인터넷에서 본 코드에서, satisfies 라고 하는 연산자를 발견했다. 나는 처음 봤음;
검색해보니 Typescript의 연산자인데, 뭔가 아주 편리한 연산자일 것 같다는 생각이 들어서 알아보았다는 겁니당
개요
type UserState = StateName | StateCordinates;
type StateName = 'Seoul' | 'Busan' | 'Daegu';
type StateCordinates = { x: number, y: number };
type User = { birthState: MyState, currentState: MyState, }예시로 이런 타입이 있다.
UserState 인터페이스는 유저의 도시 정보를 가리키는 인터페이스고,
도시 정보는 'Seoul' 'Busan' 'Daegu' 문자열이거나 { x: number, y: number} 객체다.
아니 무슨 이런 인터페이스가 다 있어! 싶지만 예시니깐..
const user: User = {
birthState: 'Busan',
currentState: { x: 255, y: 100 }
};User 인터페이스를 갖는 user 객체를 만들었다.
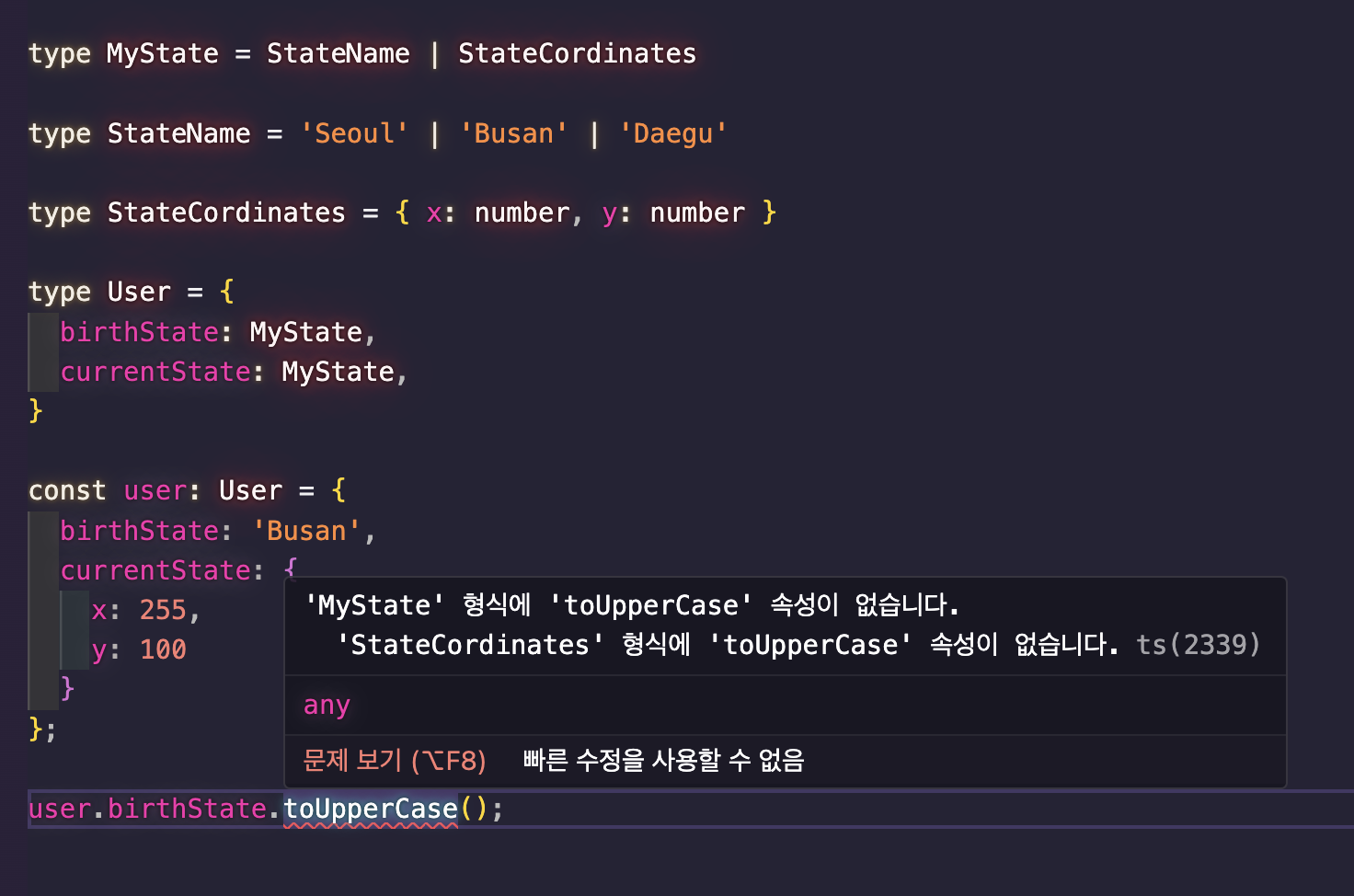
user의 birthState는 string이니까, toUpperCase 메서드를 호출해보자.

