이번에는 Form Authentication을 customize 하는 방법에 대해 알아본다.
이전에 작성한 기본 Form Authentication은 여기에서 확인 할 수 있다.
1. Default Parameter
Form Authentication의 defualt parameter를 customize 해본다.
Spring Security의 form authentication의 기본 파라미터는 다음과 같다.
• /login
• username
• password
• remember-me
위의 기본 파라미터들을 아래와 같이 변경한다.
• /signin
• txtUsername
• txtPassword
• checkRememberMe
2. Customize Login Page
login page의 parameter를 변경한다.
login.html
<html xmlns:th="http://www.thymeleaf.org">
<head th:insert="fragments.html :: headerfiles">
<title>Log in</title>
</head>
<body>
<div class="container">
<div style="width:600px;margin-left: auto;margin-right: auto;margin-top:24px;padding: 24px;">
<div class="card">
<div class="card-header">
<i class="fa fa-user"></i> Please Login
</div>
<div class="card-block" style="padding: 24px;">
<form name="f" th:action="@{/signin}" method="post">
<fieldset>
<!-- Thymeleaf + Spring Security error display -->
<div th:if="${param.error}" class="alert alert-danger">
Invalid username and password.
</div>
<div th:if="${param.logout}" class="alert alert-success">
You have been logged out.
</div>
<!-- Login Controls -->
<div class="form-group">
<label for="txtUsername">Username</label>
<input type="text" class="form-control" id="txtUsername" name="txtUsername"
placeholder="Username">
</div>
<div class="form-group">
<label for="txtPassword">Password</label>
<input type="password" class="form-control" id="txtPassword" name="txtPassword"
placeholder="Password">
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="checkRememberMe" name="checkRememberMe">
<label class="form-check-label" for="checkRememberMe">Remember me?</label>
</div>
<!-- Login Button -->
<div class="form-actions" style="margin-top: 12px;">
<button type="submit" class="btn btn-success">Log in</button>
</div>
</fieldset>
</form>
</div>
</div>
</div>
</div>
</body>
</html>3. Customize Login Configuration
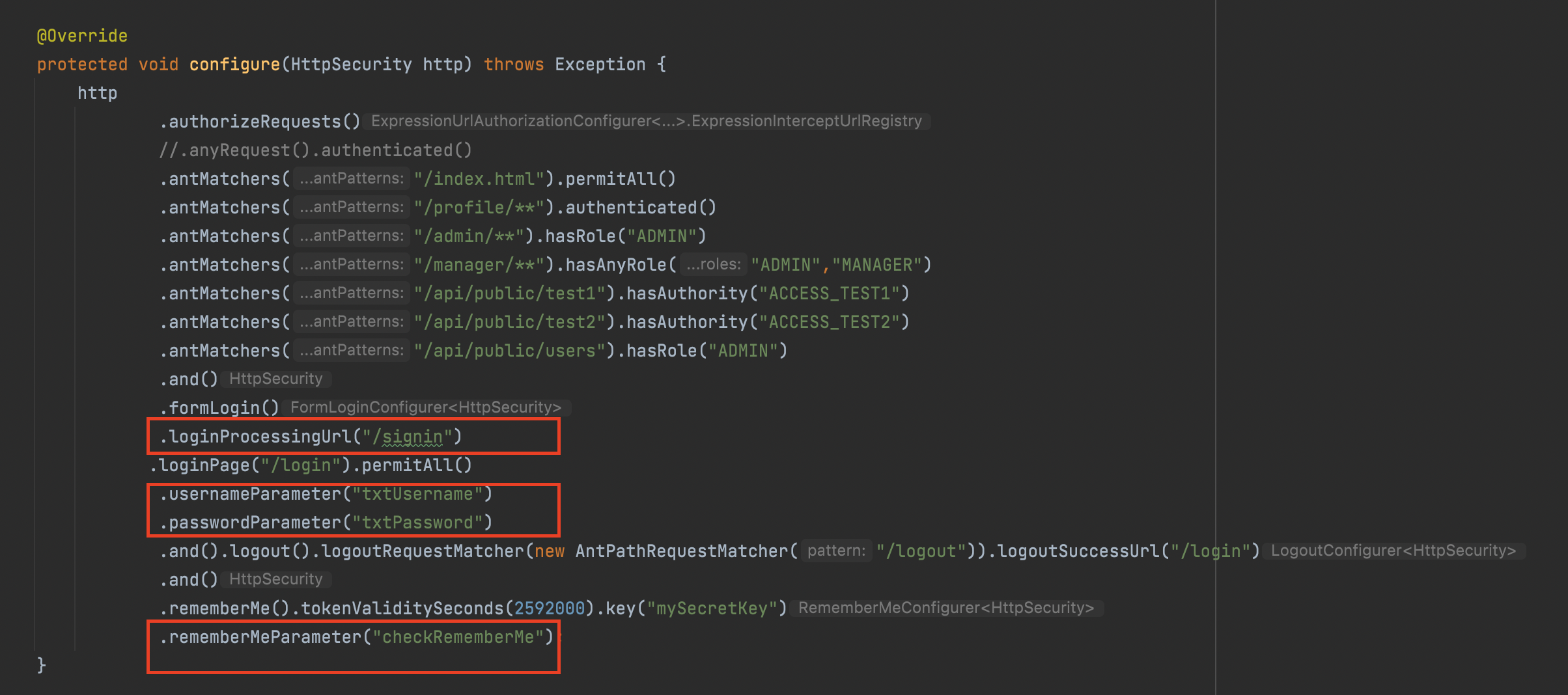
securityConfiguration
.formLogin()
.loginProcessingUrl("/signin")
.loginPage("/login").permitAll()
.usernameParameter("txtUsername")
.passwordParameter("txtPassword")
.and().logout().logoutRequestMatcher(new AntPathRequestMatcher("/logout")).logoutSuccessUrl("/login")
.and()
.rememberMe().tokenValiditySeconds(2592000).key("mySecretKey")
.rememberMeParameter("checkRememberMe");
이처럼 customize한 parameter를 사용하려면, SecurityConfiguartion에 사용할 paramter만 선언해주시면 된다.