시간관련 이벤트
결제를 완료하고 백엔드로 API 요청을 보낼 때 결제가 이루어진 시점의 시간을 DB에 함께 저장하게 된다. 이때, 시간을 새로 생성하는 작업은 프론트엔드 서버에서 하면 안 된다.
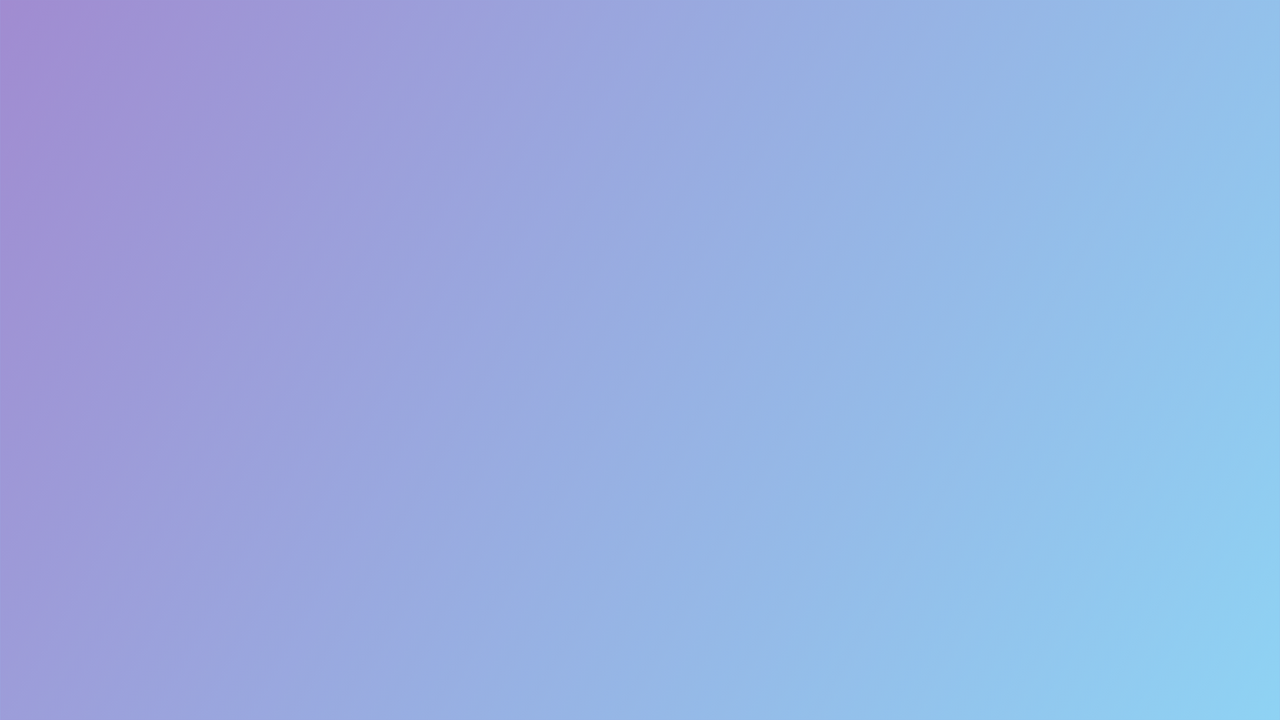
프론트엔드 서버의 시간의 문제점 이해

위 그림처럼 사용자가 PC의 시각을 실제와 다르게 조작해서 사용하는 경우, 프론트엔드 서버에서 생성한 시간도 조작된 시각을 따라간다. 따라서 시간을 생성하는 작업은 백엔드에서 이루어져야 한다.
