TIL
1.✍🏻 [Code Camp_TIL] 1일차: React 입문, Node.js, JSX

React는 Javascript 기반의 도구로, JS를 더 쉽고 효율적으로 사용할 수 있게 해준다.
2.✍🏻 [Code Camp_TIL] 2일차: React의 장점, React Component, React-hooks

React를 배워야 하는 이유, React component, class형 component와 함수형 component, React-hooks, state
3.✍🏻 [Code Camp_TIL] 3일차: HTTP 통신

HTTP 통신, 요청과 응답, HTTP 상태코드
4.✍🏻 [Code Camp_TIL] 3일차: API, JSON, CRUD

API란, rest-API와 graphql-API, JSON, API CRUD
5.✍🏻 [Code Camp_TIL] 4일차: 동기&비동기 방식

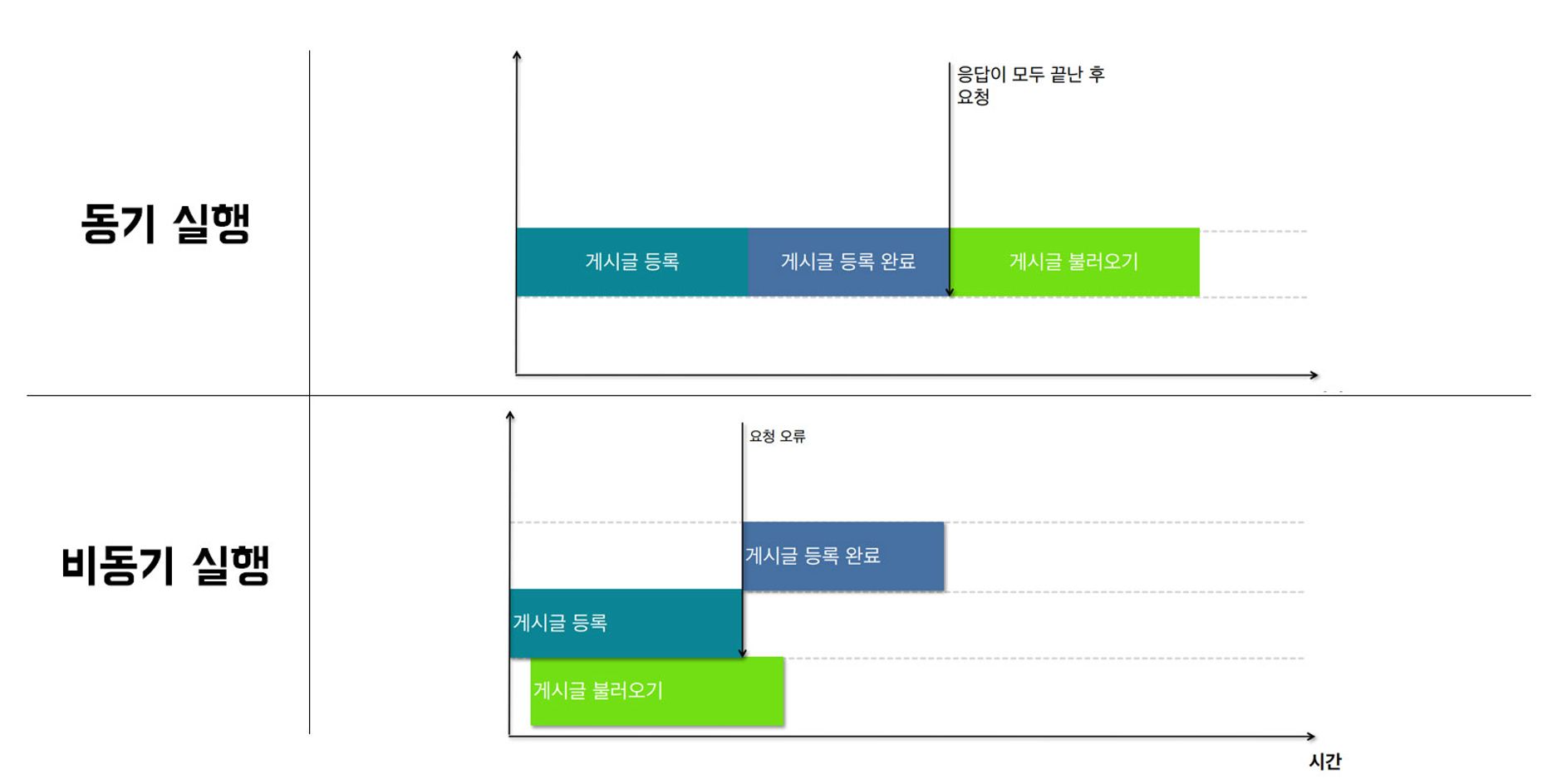
동기 방식과 비동기 방식, async / await
6.✍🏻 [Code Camp_TIL] 5일차: Static Routing, Dynamic Routing

Static Routing vs Dynamic Routing
7.✍🏻 [Code Camp_TIL] 5일차: 조건부 렌더링(&&, 삼항연산자, Optional Chaining)

조건부 렌더링: 삼항연산자, && 연산자, optional-chaining
8.✍🏻 [Code Camp_TIL] 5일차: try~catch

try ~ catch
9.✍🏻 [Code Camp_TIL] 6일차: 폴더 구조 체계화(container / presenter), props, export와 export default

폴더 구조 체계화(container / presenter), props, export와 export default
10.✍🏻 [Code Camp_TIL] 7일차: props 활용, setState 원리

props, setState 원리
11.✍🏻 [Code Camp_TIL] 7일차: Map & Filter

Map & Filter: 배열의 원소를 한번에 컨트롤하고, 원하는 원소만 고르는 방법!
12.✍🏻 [Code Camp_TIL] 8일차: Component 재사용

