React
React는 Javascript 기반의 도구로, JS를 더 쉽고 효율적으로 사용할 수 있게 해준다.
node.js
Java, Python과 같은 언어들은 JS와 다르게 각각 브라우저 없이 실행될 수 있도록 하는 실행 프로그램을 갖고 있었다. JS도 그러한 프로그램이 필요하게 되었는데, 그래서 등장한 것이 Node.js이다. JS는 브라우저에서만 작동하기 때문에 Node.js가 있어야 브라우저 외에 다른 환경에서도 작동할 수 있다.
자바와 파이썬에는 다른 사람들도 다운로드 받아서 특정 기능을 쉽게 사용하도록 공유하는 사이트가 존재한다. 자바는 Maven, Gradle 등이 있고, 파이썬은 PYPI라는 사이트가 있다. 이에 자바스크립트에도 NPM이라는 사이트가 등장하게 된다(npmjs.com). 그리고 npm보다 더 빠른 속도로 다운로드 받도록 하기 위해서 페이스북에서 yarn을 만들었다.
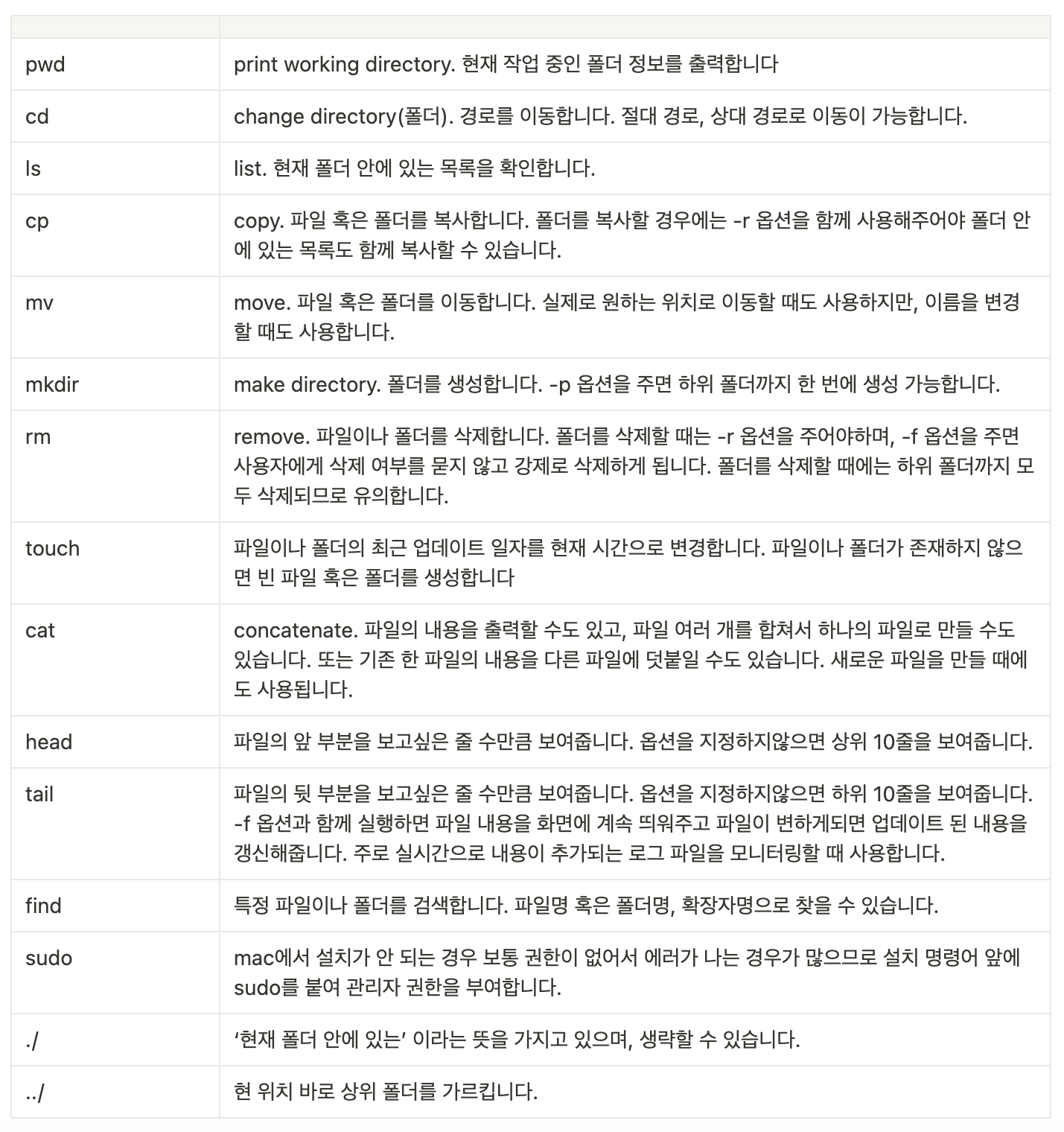
설치를 위한 CLI 명령어
우리가 폴더를 만든다고 하면, 자주 사용하는 방법은 마우스를 이용해서 ‘새 폴더 만들기’를 클릭하는 것이었다. 이러한 방법을 GUI(graphic user interface) 라고 한다.