그럼 타입스크립트 에러가 발생한다.
user.birthState는 { x: number, y: number} 객체일 수도 있는데, 왜 toUpperCase 를 호출하려고 하시죠??
이런 말을 하고 있는 거다.
아니! user 객체를 선언할 때 birthState가 'Busan' 이라고 했잖아!
이런 생각도 들지만, user 의 인터페이스는 User 이기 때문에.
그럼 우리는 뭘 해줘야할까?? 당연히 birthState가 string 타입이라는 걸 타입스크립트에게 알려줘야한다.
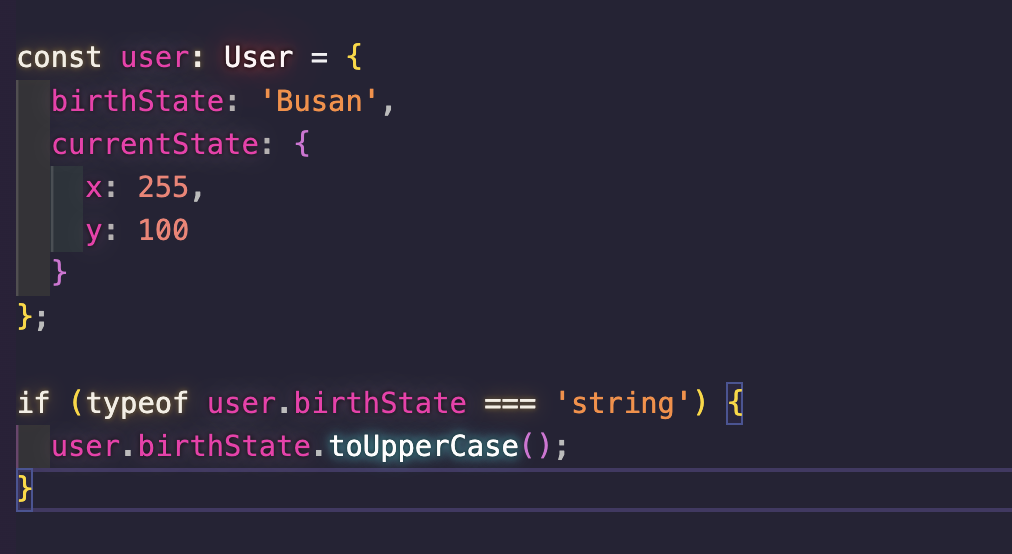
if 문과 typeof 연산자로 타입스크립트에게 알려주자.
"birthState가 string인 걸 확인했어!!!!"

그럼 타입스크립트는 에러를 발생시키지 않는다.
