Do it! 스위프트로 아이폰 앱 만들기
03장 도전! Mission 이미지 뷰어 만들기
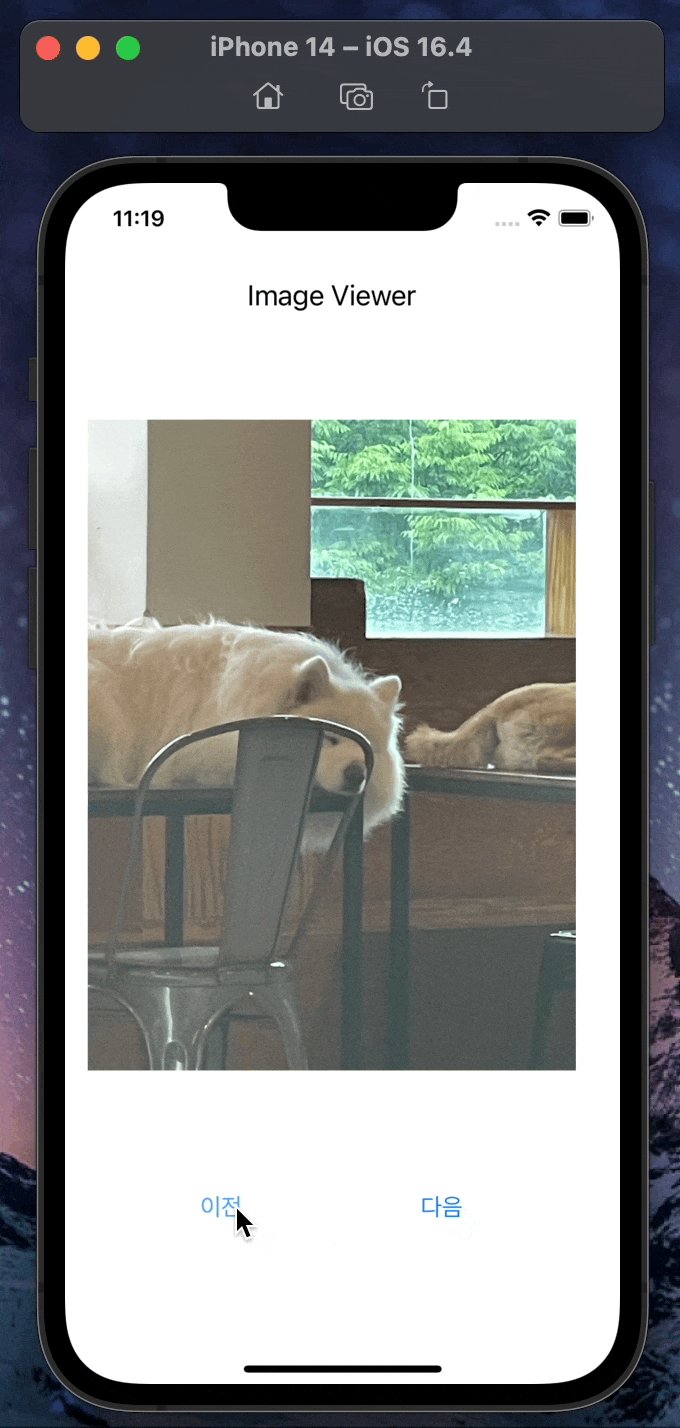
📱 실행 화면 📱

⇨ 이전, 다음 버튼으로 이미지들을 넘길 수 있다.