반면 마우스를 사용하지 않고도 새 폴더를 만들 수가 있는데, 이럴 때 쓰이는 것이 CLI 명령어(command line interface)이다. 리눅스 기반의 CLI 명령어는 앞으로 개발을 하면서 자주 사용할 예정이니까 알아놓으면 손쉽게 다양한 기능을 활용할 수 있다!

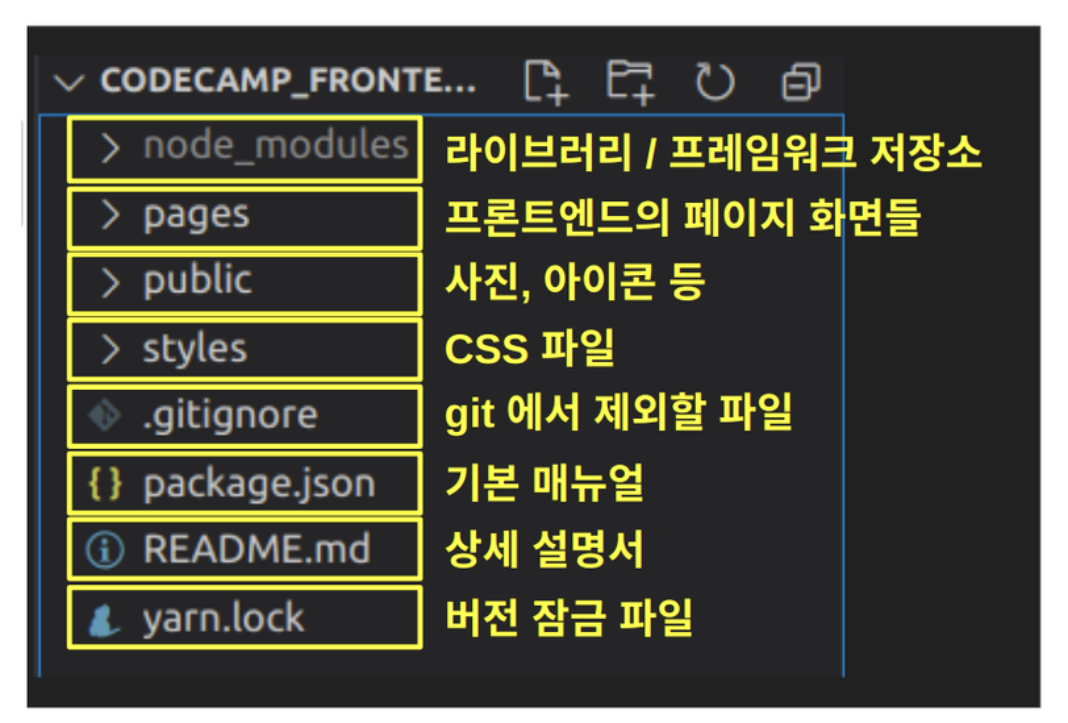
React 폴더구조!

설치를 마치고 보이는 VS Code 상의 폴더들을 보일러 플레이트라고 한다. 각각의 폴더들이 어떤 내용을 담고 있는지 위 그림을 보면 알 수 있다.
React에서 JS와 HTML, CSS 연결
우리가 HTML, CSS, JS를 활용하여 소스코드를 만들 때 하나의 소스코드에 세 가지의 모든 내용을 넣으면 너무 복잡하다. 따라서 실무에서는 3가지 각각의 파일을 따로 만들고, 필요할 때 서로 불러와서 사용한다. React를 활용하면 이렇게 효율적으로 코드를 짤 수 있다!