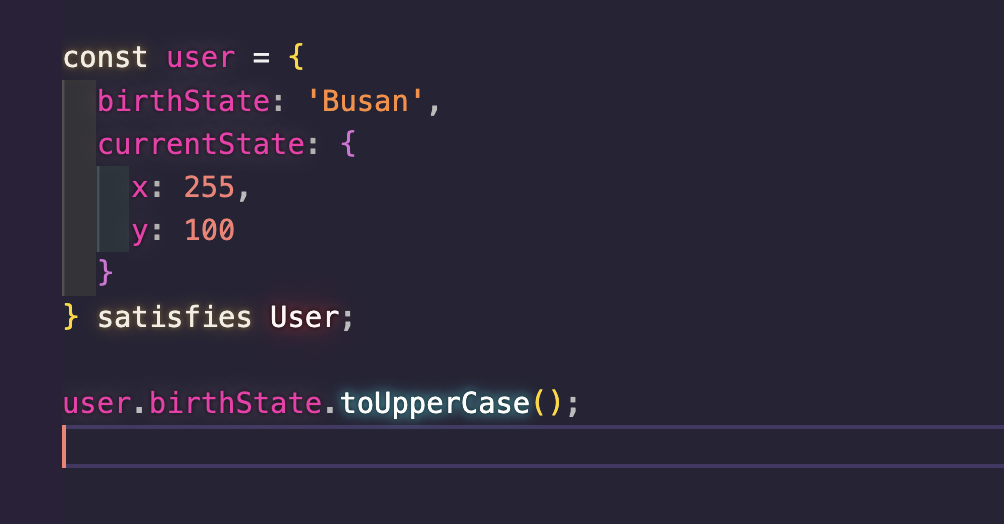
satisfies 연산자는 이 코드를 더 간단하고 합리적으로 만들어줄 수 있다.

ㅋㅋ? 어떻게 이런 일이?
검색해보니 satisfies 연산자는 미리 타입 검사를 한 뒤, 타입을 제한? Narrowing? 해주는 역할을 한다는듯 하다.
user 객체를 선언할 때, 뒤에 satisfies User 를 붙여놓으면, user 객체가 User 인터페이스를 만족하는지 미리 검사해서, 만족하지 못 하면 컴파일 에러를 띄워버린다는 거다.
아니 근데 그게 const user: User 랑 뭐가 다르지?
const user: User 도 user 객체가 User 인터페이스를 만족하지 않으면 컴파일 에러를 발생시킨다.
일단은 뭔가.. 상위호환인 것 같다. const user: User 가 하는 일을 다 해주는데, 거기에 더해 추가적으로 뭔가를 더 해주는 걸로 보인다.
ㅋㅋ 저녁밥 먹으면서 골똘히 생각하고 있었는데, satisfies 연산자가 뭘 하는지 정확히 알아버렸다!!
user 객체 선언문 뒤에 satisfies User 를 붙이면, user 객체가 User 인터페이스를 만족하는지 아닌지를 컴파일 단계에서 검사한다. 있어야 하는 prop이 없거나, prop의 인터페이스가 일치하지 않는다면 컴파일 에러를 발생시킨다.
그러나, 이렇게 선언된 user 객체는 User 인터페이스가 아니라, User 인터페이스를 만족하는 독립적인 객체인 것이다.
