기존에 있는 Spring boot 기반의 웹 사이트를 가지고 간단하게 PWA를 만들어보려고 한다.
1. ngrok 설치하기
- ngrok 다운로드하기
ngrok 사이트는 여기에서 확인할 수 있다.
- ngrok 압축풀기
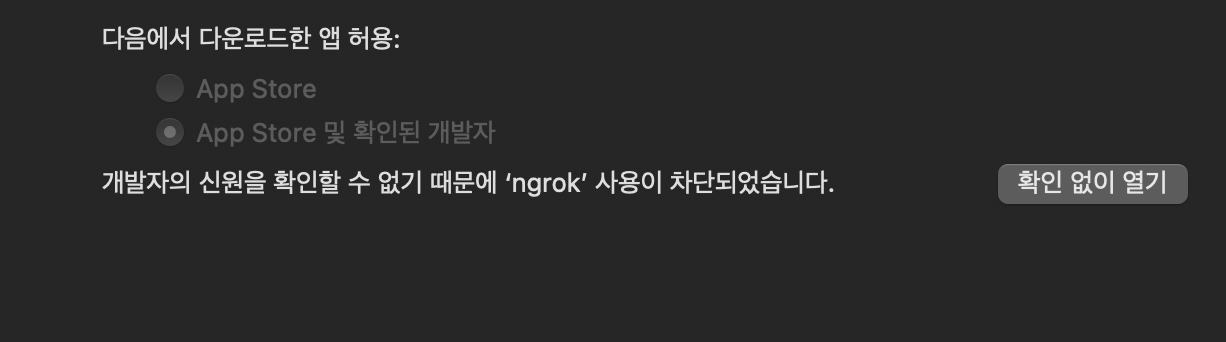
(개발자를 확인할 수 없기 때문에 앱을 열수 없다고 하면 '시스템 환경 설정-> 보안 및 개인 정보 보호 -> 일반'에 들어가면 맨 아래에 아래와 같은 창을 확인할 수 있다. 여기서 '확인 없이 열기'를 눌러주면 설치를 계속 할 수 있다.

- 터미널을 키고 ngrok.exe가 설치된 경로에서 아래 명령어를 실행한다.
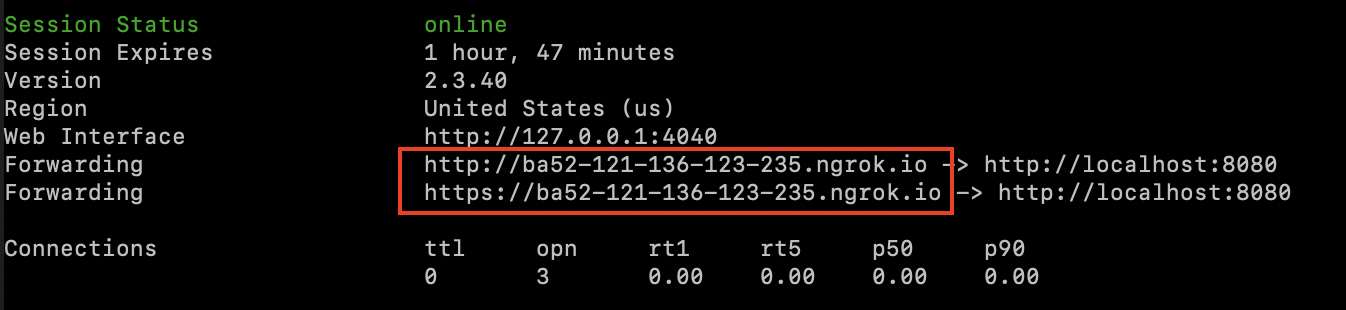
./ngrok http 8080- 실행 화면
아래와 같은 화면이 뜨면 성공이다.

빨간색 박스 부분이 이제 우리가 할당받은 외부에서 접근이 가능한 URL이다. 2개를 할당 받았고 여기서는 더 안전한 https로 진행하려 한다.
