며칠동안 프로젝트를 webpack으로 build하는 법을 배우고 있다가 API Key를 어떻게 숨겨야할지 고민했었다. 어제는 하루종일 API Key 숨기기에 신경을 곤두세웠었다. 근데 자고 일어나니까 답은 이미 찾았었다는 걸 깨닫게 되었다.
Front에서 API Key 숨기기
방법은 꽤 다양했다. 알아본 바에 의하면
- REACT를 사용한다면 REACT_APP 환경변수를 사용하거나,
- webpack을 사용한다면 dotenv-webpack 라이브러리를 사용하거나,
- dotenv와 webpack.DefinePlugin을 같이 사용하거나,
- webpack.EnvironmentPlugin을 사용하거나.
이정도였다. 나는 typescript을 같이 적용해서 그런지 process is not defined error가 자꾸 떠서 dotenv와 webpack.DefinePlugin을 같이 사용하기로 했다.
dotenv & webpack.DefinePlugin
dotenv는 프로젝트 루트에 있는 .env 안에 있는 key와 value 한 쌍을 전역에 존재하는 process.env의 프로퍼티로 지정해주는(즉 환경변수로 지정해주는) 라이브러리다.
// .env
API_KEY = "your api key"
// src/index.js
import dotenv from "dotenv";
dotenv.config();
console.log(process.env.API_KEY); // "your api key".env 에 저장한 변수를 불러오려면 dotenv를 import해와서 config 메소드를 사용해야한다. config 메소드를 사용하면 dotenv가 .env파일을 읽고 parsing한 다음 process.env에 할당하게 된다.
config 메소드를 사용할 때 객체형태의 option을 인자로 전달할 수 있다. dotenv.config의 option 및 dotenv에 대한 자세한 설명은 dotenv - npm 사이트에서 확인할 수 있다.
아무튼 이 dotenv는 nodeJS 런타임에서 사용하게끔 설계된 라이브러리라서, 웹 브라우저 런타임에서는 사용할 수가 없다.
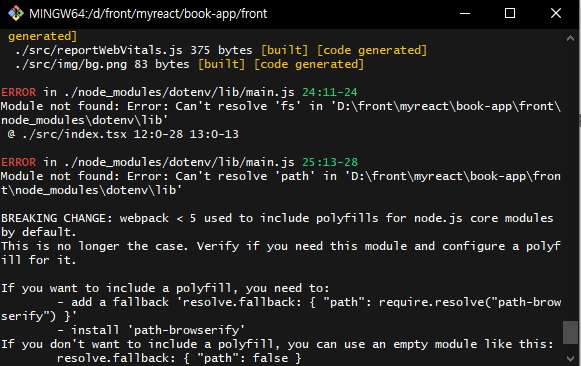
dotenv를 build 대상 파일 내부에서 불러와 dotenv.config를 사용하고, npx webpack으로 build하려고 하면 fs나 path같은 nodeJS 내장 모듈을 찾지 못 해 error가 난다.

하지만 webpack.config.js 파일은 브라우저 런타임이 아니라 nodeJS 런타임 위에서 실행되기 때문에 webpack.config.js 내부에서는 dotenv 라이브러리를 사용할 수 있다.
그래서 webpack.DefinePlugin과 dotenv를 조합하여 사용할 수 있는 것이다.
webpack.DefinePlugin은 webpack의 내장 plugin으로, 컴파일 과정에서 전역 변수가 설정되게 해주는 plugin이다. 아래와 같이 사용할 수 있다.
// webpack.config.js
module.exports = {
...
plugin: [
new webpack.DefinePlugin({
MY_API_KEY: "my api key"
})
]
}
// src/index.js
console.log(MY_API_KEY); // "my api key"이렇게만 사용하면 "my api key"가 webpack.config.js에 노출되버린다. 이제 dotenv와 webpack.DefinePlugin을 함께 사용해보자.
// .env
MY_API_KEY = "my api key"
// webpack.config.js
require('dotenv').config();
module.exports = {
...
plugin: [
new webpack.DefinePlugin({
MY_API_KEY: JSON.stringify(process.env.MY_API_KEY)
})
]
}
// src/index.js
console.log(MY_API_KEY); // "my api key"이렇게 설정하고 .gitignore 에 .env 를 추가하면 API Key를 은닉할 수가 있다!
사실 어제 이렇게까지 설정했었다. 근데 나는 내 github를 clone해서 webpack으로 build하면 결국 MY_API_KEY가 "my api key"로 교체되면서 API Key가 노출된다고 생각하고 있었다. .env 가 없으면 "my api key"는 노출될 수가 없는데 말이다. 😂
마치며
어제는 하루종일 how to hide api key 같은 검색어로 구글링을 해가며 어떻게 API Key를 숨길지 찾아다녔다. 그리고 이게 내가 찾은 최선의 방법이다.
실무에서는 어떤 방법으로 API Key를 숨기는지 너무 궁금하다. 굉장히 보안에 민감한 부분인 만큼 아주 복잡한 알고리즘으로 숨겨져 있을까? 아니면 꽤 간단한 방법으로 숨겨져 있을까? 지금의 나로써는 알 수 없다.