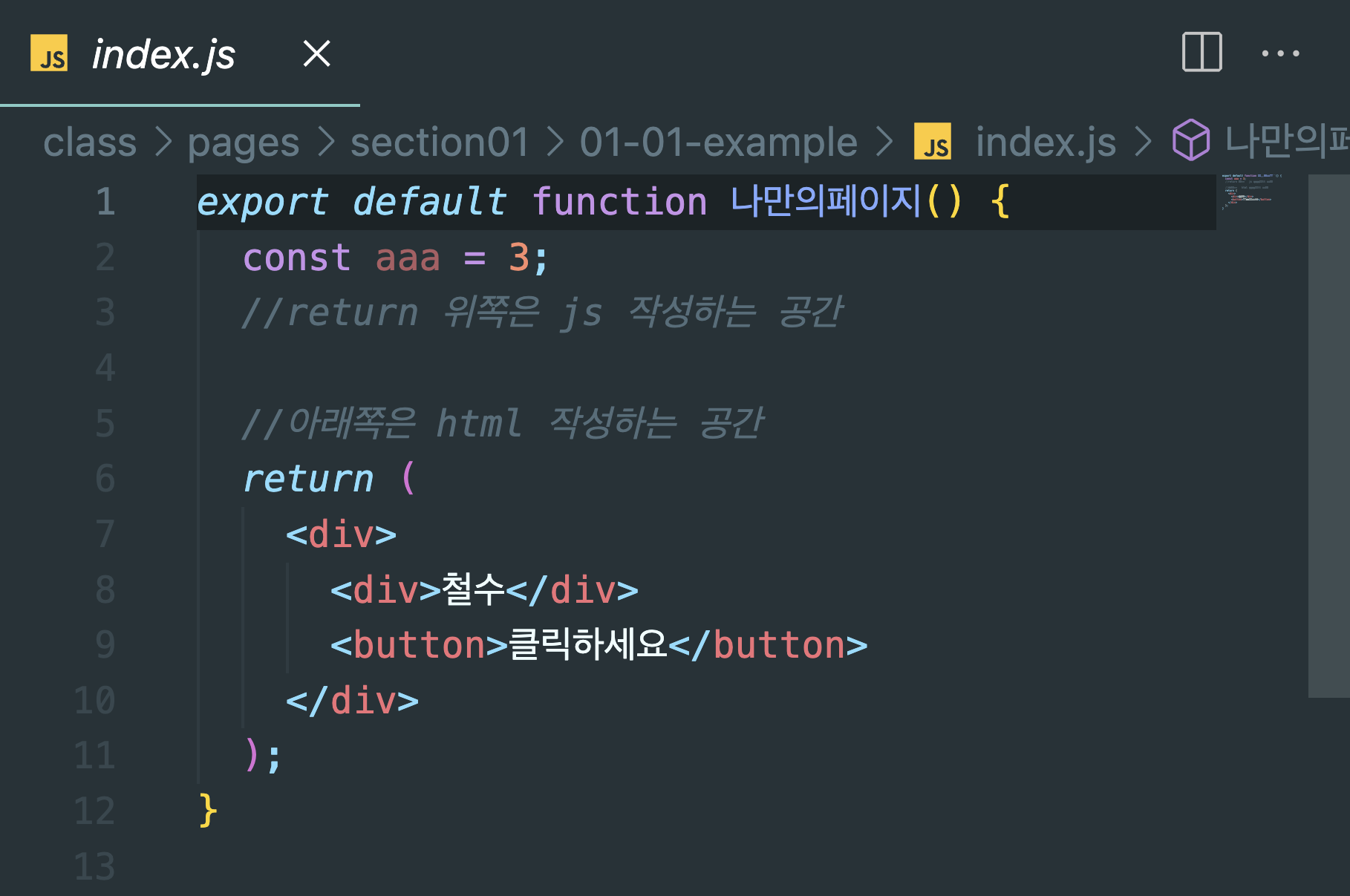
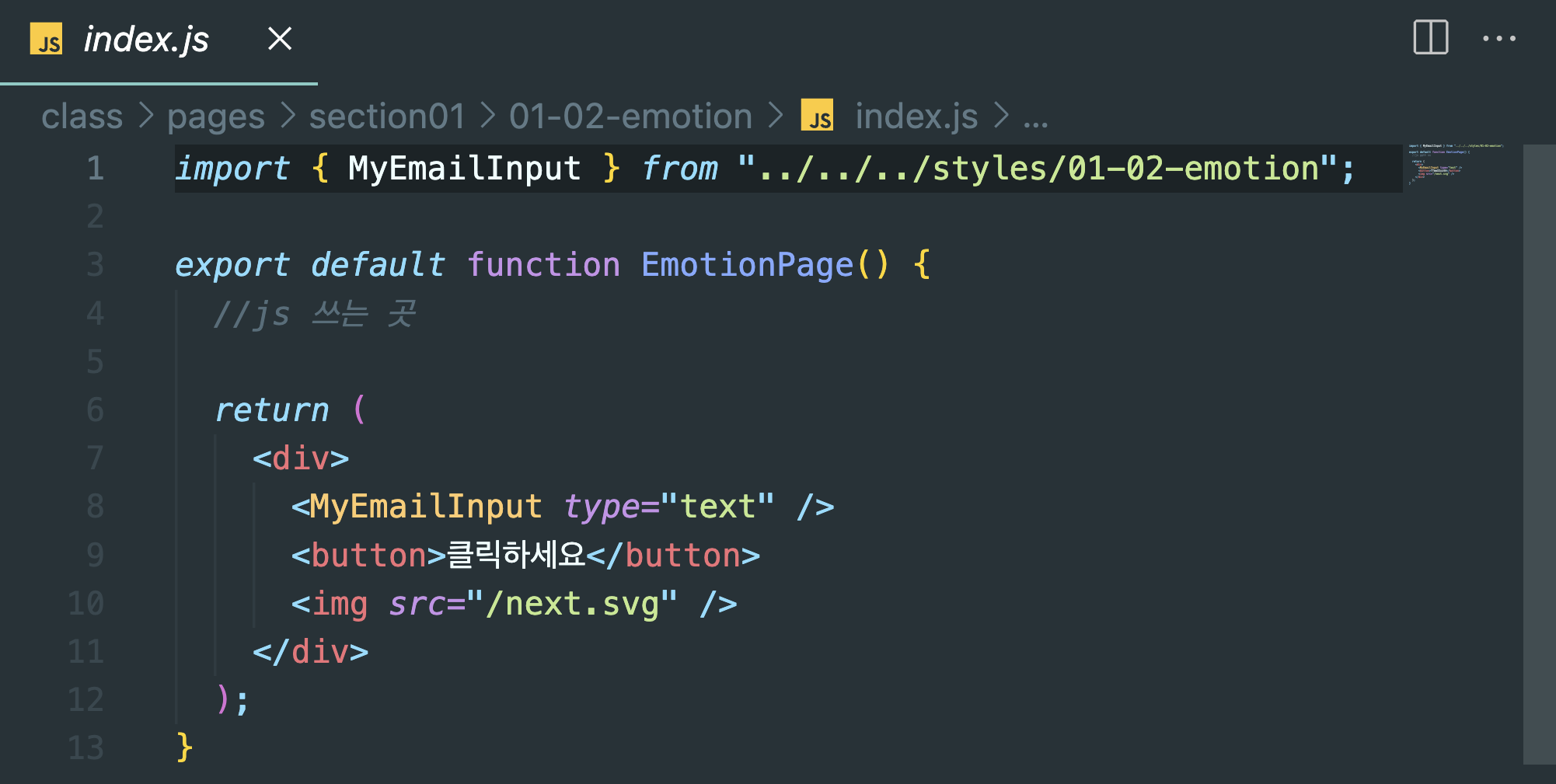
 먼저 그림과 같이
먼저 그림과 같이 export를 써서 함수를 하나 만들어준다. 그리고 return 뒤에 html 레이아웃을 작성한다.!

그리고 import 명령어를 사용하여 CSS 파일을 JS로 가져올 수 있다. 이 때 선택적으로 필요한 변수만을 불러올 수 있기 때문에 굉장히 효율적이다!
그렇다면 HTML 파일도 아닌데 어떻게 JS 파일을 브라우저에 띄울 수 있을까? 이때 yarn을 활용하면 된다. yarn 명령어 중 yarn dev를 사용하면 JS파일을 html로 바꿔줄 때 사용하는 프로그램을 실행하여 따로 HTMl 파일 없이 JS 파일만으로도 브라우저에 페이지를 띄울 수 있다.
JSX
React에서는 우리가 기존에 사용했던 HTML 대신 react 전용 html인 JSX를 사용한다.
원래 사용했던 HTML
<div>
<div class="title">제목</div>
<button onclick="alert()">버튼</button>
</div>;
JSX
<div>
<div className="title">제목</div>
<button onClick="alert()">버튼</button>
</div>;최종적으로 소스코드가 실행될 때에는 JSX가 HTML로 자동 변환되어 실행된다.
CSS-IN-JS
CSS를 JS 변수에 넣어서 사용하는 방식이다. 따로 CSS파일을 따로 만드는 것보다 더 간결한 방식이다. 변수명 자체가 HTML 태그처럼 쓰이기 때문에 태그에 의미를 부여할 수 있고, className을 입력하지 않아도 되기 때문에 전체적인 코드의 길이가 짧아진다는 장점이 있다!
CSS 파일에 스타일 속성을 따로 만드는 방식
title {
width: 996px;
height: 52px;
}
CSS-In-JS
const Title = styled.div`
width: 996px;
height: 52px;
`;
CSS-IN-JS는 HTML 태그처럼 쓰일 수 있다.
<Title>Hello World</Title>