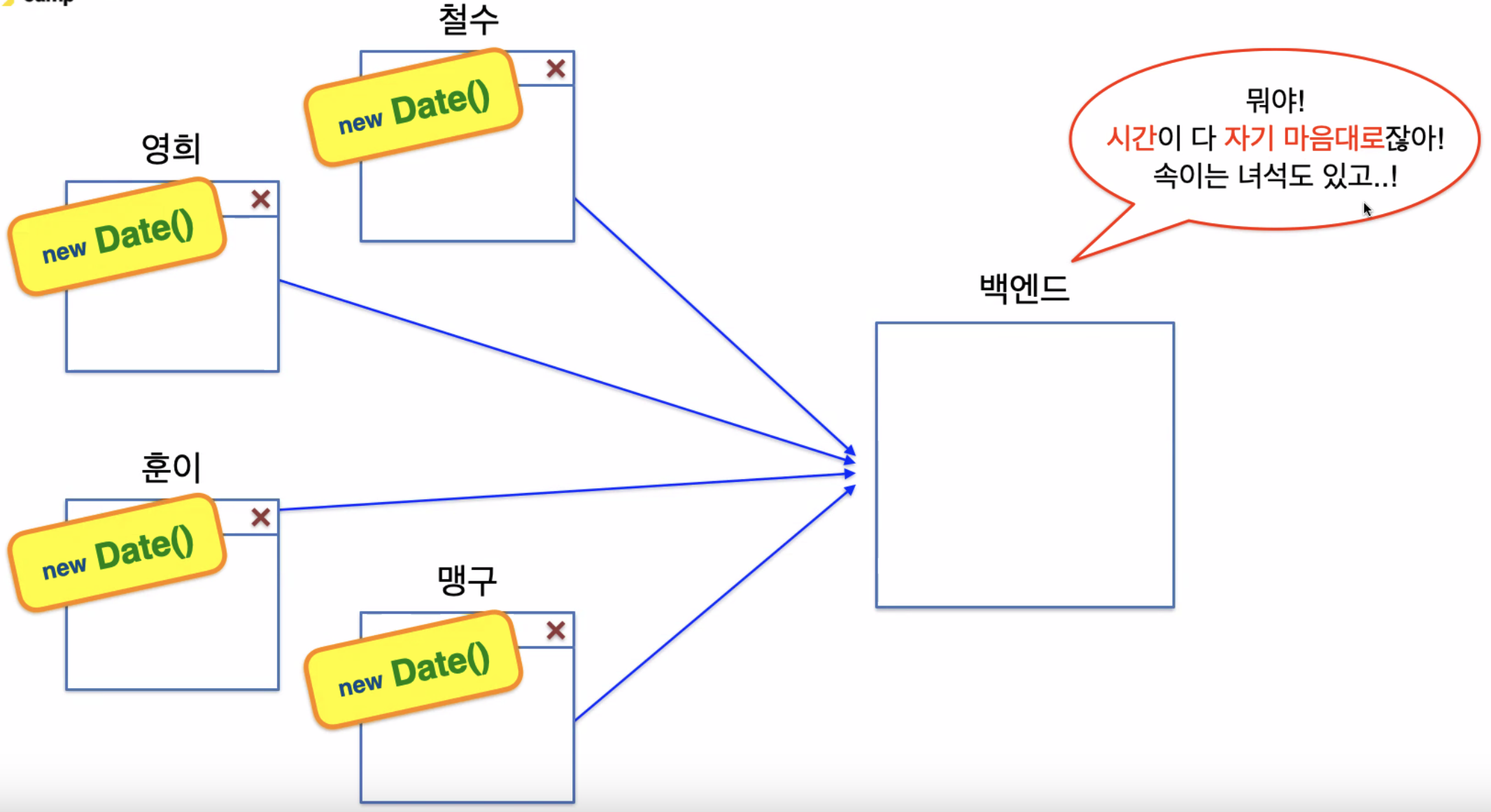
글로벌 서비스의 경우는 어떨까? 백엔드에서 UTC(세계표준시간) 기준으로 시간을 생성하고, 데이터베이스에 UTC 시간으로 저장된다. 그리고 백엔드에서 응답을 받아올 때에는 받아온 UTC 시간을 해당 나라의 시간으로 환산해서 보여주게 된다.

이러한 시간 관련 처리를 도와주는 대표적인 라이브러리가 있다!
moment.js 라이브러리
이벤트
이벤트 발생시키는 방법 2가지
- 사용자의 행동(클릭, 타이핑 등)
- 특정 시간에 도달 -> 크론탭
크론탭을 이용하면 관리자가 정해진 시간까지 대기하거나, 그 시간에 클릭 등의 이벤트를 직접 발생시킬 필요가 없어진다.
참고! 리눅스 기반 OS에는 크론탭이 기본으로 깔려있다.
