우연히 이 글을 보게되었는데 상당한 자극이 되었다. JS로 DOM을 다루는 방법은 많이 해보지 않아 하나씩 해보고자 한다.
DOM을 공부해야하는 이유는, 그 방법을 아는 순간 무한한 가능성이 열립니다.
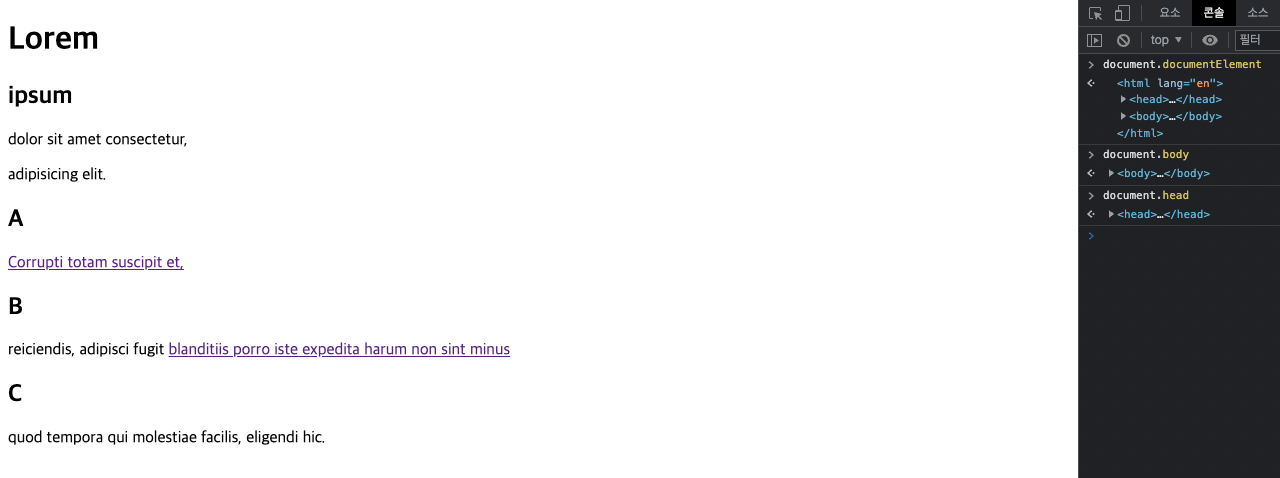
document.documentElement;
document.body;
document.head;document에 접근 가능하다.

모든 HTML 태그는 객체이다. 객체는 자바스크립트로 접근하고 제어할 수 있다.

이런식으로 DOM을 직접 제어할 수 있음

id가 second인 값을 쉽게 찾을 수 있다.