2. PWA Builder에서 PWA 점수 확인해보기
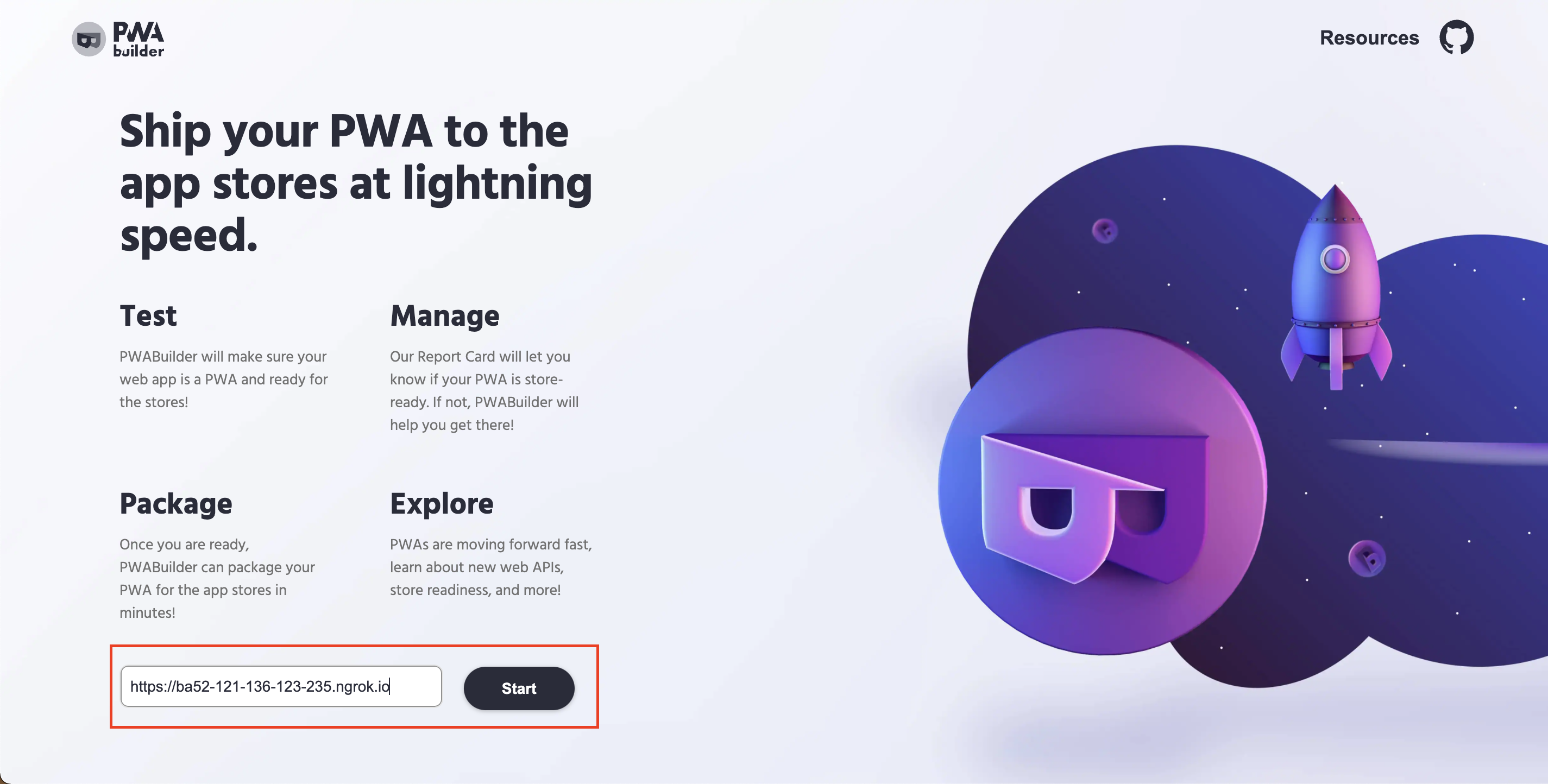
ngrok를 이용해 할당받은 URL을 PWA builder에 입력해 PWA로써 기능을 다 하는 지 알아본다.

빨간색 박스 부분에 할당받은 URL을 입력한다.

