
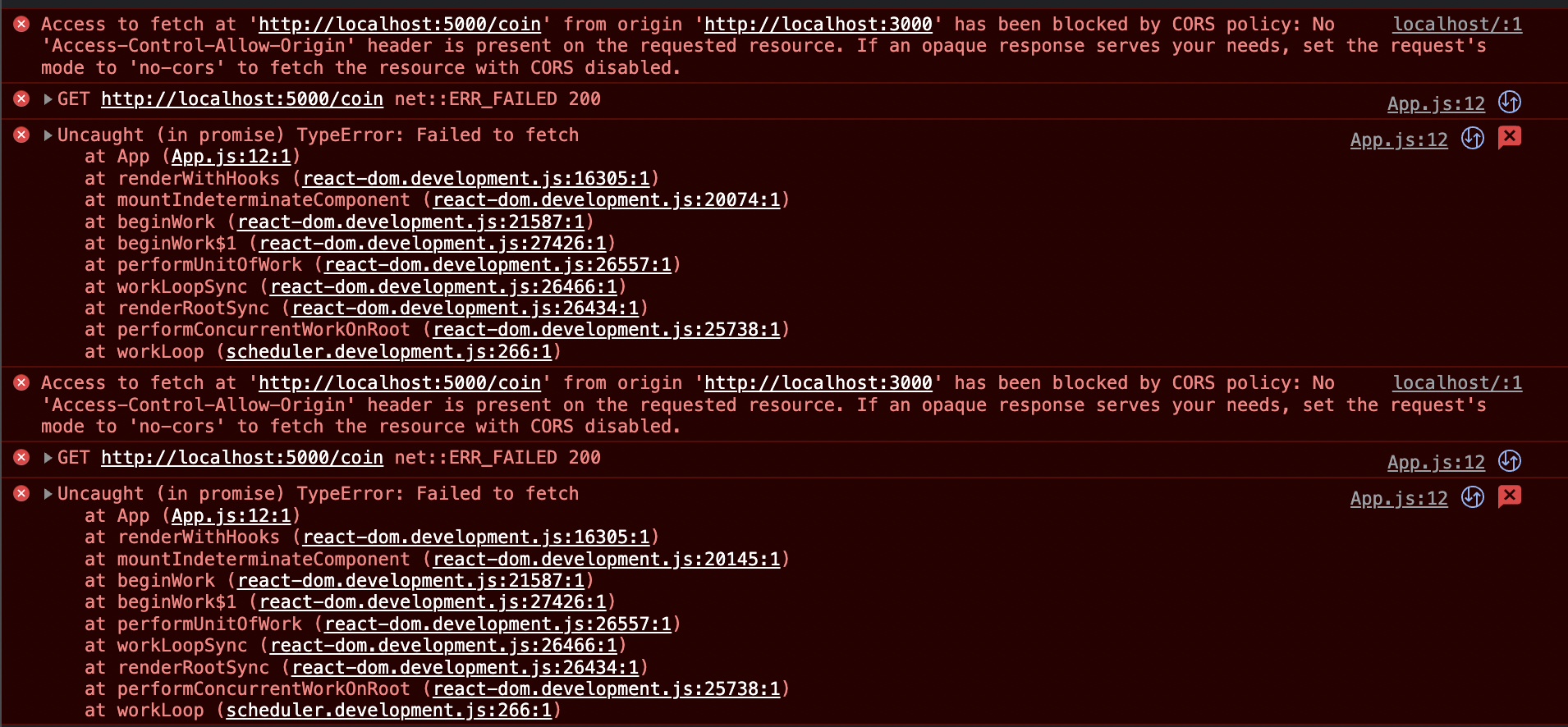
개인 프로젝트를 진행하다 만난 CORS에러,
CORS는 cross origin resource sharing의 약자이다. 문제는 왜 생기는 걸까?
프론트에서 서버에 데이터를 요청할때 접할 수 있는데
리액트를 사용하여 개발하고 있는 지금 환경애서는 기본 리액트 서버포트가 3000번이고
개발 서버를 위해 만든 서버포트는 5000번으로 지정하였다. 두 포트는 서로 origin이 다른 것
origin은 host와 port, 포트를 포함한 데이터의 출처를 의미하는데 출처가 다르다.
