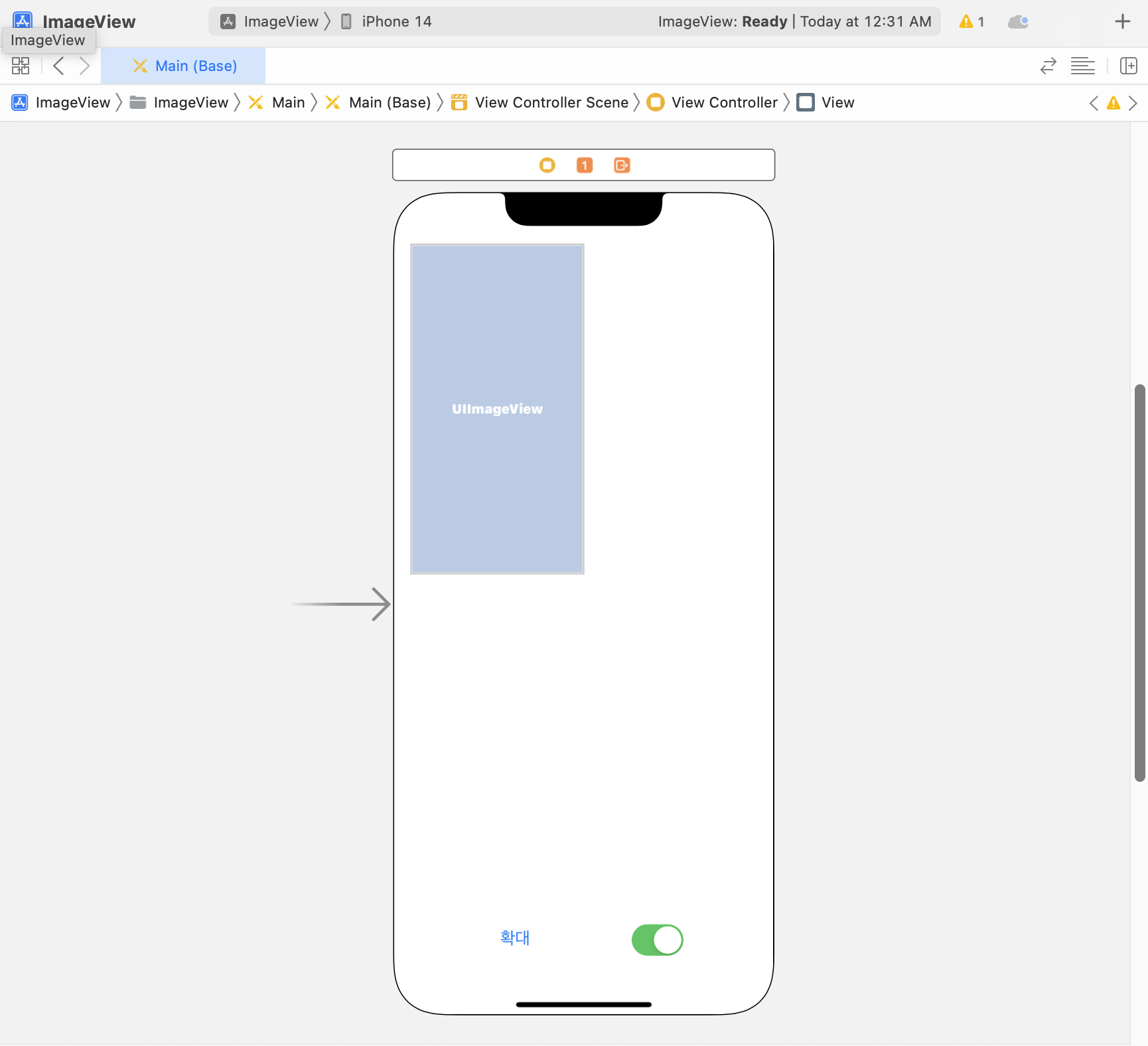
💻 Step 3. 이미지 제어 Button, Switch 추가하기

이미지를 확대 및 축소할 수 있는 Button 추가하고, Title "확대" 로 변경하기
이미지를 변경할 수 있는 Switch 추가하기
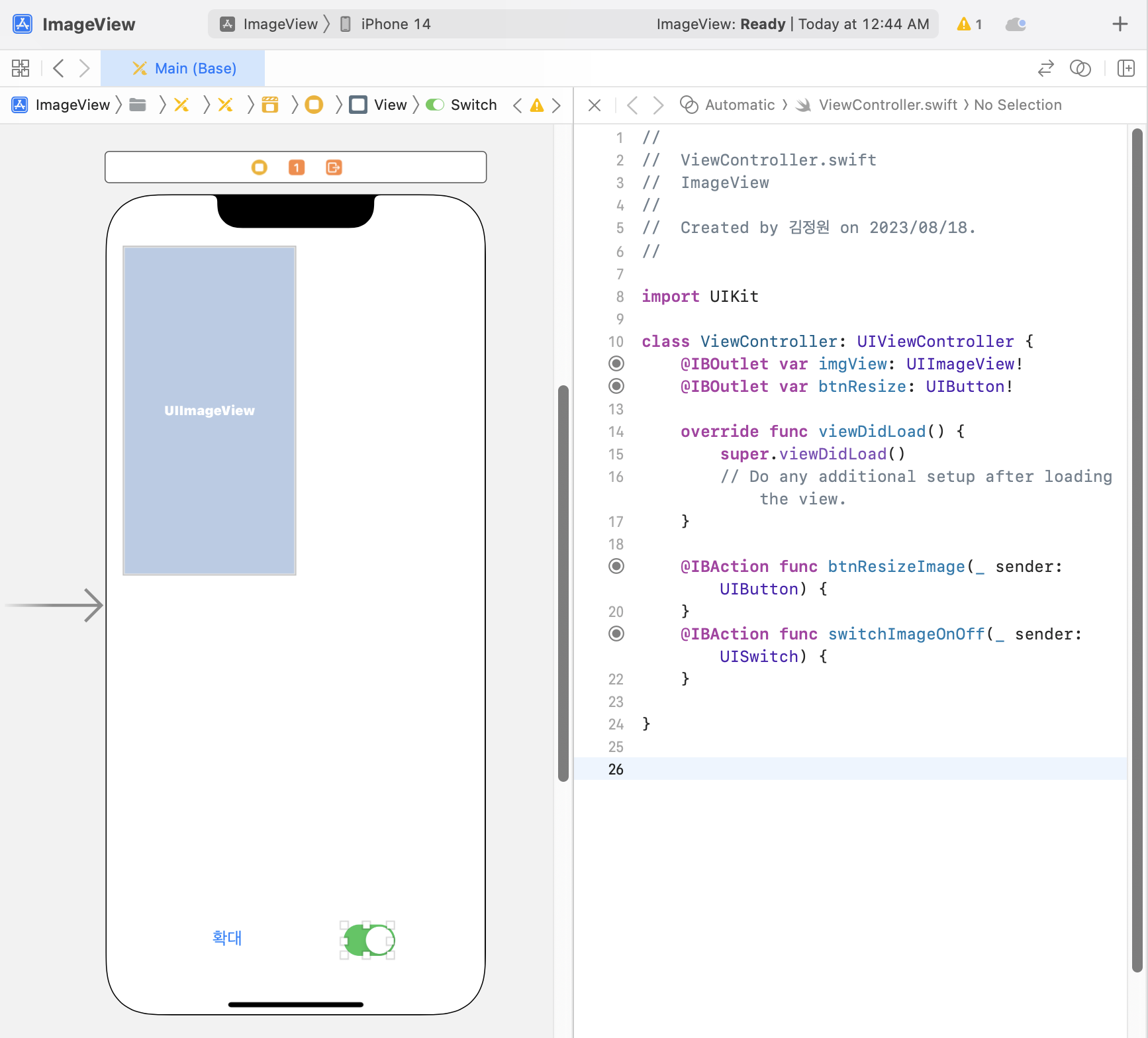
💻 Step 4. Outlet 변수와 Action 함수 추가하기

Image View, Button 에 대한 아웃렛 변수 추가하기
Button, Switch 에 대한 액션 함수 추가하기
💻 Step 5. 기능 구현을 위한 코드 작성하기
class ViewController: UIViewController {
var isZoom = false
var imgOn: UIImage?
var imgOff: UIImage?- isZoom: 이미지의 확대 여부 확인 변수
- imgOn: 켜진 전구의 이미지를 저장하는 UIImage 타입의 변수
- imgOff: 꺼진 전구의 이미지를 저장하는 UIImage 타입의 변수
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imgOn = UIImage(named: "lamp_on")
imgOff = UIImage(named: "lamp_off")
imgView.image = imgOn
}- 각 변수 imgOn, imgOff 에 이미지를 지정해준다.