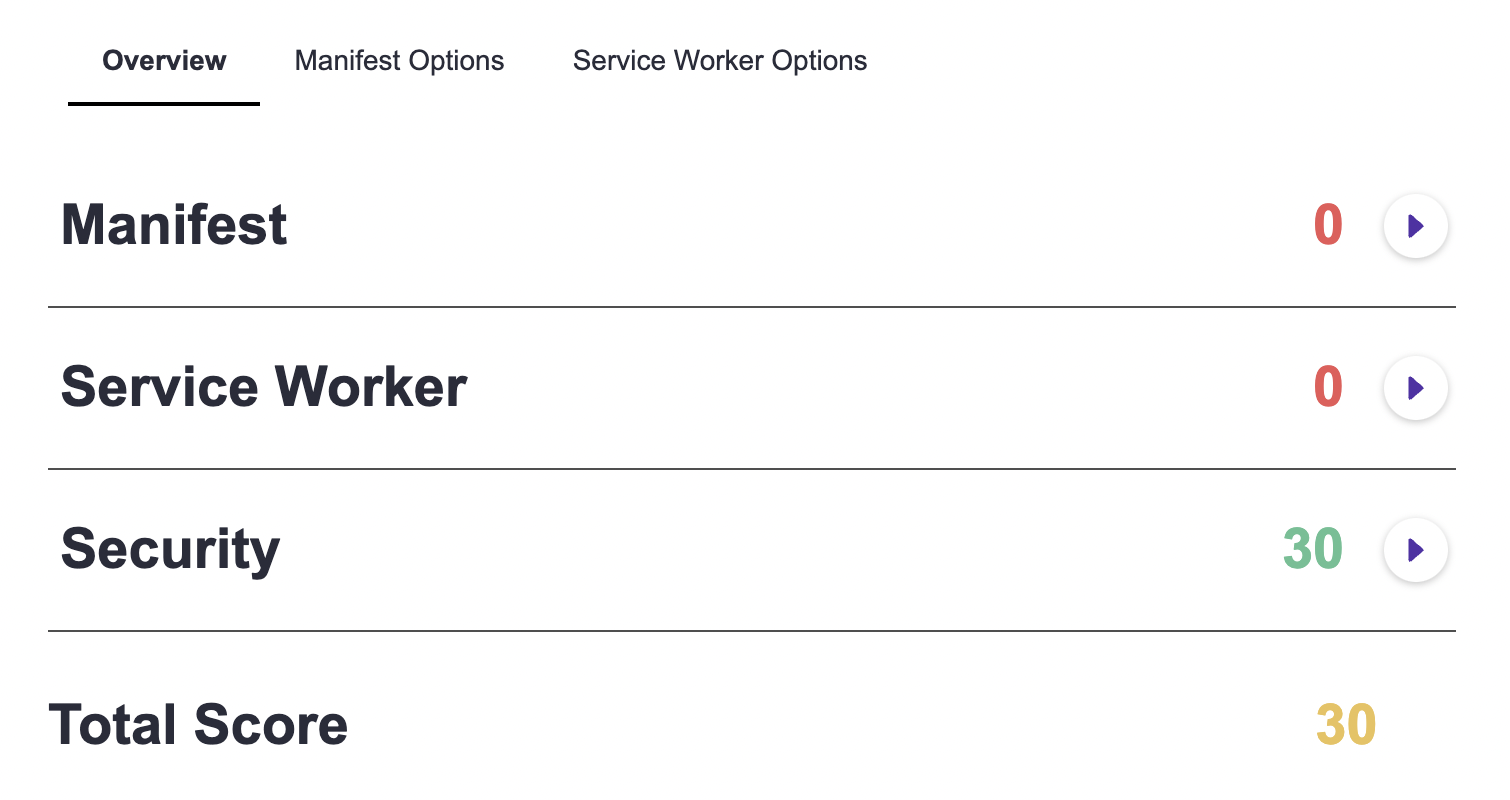
그러면 사이트에서 위의 사진과 같이 자신이 만든 웹 사이트의 PWA로써의 점수를 알려준다. 아직 우리는 아무것도 추가하지 않았기 때문에 PWA로써 부족하다고 진단 받았다.