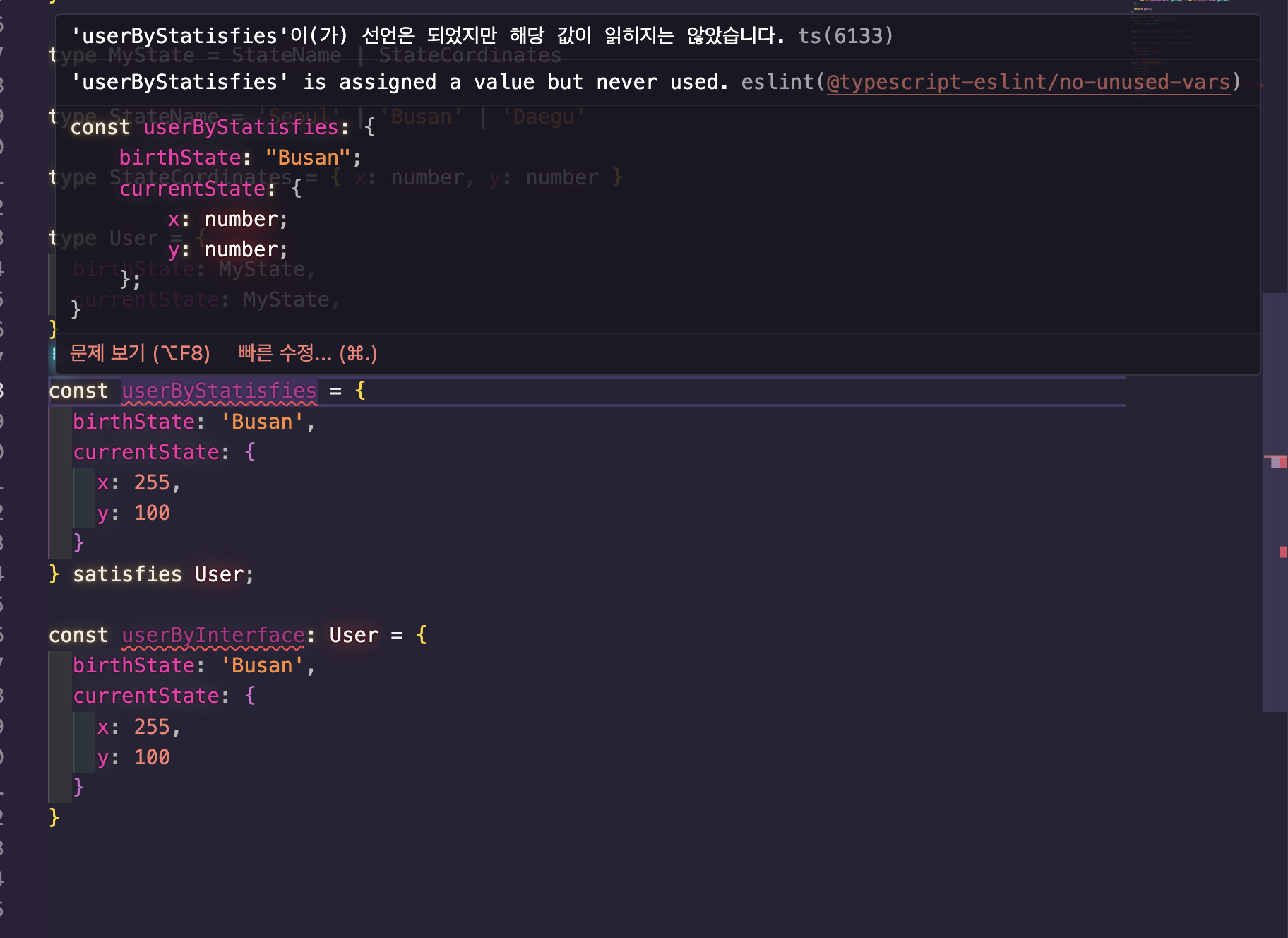
무슨 말이냐고? 자, 이게 statisfies User 로 선언한 객체의 인터페이스다.
타입스크립트는 이 객체를 User로 추론하는 게 아니라, 마치 as const 처럼 타입을 추론해주고 있다. 근데 as const 보다는 좀 더 느슨하게 추론한다.