이벤트 루프(Event Loop)
setTimeout의 실체
<!DOCTYPE html>
<html lang="ko">
<head>
<title>이벤트루프</title>
<script>
const onClickLoop = () => {
console.log("시작!");
setTimeout(() => {
console.log("0초 뒤에 실행될 거에요!");
}, 0);
let sum = 0;
for (let i = 0; i <= 9000000000; i++) {
sum += 1;
}
console.log("끝!");
};
</script>
</head>
<body>
<button onclick="onClickLoop()">시작하기</button>
</body>
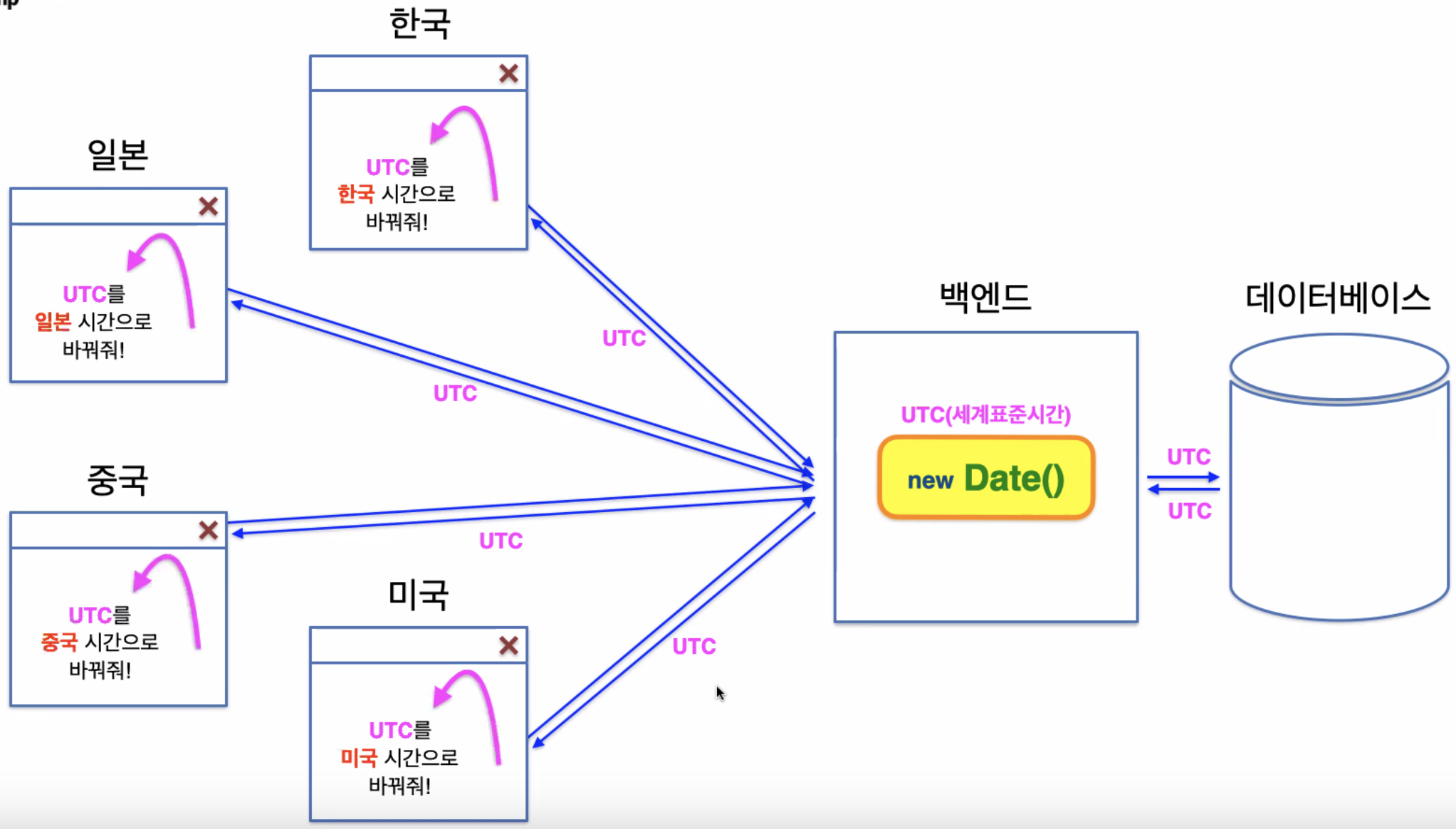
</html>위 코드를 실행시키면 콘솔에 다음과 같은 결과가 뜬다.

코드 순서대로라면 '끝!' 콘솔보다 '0초 뒤에 실행될 거에요!'가 먼저 떠야 하는데 순서가 바뀐 것을 볼 수 있다.
이러한 문제가 발생하는 이유는 자바스크립트의 동작 원리 때문이다. 위에서 실행시켰던 코드의 실행 순서를 자세하게 살펴보면 다음과 같다.
- callStack에서 onClickLoop 함수 실행(Stack - Last In First Out / LIFO 구조)
- Background에 setTimeout()을 보내서 실행
- setTimeout()이 TaskQueue로 전달되어 쌓임 (Queue - First In First Out / FIFO 구조)
- TaskQueue에 쌓이는 함수는 CallStack이 다 비워진 다음 가장 마지막에 실행됨
여기서 TaskQueue에 있는 함수를 CallStack으로 보내는 역할을 하는 것이 스레드(Thread)다.
싱글스레드 vs 멀티스레드
자바스크립트는 싱글 스레드 방식을 갖고 있다. 싱글 스레드는 CallStack이 비어야만 TaskQueue에 있는 작업을 CallStack으로 가져온다.
싱글 스레드와 멀티스레드의 차이는 스레드(일꾼)가 하나냐, 여럿이냐의 차이다. 멀티스레드는 동시에 일을 처리하는 것이 아니라 여럿이서 나눠서 한다고 보면 된다.
또한 멀티스레드는 싱글스레드보다 속도가 느릴 수 있다. 하던 일을 중단하고 저장하고 다음 스레드로 넘겨주는(컨텍스트 스위칭) 시간이 있기 때문이다. 멀티스레드 언어로는 자바, 파이썬 등이 있다.
둘 중 뭐가 더 좋다고 할 수는 없다. 장단점을 비교해서 맞는 언어를 사용하면 된다.