3. Manifest 파일 추가하기

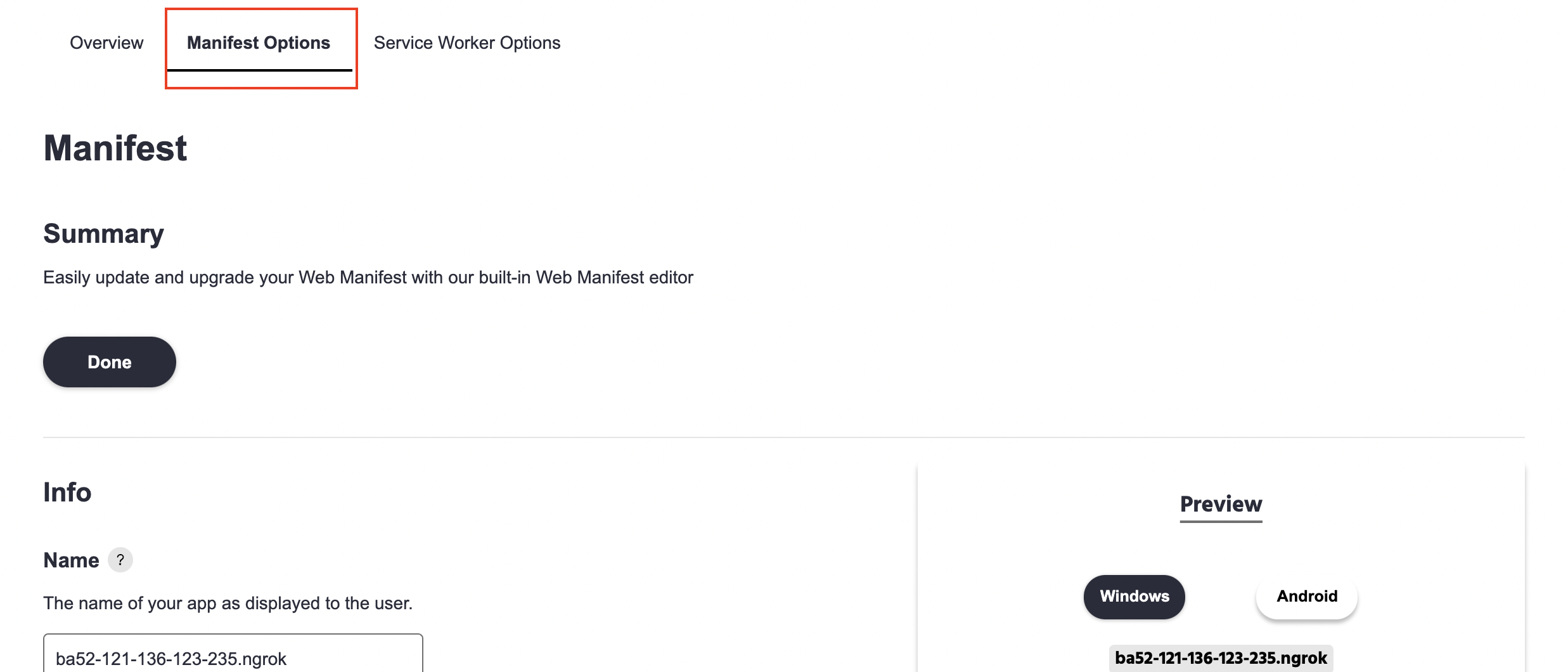
Manifest Options 탭을 눌러준다.
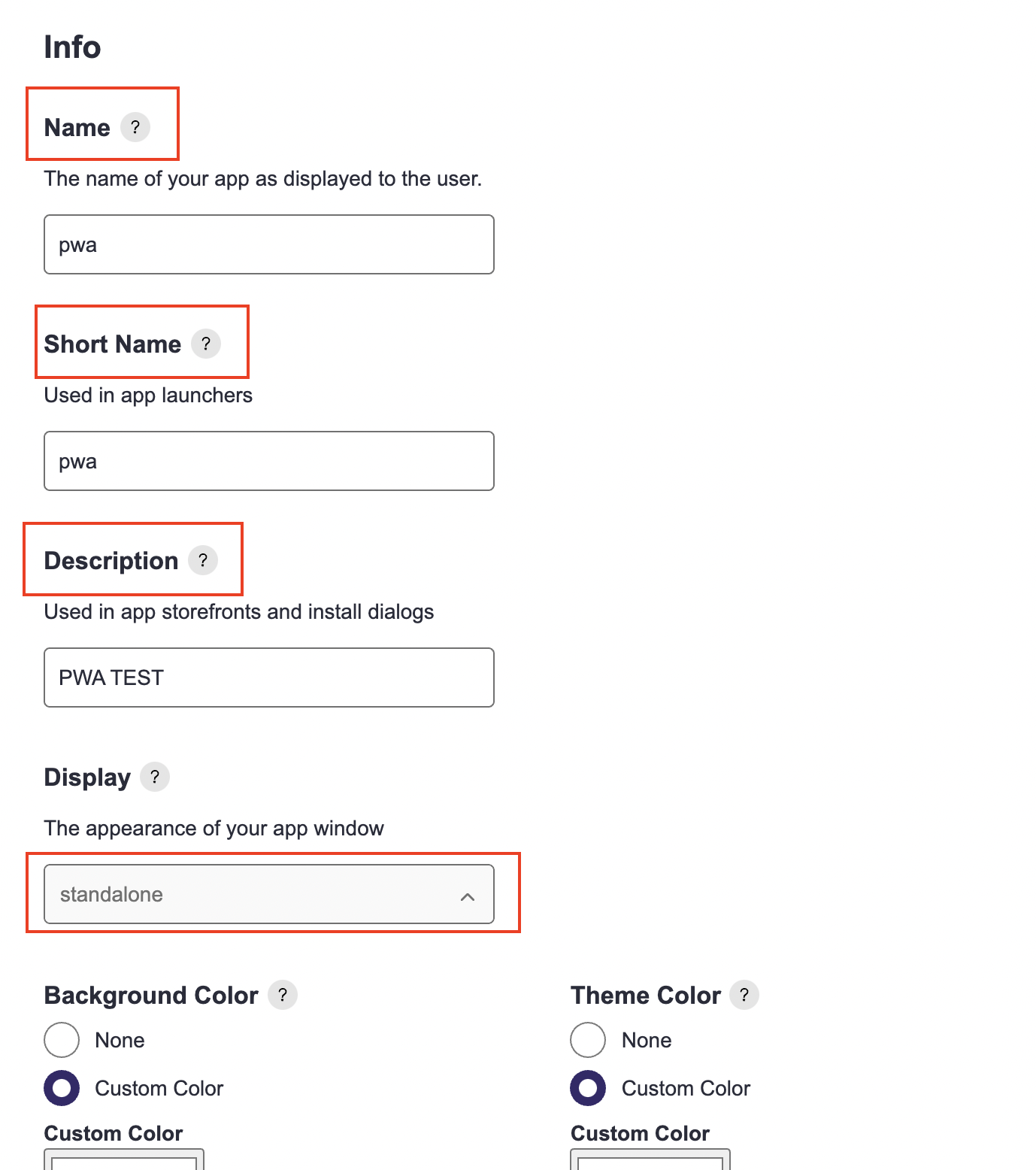
아래의 Info를 채워준다.