그렇다면 어떻게 이 origin을 맞춰줄까? cors정책에 의해 막힌 것은 어떻게 풀어야 할까
바로 server에서 해결해야하는데 cors 라이브러리를 설치한다.
yarn add cors
그리고 import cors from 'cors'로 받아와주고 app.use(cors()); 하면 해결

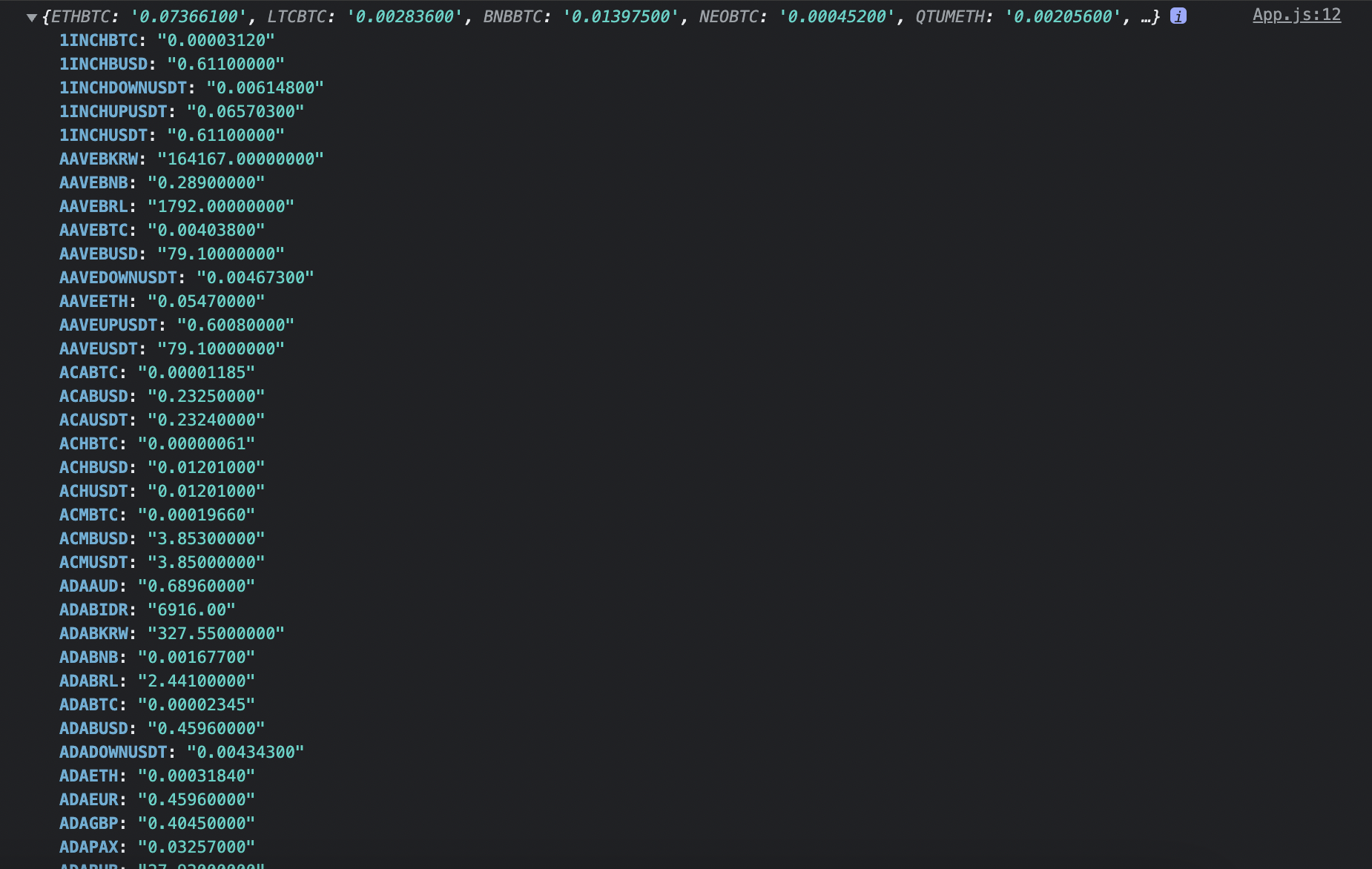
데이터가 잘 넘어오는것을 확인 할 수 있다.