- Image View 의 이미지를 imgOn으로 지정해줌으로써 앱 실행 시에 imgOn 이 출력되도록 한다.
@IBAction func btnResizeImage(_ sender: UIButton) {
let scale: CGFloat = 2.0
var newWidth: CGFloat, newHeight: CGFloat
if isZoom {
newWidth = imgView.frame.width / scale
newHeight = imgView.frame.height / scale
btnResize.setTitle("축소", for: .normal)
}
else {
newWidth = imgView.frame.width * scale
newHeight = imgView.frame.height * scale
btnResize.setTitle("확대", for: .normal)
}
imgView.frame.size = CGSize(width: newWidth, height: newHeight)
isZoom = !isZoom
}- scale: 이미지 확대 배율값
- newWidth, newHeight: 이미지 뷰를 확대 및 축소하였을 때의 가로, 세로 길이를 저장하는 CGFloat 타입의 변수
- isZoom 값이 참일 때
- newWidth, newHeight 에 현재 이미지 뷰의 가로, 세로 길이를 scale 값으로 나눈 값을 저장한다.
- Button 의 Title 을 "축소" 로 설정한다.
- for: .normal 은 버튼이 가질 수 있는 여러 상태 중 기본 상태로 설정 - isZoom 값이 거짓일 때
- newWidth, newHeight 에 현재 이미지 뷰의 가로, 세로 길이에 scale 값을 곱한 값을 저장한다.
- Button 의 Title 을 "확대"로 설정한다. - 이미지 뷰의 프레임 사이즈를 newWidth, newHeight 로 설정한다.
- isZoom 값을 반전시킨다.
@IBAction func switchImageOnOff(_ sender: UISwitch) {
if sender.isOn { imgView.image = imgOn }
else { imgView.image = imgOff }
}- Switch 가 On 상태이면 Image View 의 이미지를 imgOn 으로 설정한다.
- Switch 가 Off 상태이면 Image View 의 이미지를 imgOff 로 설정한다.
💻 Final Step. ViewController.swift 전체 소스 코드
import UIKit
class ViewController: UIViewController {
var isZoom = false;
var imgOn: UIImage?
var imgOff: UIImage?
@IBOutlet var imgView: UIImageView!
@IBOutlet var btnResize: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imgOn = UIImage(named: "lamp_on")
imgOff = UIImage(named: "lamp_off")
imgView.image = imgOn
}
@IBAction func btnResizeImage(_ sender: UIButton) {
let scale: CGFloat = 2.0
var newWidth: CGFloat, newHeight: CGFloat
if isZoom {
newWidth = imgView.frame.width / scale
newHeight = imgView.frame.height / scale
btnResize.setTitle("확대", for: .normal)
}
else {
newWidth = imgView.frame.width * scale
newHeight = imgView.frame.height * scale
btnResize.setTitle("축소", for: .normal)
}
imgView.frame.size = CGSize(width: newWidth, height: newHeight)
isZoom = !isZoom
}
@IBAction func switchImageOnOff(_ sender: UISwitch) {
if sender.isOn { imgView.image = imgOn }
else { imgView.image = imgOff }
}
}✏️ 개념 알고가기
- UIImage? : 옵셔널 변수
- 값이 있을 수도, 없을 수도(nil) 있는 타입으로 자료형 뒤에 물음표(?)를 붙여 선언한다.
- 스위프트에서는 변수에 반드시 nil이 아닌 값을 할당해야 하지만 옵셔널 타입을 통해 변수에 값이 없다는 것을 알릴 수 있다.
- 옵셔널 변수에 값이 할당 되면 그 값은 '옵셔널에 래핑되었다'라고 한다.
- 옵셔널 변수의 값에 접근하려면 언래핑 과정이 필요하다.
- viewDidLoad() : 뷰를 불러왔을 때 호출되는 함수
- 뷰가 불려진 후 실행하고자 하는 기능을 함수 내에 작성한다.

