
이벤트 버블링
버튼을 클릭하거나 메뉴를 클릭했을 때, 함수가 실행되어야 하는데 잘 작동되지 않을 때가 있었다. 이벤트 버블링을 알게 되면 왜 작동이 잘 되지 않았는지 명확하게 이해할 수 있다.
클릭했을 때, "00님이 작성한 글입니다." 라는 문구가 뜨게 하고 싶다면, onClick을 어디에 두어야 할까? 공백이나 div box 영역을 클릭하면 알림창은 뜨지만, 알림 문구가 제대로 뜨지 않는다. 어디를 클릭하든 제대로 알림이 뜨도록 하려면 어떻게 해야 할까?
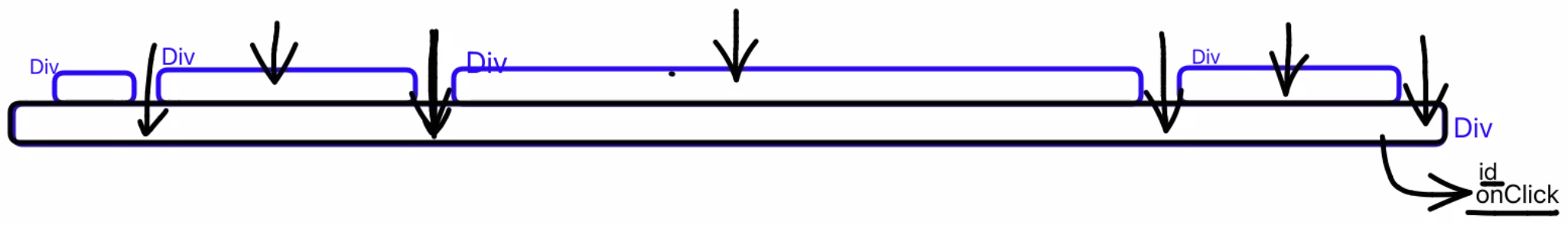
자식 div에 onclick 속성을 추가해주면, 부모 div에 있던 onclick 속성도 함께 실행된다. 즉 자식 div의 click event가 부모 div로 전파된다. 이를 propagation이라 한다. 그림을 보면서 이해하면 쉽다.

자식 div를 누르면 부모 div도 눌리게 된다. 단, 형제 div는 클릭되지 않는다. 이런 식으로 이벤트 전파를 통해서 부모로 계속 올라가는 것을 이벤트 버블링이라 한다. 다시 말해, 특정 화면 요소에서 이벤트가 발생했을 때, 해당 이벤트가 더 상위의 화면 요소들로 전달되는 특성을 뜻한다.
<form onclick="alert(form)">
<div onclick="alert(div)">
<p onclick="alert(p)">P</p>
</div>
</form>예를 들어, 위와 같은 구조에서 p 태그를 클릭하면 p -> div -> form 의 순서로 3개의 경고창이 나타나게 된다.
이벤트 버블링 중단
const onClick = (event: MouseEvent<HTMLDivElement>) => {
if (event.target instanceof Element)
alert(event.target.id + "님이 작성한 글입니다.");
};
return (
<div>
{data?.fetchBoards?.map((el) => (
<div onClick={onClick} id={el.writer ?? ""}>
<span>{el.number}</span>
<span>{el.title}</span>
<span>{el.writer}</span>
</div>
))}
</div>
);위 예시에서는 onClick 함수가 제목이나 내용에 있는 것이 아니라 전체를 감싸주는 박스에 있어서 이벤트 버블링이 발생한다. number, title 등의 span 태그가 있는 영역을 클릭하면 id를 받아오지 못한다. 그러면, 이러한 문제를 해결하기 위해서는 어떻게 해야할까?
id를 부모 div에 주고, event.target이 아닌 event.currentTarget을 적용해주면 된다. event.target은 우리가 클릭한 태그를 가리키고, 그 태그의 id를 가져오지만, event.currentTarget은 현재 작동하고 있는 타겟으로 event.target으로 인해 작동되는 태그를 가리키게 된다. 버블링을 통해 바인딩되어 있는 태그가 작동하게 되는 것이다. 이러한 과정을 위임(delegation)이라고 한다.
또 다른 해결 방법으로는, event.stopPropagation()을 사용하는 것이 있다.
export default function StaticRoutingPage() {
const { data } = useQuery(FETCH_BOARDS);
const qqq1 = (event) => {
alert("1번 클릭");
};
const qqq4 = (event) => {
event.stopPropagation();
// 1번으로 전파되지 않도록 설정
alert("4번 클릭");
};
return (
<div>
{data?.fetchBoards.map((el: any) => (
<div id={el.writer} onClick={qqq1}>
<Checkbox />
<span style={{ margin: "10px" }} onClick={qqq4}>
{el.number}
</span>
<span style={{ margin: "10px" }}>{el.title}</span>
<span style={{ margin: "10px" }}>{el.writer}</span>
</div>
))}
</div>
);
}이벤트 버블링의 반대되는 개념으로 이벤트 캡처링이 있지만, 디폴트 값은 버블링이기 때문에 캡처링을 사용하기 위해서는 따로 설정을 해줘야 한다.
코드의 규칙 정하기
개발자들은 팀 단위로 협업을 많이 하는데, 그 과정에서 일을 조금 더 수월하게 진행하도록 하기 위해 코드에 규칙을 정해 통일성을 갖추도록 한다.
코드 린터와 코드 포멧터
코드린터: 문법 상 에러는 아니지만, 에러로 약속하자고 규칙을 정하는 것
코드 포메터: 코드를 보기 좋게 만들어주는 것
코드린터의 대표적인 것이 eslint, 코드 포멧터의 대표적인 것이 prettier다.
eslint와 prettier를 사용하기 위해서는 vs code에 설치를 해줘야 한다. eslint는 ESLinst Extention을, prettier는 Prettier Extention을 설치해주면 된다.
오늘은 이벤트 버블링과 원활한 협업을 위한 코드린터 및 코드 포멧터를 배웠다.
부모와 자식 태그 간에는 전파와 상속이 잘 일어나는 것 같다. 이런 부분이 예상치 못한 오류를 발생시키기도 해서 원인과 해결 방법을 찾는데 애를 먹곤 하지만, 그럴수록 이러한 특징들을 놓치지 않고 공부해야 하는 것 같다.
코드를 잘 짜는 것과 동시에 내가 사용하는 소스코드의 구성요소들이 어떠한 특징을 갖고 있는지, 요소들끼리 어떠한 관계가 있는지까지 알고 있어야 하는 것 같다.
그리고 eslint와 prettier extention을 설치해서 사용을 해봤는데 타입스크립트처럼 꼼꼼하게 규칙을 정해놓았고, 어겼을 시에 빨간 줄로 에러를 띄워준다.
협업을 할 때, 나는 알고 있는 것이 상대가 내 코드를 읽었을 때에는 헷갈리는 부분이 있을 수 있기 때문에 함께 규칙을 정하는 건 원활한 소통에 도움이 될 것 같다. 무엇보다 파트를 분담해서 개발을 하고, 그것을 합쳐서 하나의 코드를 완성시켜야 하기 때문에 규칙은 필수이지 않을까하는 생각이 든다.