자신의 웹앱의 아이콘으로 사용할 이미지도 업로드 해준다.
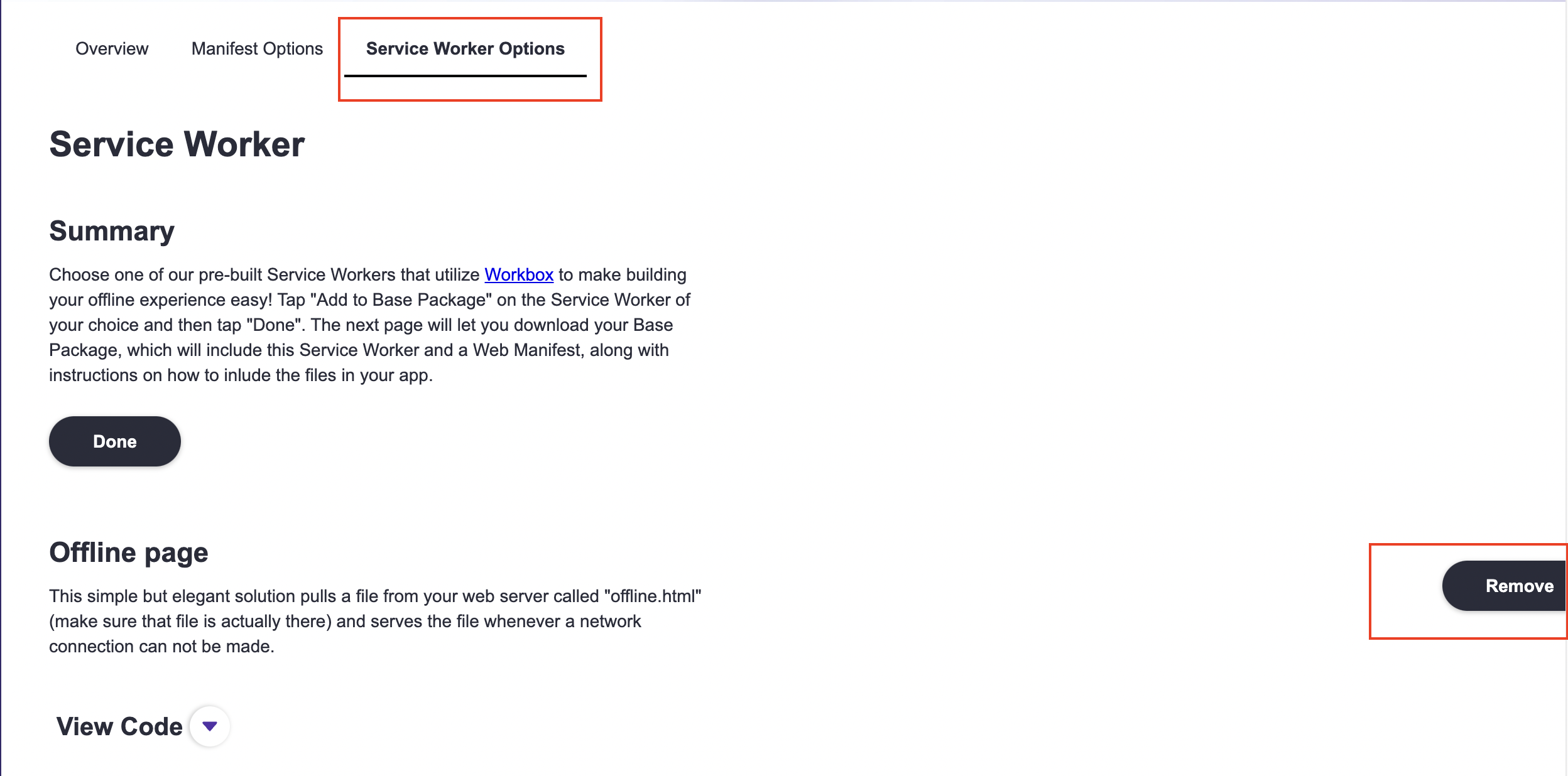
4 . Sevice Worker 추가하기
Service worker Options 탭에 들어가서 오프라인 상태일 경우 보여줄 페이지도 만들어준다.