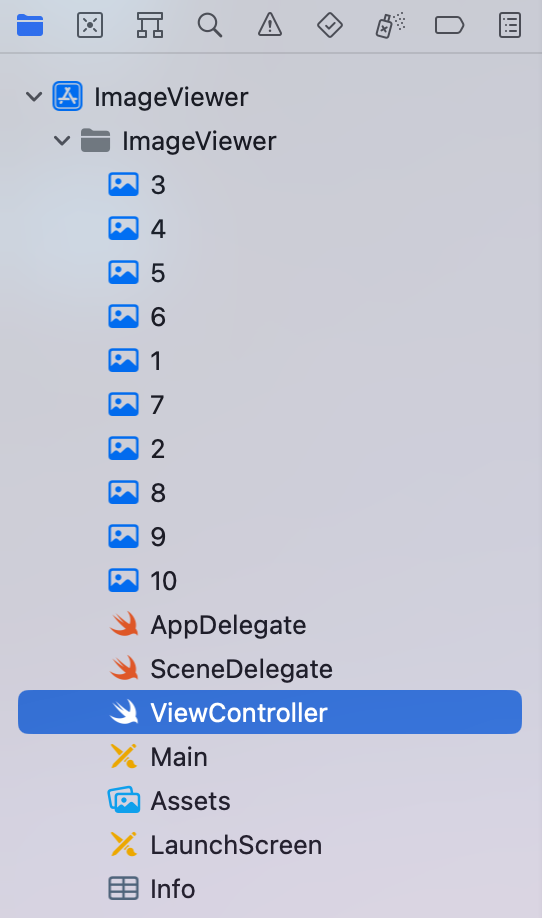
💻 Step 1. 원하는 이미지 프로젝트에 추가하기

이미지 파일명을 1부터 증가하는 식으로 지정하기
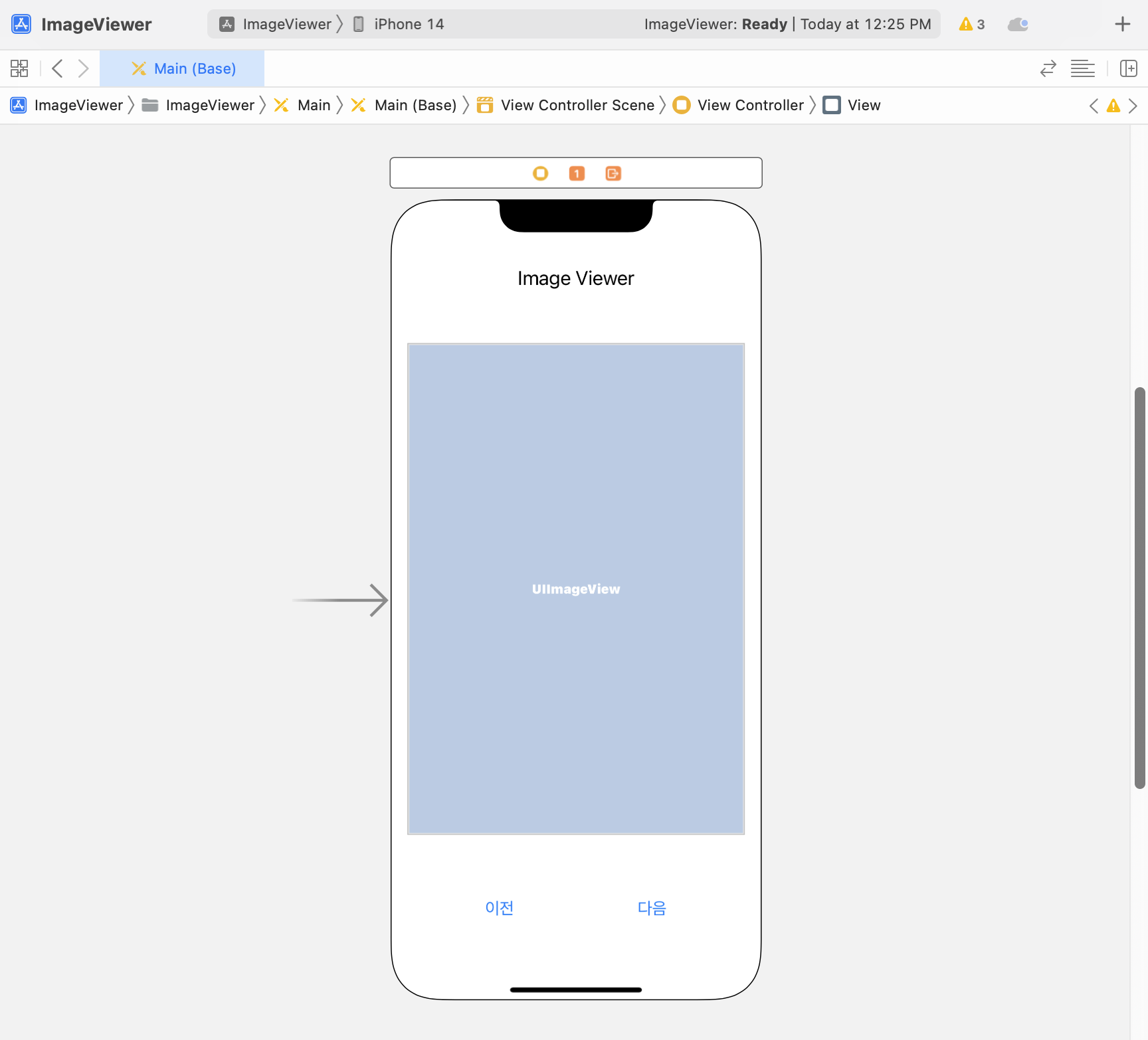
💻 Step 2. 필요한 객체 배치하기

Label, Image View, Button 2개 배치하기
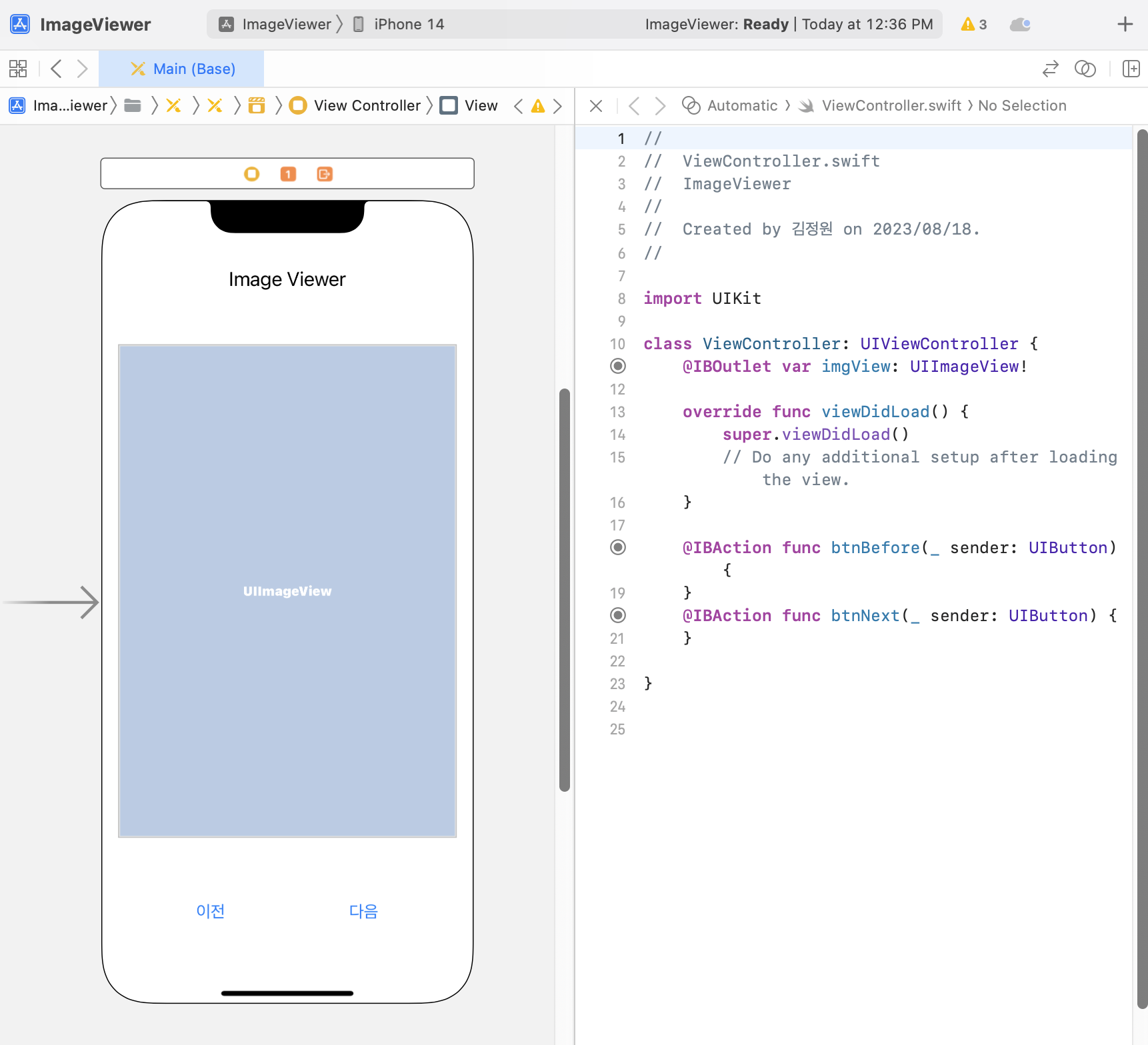
💻 Step 3. Outlet 변수, Action 함수 추가하기

Image View 에 대한 아웃렛 변수 추가하기
Button 2개에 대한 액션 함수 추가하기
💻 Final Step. 소스 코드 작성하기
import UIKit
class ViewController: UIViewController {
let maxImage = 10
var numImage = 1
@IBOutlet var imgView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imgView.image = UIImage(named: String(numImage) + ".jpg")
}
@IBAction func btnBefore(_ sender: UIButton) {
numImage -= 1
if (numImage < 1) { numImage = maxImage }
imgView.image = UIImage(named: String(numImage) + ".jpg")
}
@IBAction func btnNext(_ sender: UIButton) {
numImage += 1
if (numImage > maxImage) { numImage = 1 }
imgView.image = UIImage(named: String(numImage) + ".jpg")
}
}- 이미지의 최대 번호와 현재 이미지 번호를 저장할 변수 선언하기
- 뷰를 불러왔을 때 현재 이미지 번호에 해당하는 이미지 출력하기
- 이전 버튼을 클릭했을 때 numImage 값을 1 감소시키고 Image View 의 이미지 재설정하기
- numImage 값이 1보다 작다면 maxImage 로 지정하기 - 다음 버튼을 클릭했을 때 numImage 값을 1 증가시키고 Image View 의 이미지 재설정하기
- numImage 값이 maxImage 보다 크다면 1로 지정하기