사용한 API
node-binance-api-npm
npm install -s node-binance-api
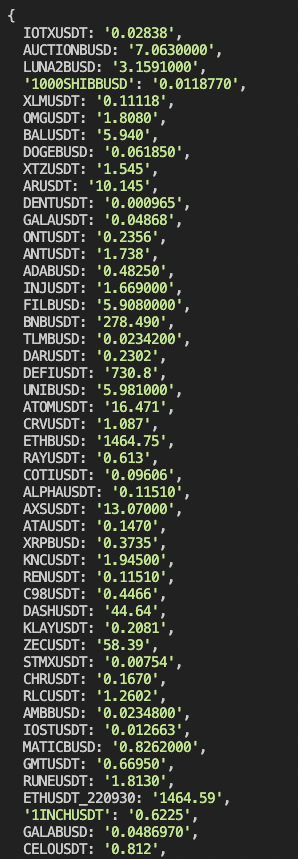
console.info( await binance.futuresPrices() );
위 코드를 사용하면 전체 코인의 선물거래 가격을 불러온다.
API 키 발급 방법(Binance)
사이트에 접속하여 회원가입 후 로그인, api 설정에 들어가서 key, secret값 발급 받아야한다.
Google authenticator 어플 사용필요
발급받은 api키와 secret key는 github에 공개되지 않게 주의할 것, (.env 설정 후 환경변수로 사용)
server 세팅
local 환경에서 사용할 예정, express 모듈 사용하여 코드 작성
// server.js
const app = express();
const PORT = 5000;
app.use(cors());
app.use("/coin", coin);
app.listen(PORT, () => console.log(`${PORT} 작동중`))cors 에러는 전 포스팅 참고
coin.js
import express from "express"
import Binance from 'node-binance-api';
const API_APP_API_KEY = process.env.REACT_APP_API_KEY
const API_APP_API_SECRET = process.env.REACT_APP_API_SECRET
const app = express.Router();
app.use(express.json());
app.use(express.urlencoded({ extended: true }))
const coins = [
{
'TRXBTC': 'TRXBTC'
}
];
const binance = new Binance().options({
API_APP_API_KEY,
API_APP_API_SECRET
});
app.get("/", (req, res) => {
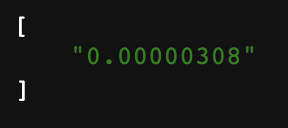
res.json([ticker.TRXBTC])
})
let ticker = await binance.prices();
console.info(`Price of TRX: ${ticker.TRXBTC}`);
// console.info(`Price of BNB: ${ticker.BNBBTC}`);
export default app나는 TRX(트론)코인의 값만 불러 테스팅을 진행하였다. 
json형태로 잘 들어오는지 꼭 확인 할 것!