배열이란
MDN에서 배열은 리스트와 비슷한 객체로서 순회와 변형 작업을 수행하는 메서드라고 표현하고 있다.
리스트와 비슷한 객체는 무엇일까? 자료구조에서의 배열은 연속된 메모리 공간에 순차적으로 저장된 데이터 모음이다.
const numbers = [1, 2, 3, 4, 5];index
자바스크립트에서 배열은 index, 자신의 위치를 나타내는 0 이상의 정수를 갖는다. 이는 배열의 요소에 접근할 때 사용한다.
numbers[0]; // 1
numbers[1]; // 2
numbers[2]; // 3
numbers[3]; // 4
numbers[4]; // 5numbers의 첫번째 인덱스에 접근하려면 0으로 조회해야한다. 대부분의 프로그래밍 언어는 인덱스가 0부터 시작한다.
length
length를 사용하면 배열의 길이에 대해 파악할 수 있다.
numbers.length // 5length는 1부터 시작한다. 몇몇 배열 메소드는(join, slice, indexOf)는 호출했을 때 배열의 length의 값을 참고한다. 또한 배열을 변경하는 push, splice, pop 등의 메소드는 length의 값도 변경시킨다.
const fruits = []
fruits.push('바나나', '사과', '복숭아')
console.log(fruits.length) // 3
또한 배열은 index와 length를 갖기 때문에 반복문을 통해 순차적으로 요소에 접근이 가능하다.
for(let i = 0; i < fruits.length; i++) {
console.log(fruits[i]) // 바나나, 사과, 복숭아
}배열 생성자


배열의 생성자 함수는 Array이다.
유사 배열 객체
참고자료
Difference between Array and Array-like object (배열과 배열 유사 객체의 차이점)
Stack overflow 답변을보면 하나는 배열이고, 다른 하나는 객체입니다. 하나는 배열 방법을 가지고 있고, 다른 하나는 있을 수도 있고 없을 수도 있습니다.
유사 배열 객체는 key와 value 한쌍으로 구성되어있는 객체로 배열처럼 반복문을 돌릴 수 있다.
const ex = {
key: vlaue, // key값은 숫자여야한다
length: 1,
};
const web = {
0: 'HTML',
1: 'CSS',
2: 'JS',
3: 'React',
4: 'Node',
length: 5
}유사 배열은 배열이 아니기에 배열에서 사용하는 메소드(forEach, map, filter, reduce 등)를 사용할 수 없다. DOM의 HTMLCollection, NodeList가 대표적인 유사 배열 객체이다.
이 부분은 DOM을 다루면서 자세히 공부할 예정이다.
iterable 객체
반복 가능한(iterable) 객체는 배열을 일반화한 객체이다. 이터러블 개념을 사용하면 어떤 객체에서든 for of 반복문을 적용할 수 있다.
배열은 대표적인 이터러블이다. 배열 외에도 다수의 객체가 반복 가능하다. 문자열 역시 이터러블의 예시이다.
for (let char of "test") {
// 글자 하나당 한 번 실행(4회 호출).
console.log(char); // t, e, s, t가 차례대로 출력됨
}이터러블과 유사배열
- 이터러블은 Symbol.iterator가 구현된 객체이다. Symbol.iterator는 for...of 반복문 및 스프레드 연산자와 같은 기능을 제공하여 Array, Map, Set과 같은 기능을 제공하게 하는 프로토콜이다.
- 유사 배열(array-like)은 인덱스와 length 프로퍼티가 있어서 배열처럼 보이는 객체이다.
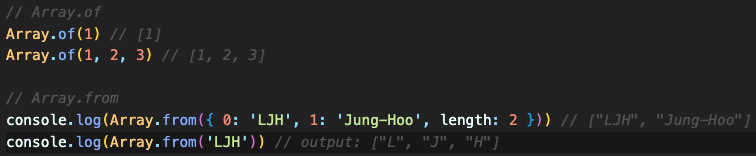
Array.from
Array.from은 이터러블이나 유사 배열을 받아 '진짜 Array'를 만들어준다.

배열 메소드인 pop이 사용가능하다!!
처음에는 가볍게 접근했는데 엄청난 깊이를 자랑하는 내용들이라 해당 부분에 더 파악을 해 나갈 예정이다..