공통 component 재사용하기
13.✍🏻 [Code Camp_TIL] 9일차: defaultValue

defaultValue
14.✍🏻 [Code Camp_TIL] 9일차: Typescript

typescript와 typescript의 사용방법
15.✍🏻 [Code Camp_TIL] 10일차: 타입스크립트 유틸리티 타입, API 응답 데이터 타입

typescript 유틸리티 타입, api 타입 지정
16.✍🏻 [Code Camp_TIL] 11일차: 이벤트 버블링, 코드린터와 코드 포멧터(eslint & prettier)

이벤트 버블링, 코드린터(eslint)와 코드 포멧터(prettier)
17.✍🏻 [Code Camp_TIL] 12일차: 라이브러리

라이브러리: 바퀴를 재발명하지 마라!
18.✍🏻 [Code Camp_TIL] 12일차: state와 prev

State와 Prev
19.✍🏻 [Code Camp_TIL] 13일차: 레이아웃, 글로벌 스타일, font

레이아웃, global style, font
20.✍🏻 [Code Camp_TIL] 14일차

Pagination
21.✍🏻 [Code Camp_TIL] 14일차: state lifting

state 끌어올리기(state lifting)
22.✍🏻 [Code Camp_TIL] 15일차: 데이터 복사, 스프레드 연산자

데이터 복사, 스프레드 연산자
23.✍🏻 [Code Camp_TIL] 16일차: class형 컴포넌트, 컴포넌트 생명주기, open-API

class형 컴포넌트, 컴포넌트의 생명주기, useEffect, open-API
24.✍🏻 [Code Camp_TIL] 17일차: CORS, 데이터베이스 기초, DBeaver 실습

CORS, 데이터베이스 기초, SQL & NoSQL, Node.js, typeORM, DBeaver
25.✍🏻 [Code Camp_TIL] 19일차: Storage, 이미지 업로드, useRef, label & htmlFor

이미지 프로세스 이해, Storage, 이미지 업로드, useRef, label & htmlFor, 이미지 용량 및 확장자 제한
26.✍🏻 [Code Camp_TIL] 21일차: 검색 프로세스(Elasticsearch, Redis 등), 디바운싱 & 쓰로틀링, lodash

검색 프로세스(Elasticsearch, Redis 등), 디바운싱 & 쓰로틀링, lodash
27.✍🏻 [Code Camp_TIL] 22일차: 컴포넌트와 props, el, prev, graphql의 실체

컴포넌트와 props, el, prev, graphql의 실체
28.✍🏻 [Code Camp_TIL] 22일차: global state, Recoil

global state, Recoil
29.✍🏻 [Code Camp_TIL] 23일차: 로그인의 역사, JWT 토큰, Session Storage & Local Storage, Cookie

로그인의 역사, JWT 토큰, Session Storage & Local Storage, Cookie, 로그인 기능 만들기
30.✍🏻 [Code Camp_TIL] 24일차: localStorage에 토큰 저장하기, Next.js 렌더링 원리, 권한분기, HOF & HOC

localStorage에 토큰 저장하기, Next.js 렌더링 원리, 권한분기, HOF & HOC
31.✍🏻 [Code Camp_TIL] 25일차: react-hook-form, 제어 컴포넌트 & 비제어 컴포넌트, yup

react-hook-form, 제어 컴포넌트 & 비제어 컴포넌트, yup
32.✍🏻 [Code Camp_TIL] 26일차: 구조분해할당, rest 파라미터, custom hooks, 타입스크립트 Generic

구조분해할당, rest 파라미터, custom hooks, 타입스크립트 Generic
33.✍🏻 [Code Camp_TIL] 27일차: 카카오맵 API, SPA & MPA, cache 직접 수정하기(update 사용)

카카오맵 API, SPA & MPA, cache 직접 수정하기(update 사용)
34.✍🏻 [Code Camp_TIL] 28일차: 웹 에디터(react-quill), dynamic import, XSS, dompurify, OWASP

웹 에디터(react-quill), dynamic import, XSS, dompurify, OWASP
35.✍🏻 [Code Camp_TIL] 29일차: 결제 프로세스, 포트원, webhook notification

결제 프로세스, 포트원, webhook notification
36.✍🏻 [Code Camp_TIL] 29일차: 시간관련 이벤트, event loop, 스레드

시간관련 이벤트, event loop, 스레드
37.✍🏻 [Code Camp_TIL] 30일차: Callback 함수, callback-promise-async/await, 매크로 태스크 큐 & 마이크로 태스크 큐, await와 마이크로 큐의 관계

Callback 함수, callback-promise-async/await, 매크로 태스크 큐 & 마이크로 태스크 큐, await와 마이크로 큐의 관계
38.✍🏻 [Code Camp_TIL] 31일차: RefreshToken, observable & flatMap

RefreshToken, observable & flatMap
39.✍🏻 [Code Camp_TIL] 32일차: 성능최적화(memoization, useCallback(), useMemo(), React memo, CRP, Reflow & Repaint, prefetch & preload)

성능최적화: memoization, useCallback(), useMemo(), React memo, CRP, Reflow & Repaint, prefetch & preload
40.✍🏻 [Code Camp_TIL] 33일차: 이미지 성능 개선(임시 URL, Promise.all(), LazyLoad vs PreLoad, Prefetch, Webp)

이미지 성능 개선: 임시 URL, Promise.all(), LazyLoad vs PreLoad, Prefetch, Webp
41.✍🏻 [Code Camp_TIL] 34일차: Optimistic-UI

Optimistic-UI(옵티미스틱 UI)