모든 준비를 마쳤으니 Done -> next -> generate 버튼을 눌러 파일을 컴퓨터에 다운받는다.

다운받은 파일 3가지 (아이콘/manifest.json/pwabuilder-sw.js)를 resource/static에 넣어준다.


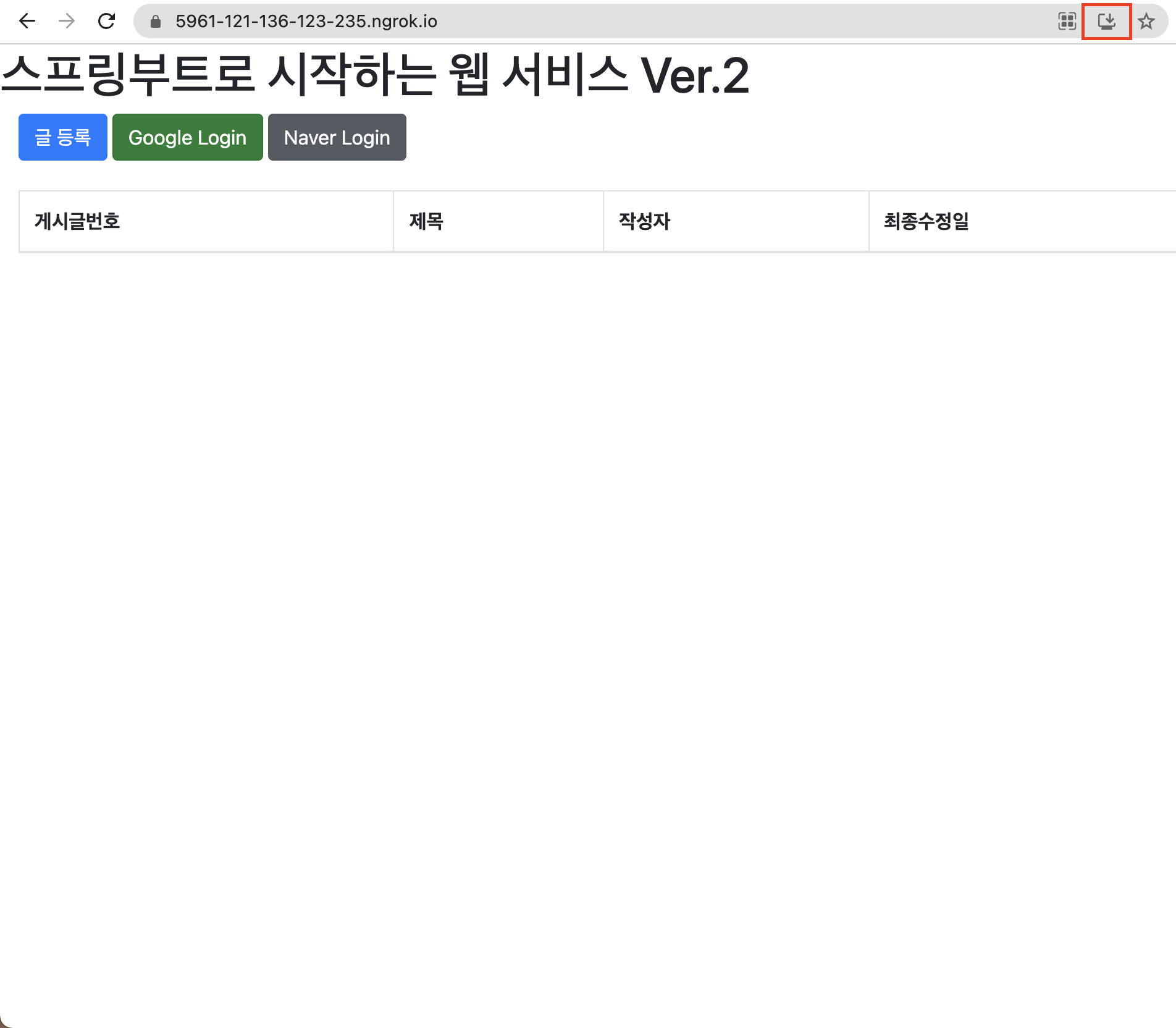
ngrok로 생성한 https URL에 접속해보면 이제 다운로드 표시가 뜨는 걸 확인 할 수 있다.

