
install craco
Create React App Configuration Override
CRA로 만든 프로젝트는 webpack 설정이 불편하다.
Configuration Override를 아주 조금 편한게 해주는 carco를 통해 설정 한다.
yarn add --dev @craco/cracocraco.config.js
const path = require('path');
module.exports = {
webpack: {
alias: {
'@': path.resolve(__dirname, 'src/'),
},
},
};- path 대시 craco-alias 를 이용 하는 글도 많이 있으나 현시점 deprecated되어 있다.
package.json
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
}package.json의 실행 스크립트를 아래와 같기 변경해준다.
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
}Test App.js
import logo from './logo.svg';
import './App.css';
...변경후
import logo from '@/logo.svg';
import '@/App.css';
...VSCode 적용
@ 별칭으로 import가 동작 하드라도 vscode에서는 인식을 하지 못한다.

jsconfig.json 를 통해 별칭 설정을 별도로 적용 해준다.
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["./src/*"]
}
},
"include": ["src/**/*"],
"exclude": ["node_modules", "**/node_modules/*", "dist", "public"]
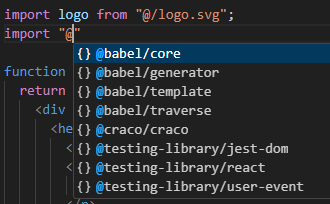
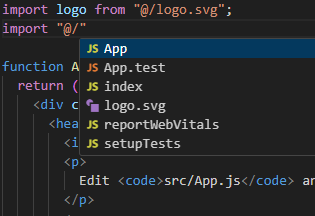
}결과

위와 같이 아름답게 잘 나온다.
tip
typescript의 경우 tjsconfig.json에서 설정 해준다.
이때 중복 코드 방지를 위해 compiler.path.json 파일에 경로를 설정후
tjsconfig와 jsconfig에서 extend하면 깔끔하다.
{
"extends": "./compiler.path.json",
...
}참조
https://craco.js.org/
https://www.npmjs.com/package/@craco/craco