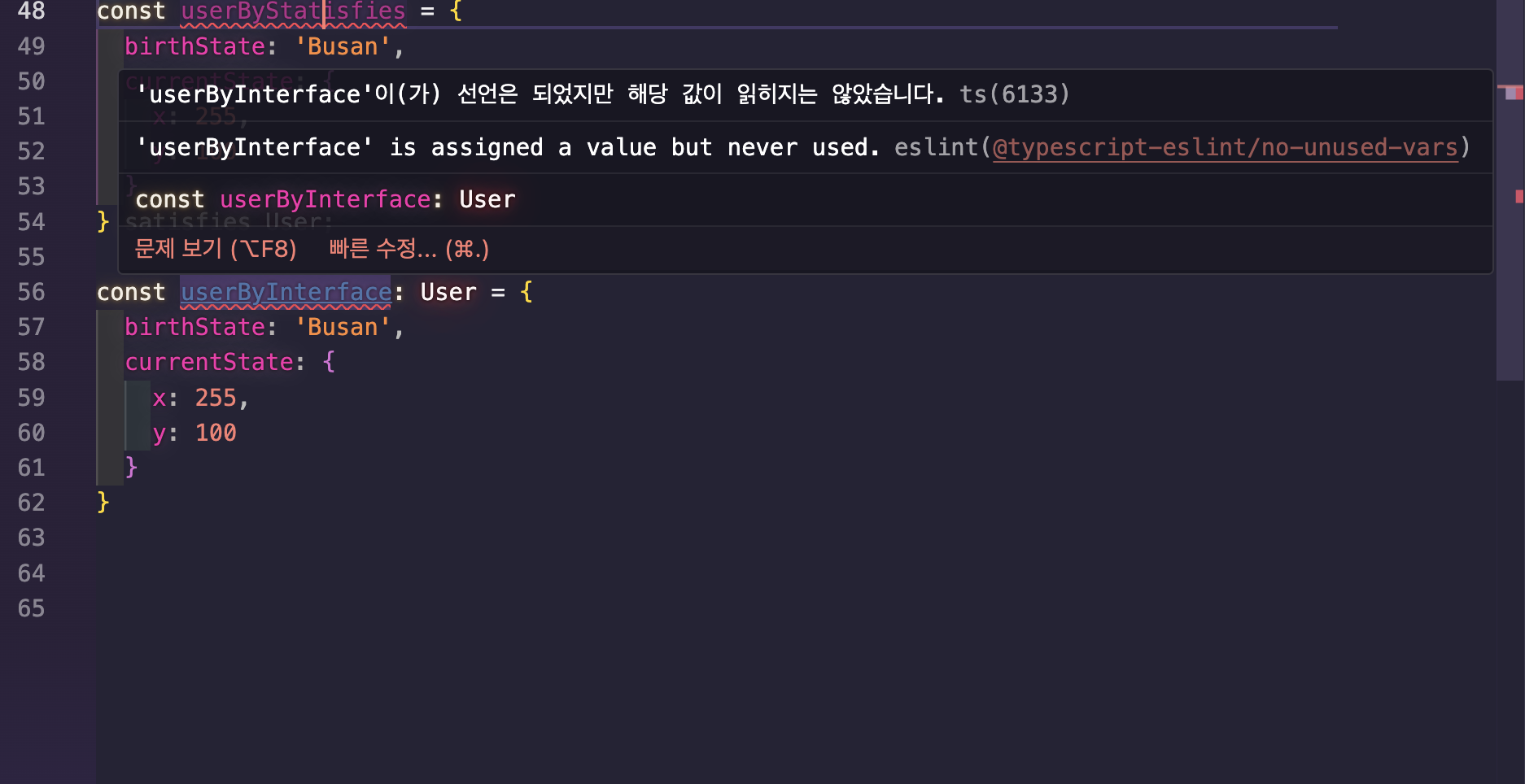
그리고 이게 User 인터페이스를 타입으로 지정한 객체의 인터페이스다.
birthState를 'Busan' 으로 선언했든 말든, currentState 를 x와 y를 prop으로 가진 객체로 선언했든 상관없이 인터페이스는 그냥 User 다.

이해가 쏙쏙 되잖아!
레퍼런스
https://mycodings.fly.dev/blog/2023-07-14-understanding-typescript-satisfies-operator