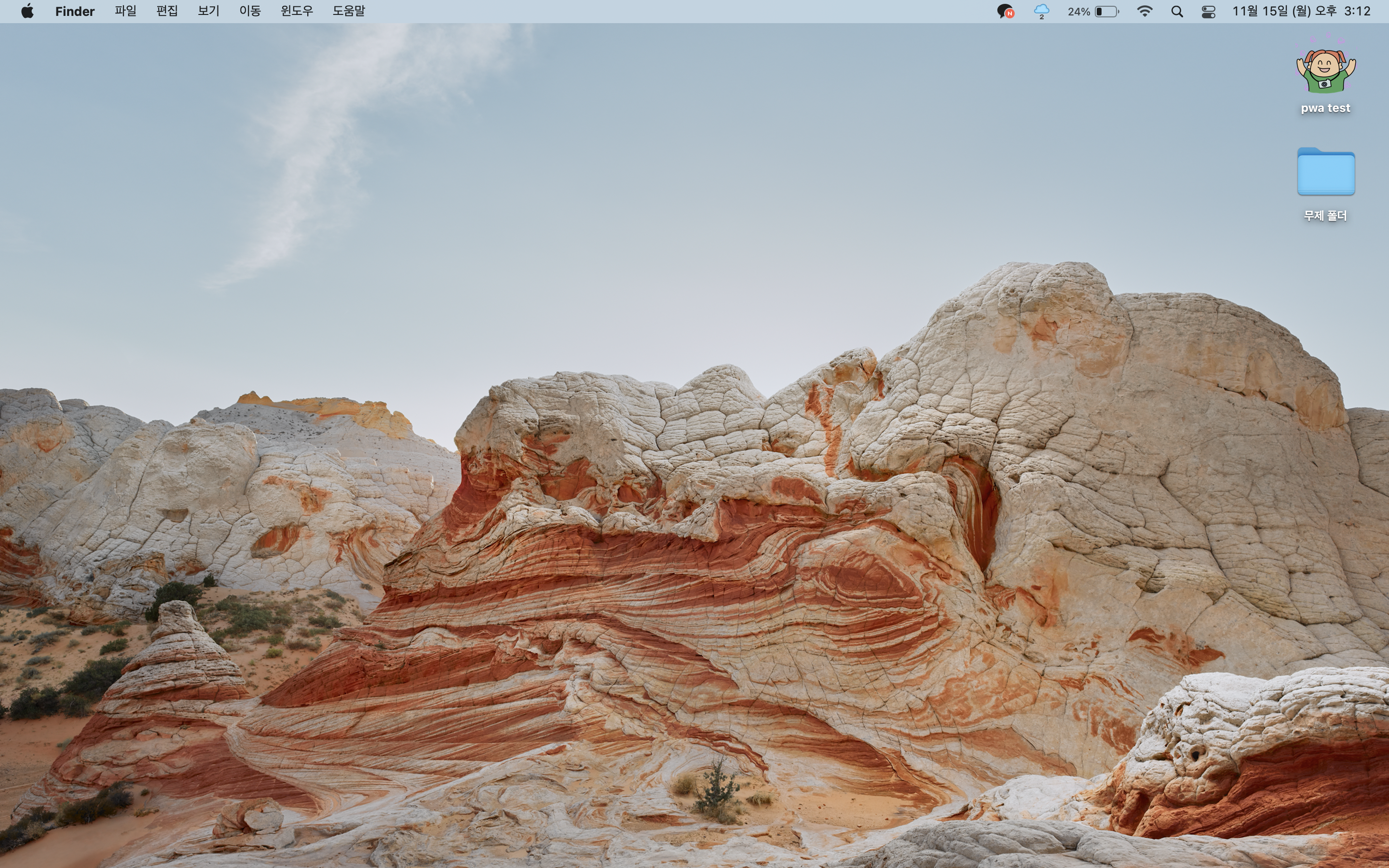
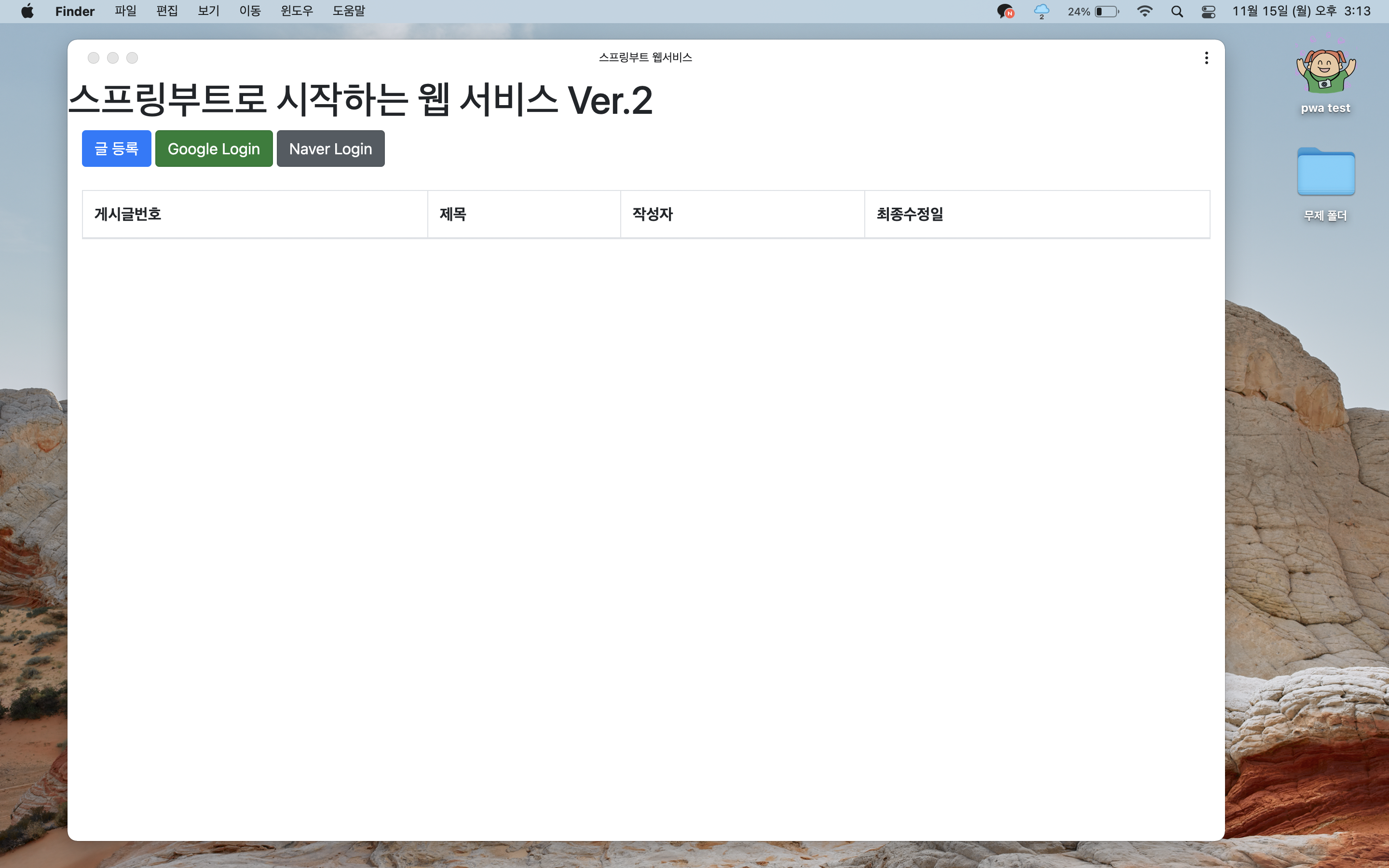
다운로드하면 자신의 컴퓨터(핸드폰)에 아이콘이 다운로드 된것을 확인할 수 있다.

아이콘을 눌러보면 잘 작동하는 것을 확인할 수 있다.