개요
프로젝트를 진행하면서 v6로 업데이트된 react-router를 처음 사용 중이다.
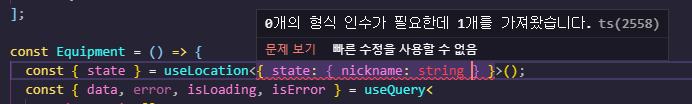
프로젝트 중 useLocation hook으로 현재 라우트의 정보를 받아오려고 했는데, useLocation().state 의 type이 unknown 이라서 프로퍼티에 접근이 안 되는 것이다.
그럼 useLocation에 state 타입을 선언할 수 있는 제네릭이 있겠지? 싶었지만?
없다! 구글링 해서 본 useLocation 사용법에는 제네릭이 붙어 있었는데... 이거 아주 난감하다.
해결
그리고 발견한 해결 방법이 이것이다.
요컨대 useLocation().state의 타입이 unknown이니 타입 단언을 통해서 state의 타입을 정하면 된다는 것이다.
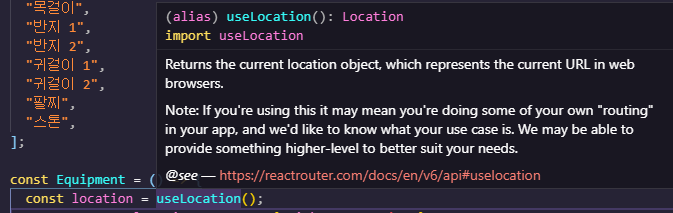
const location = useLocation();
const state = location.state as { nickname: string };이런 식으로 말이다.
왜?
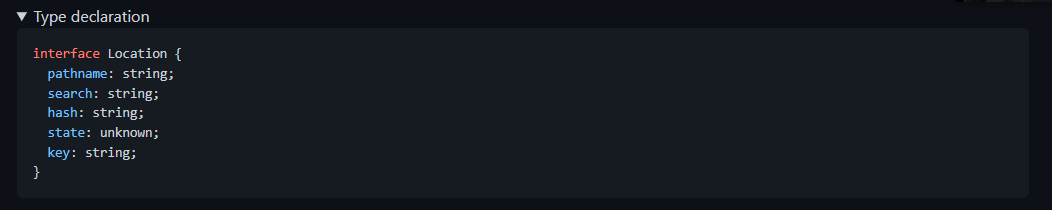
react-router의 Location 타입 정의를 보면 다음과 같다. (여기서 Location은 useLocation() hook의 반환값이다.)
굳이 Location.state의 타입을 unknown으로 선언한 것은, '사용자가 알아서 타입을 좁혀서 사용 해라' 정도의 의도라고 생각한다.
그러나 왜 useLocation의 제네릭이 없어졌는지는 모르겠다. 현재 react-router-dom^6.3.0 을 사용중인데, 적어도 이 버전엔 제네릭이 없다.






정말 정말 감사합니다. 저도 엄청 헤맸는데 해결했어요. ㅠㅠ